HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
<div class="col-xl-4">
<div class="card">
<div class="card-body">
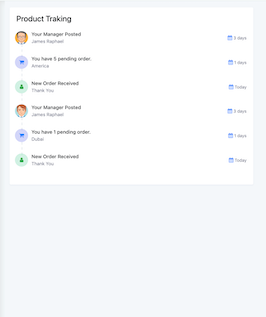
<h4 class="header-title mb-4">Product Traking</h4>
<ul class="list-unstyled activity-wid mb-0">
<li class="activity-list activity-border">
<div class="activity-icon avatar-sm">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="avatar-sm rounded-circle" alt="">
</div>
<div class="media">
<div class="me-3">
<h5 class="font-size-15 mb-1">Your Manager Posted</h5>
<p class="text-muted font-size-14 mb-0">James Raphael</p>
</div>
<div class="media-body">
<div class="text-end d-none d-md-block">
<p class="text-muted font-size-13 mt-2 pt-1 mb-0"><i class="fa fa-calendar font-size-15 text-primary"></i>
3 days</p>
</div>
</div>
</div>
</li>
<li class="activity-list activity-border">
<div class="activity-icon avatar-sm">
<span class="avatar-title bg-soft-primary text-primary rounded-circle">
<i class="fa fa-shopping-cart font-size-16"></i>
</span>
</div>
<div class="media">
<div class="me-3">
<h5 class="font-size-15 mb-1">You have 5 pending order.</h5>
<p class="text-muted font-size-14 mb-0">America</p>
</div>
<div class="media-body">
<div class="text-end d-none d-md-block">
<p class="text-muted font-size-13 mt-2 pt-1 mb-0"><i class="fa fa-calendar font-size-15 text-primary"></i>
1 days</p>
</div>
</div>
</div>
</li>
<li class="activity-list activity-border">
<div class="activity-icon avatar-sm">
<span class="avatar-title bg-soft-success text-success rounded-circle">
<i class="fa fa-user font-size-16"></i>
</span>
</div>
<div class="media">
<div class="me-3">
<h5 class="font-size-15 mb-1">New Order Received</h5>
<p class="text-muted font-size-14 mb-0">Thank You</p>
</div>
<div class="media-body">
<div class="text-end d-none d-md-block">
<p class="text-muted font-size-13 mt-2 pt-1 mb-0"><i class="fa fa-calendar font-size-15 text-primary"></i>
Today</p>
</div>
</div>
</div>
</li>
<li class="activity-list activity-border">
<div class="activity-icon avatar-sm">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" class="avatar-sm rounded-circle" alt="">
</div>
<div class="media">
<div class="me-3">
<h5 class="font-size-15 mb-1">Your Manager Posted</h5>
<p class="text-muted font-size-14 mb-0">James Raphael</p>
</div>
<div class="media-body">
<div class="text-end d-none d-md-block">
<p class="text-muted font-size-13 mt-2 pt-1 mb-0"><i class="fa fa-calendar font-size-15 text-primary"></i>
3 days</p>
</div>
</div>
</div>
</li>
<li class="activity-list activity-border">
<div class="activity-icon avatar-sm">
<span class="avatar-title bg-soft-primary text-primary rounded-circle">
<i class="fa fa-shopping-cart font-size-16"></i>
</span>
</div>
<div class="media">
<div class="me-3">
<h5 class="font-size-15 mb-1">You have 1 pending order.</h5>
<p class="text-muted font-size-14 mb-0">Dubai</p>
</div>
<div class="media-body">
<div class="text-end d-none d-md-block">
<p class="text-muted font-size-13 mt-2 pt-1 mb-0"><i class="fa fa-calendar font-size-15 text-primary"></i>
1 days</p>
</div>
</div>
</div>
</li>
<li class="activity-list">
<div class="activity-icon avatar-sm">
<span class="avatar-title bg-soft-success text-success rounded-circle">
<i class="fa fa-user font-size-16"></i>
</span>
</div>
<div class="media">
<div class="me-3">
<h5 class="font-size-15 mb-1">New Order Received</h5>
<p class="text-muted font-size-14 mb-0">Thank You</p>
</div>
<div class="media-body">
<div class="text-end d-none d-md-block">
<p class="text-muted font-size-13 mt-2 pt-1 mb-0"><i class="fa fa-calendar font-size-15 text-primary"></i>
Today</p>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Downloadbody{
background-color: #f5f7fa;
margin-top:20px;
}
.card {
margin-bottom: 24px;
-webkit-box-shadow: 0 2px 4px rgb(126 142 177 / 10%);
box-shadow: 0 2px 4px rgb(126 142 177 / 10%);
}
.card {
position: relative;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 0 solid #eaedf1;
border-radius: .25rem;
}
.activity-wid {
margin-left: 16px;
}
.mb-0 {
margin-bottom: 0!important;
}
.list-unstyled {
padding-left: 0;
list-style: none;
}
.activity-wid .activity-list {
position: relative;
padding: 0 0 33px 30px;
}
.activity-border:before {
content: "";
position: absolute;
height: 38px;
border-left: 3px dashed #eaedf1;
top: 40px;
left: 0;
}
.activity-wid .activity-list .activity-icon {
position: absolute;
left: -20px;
top: 0;
z-index: 2;
}
.avatar-sm {
height: 2.5rem;
width: 2.5rem;
}
.media {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: start;
-ms-flex-align: start;
align-items: flex-start;
}
.me-3 {
margin-right: 1rem!important;
}
.font-size-15 {
font-size: 15px!important;
}
.font-size-14 {
font-size: 14px!important;
}
.text-muted {
color: #74788d!important;
}
.text-end {
text-align: right!important;
}
.font-size-13 {
font-size: 13px!important;
}
.avatar-title {
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
height: 100%;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
width: 100%;
}
.bg-soft-primary {
background-color: rgba(82,92,229,.25)!important;
}
.bg-soft-success {
background-color: rgba(35,197,143,.25)!important;
}
About this bootstrap example/template
This example/template, product traking list, was published on May 24th 2021, 12:10 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 10.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working