HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
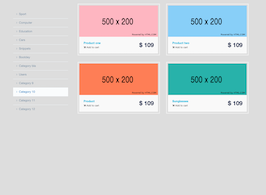
<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-md-3 store-menu">
<ul class="nav">
<li><a><i class="fa fa-angle-right"></i>Sport</a></li>
<li><a><i class="fa fa-angle-right"></i>Computer </a></li>
<li><a><i class="fa fa-angle-right"></i>Education </a></li>
<li><a><i class="fa fa-angle-right"></i>Cars </a></li>
<li><a><i class="fa fa-angle-right"></i>Snippets </a></li>
<li><a><i class="fa fa-angle-right"></i>Bootdey </a></li>
<li><a><i class="fa fa-angle-right"></i>Category bla </a></li>
<li><a><i class="fa fa-angle-right"></i>Users</a></li>
<li><a><i class="fa fa-angle-right"></i>Category 9</a></li>
<li><a><i class="fa fa-angle-right"></i>Category 10</a></li>
<li><a><i class="fa fa-angle-right"></i>Category 11</a></li>
<li><a><i class="fa fa-angle-right"></i>Category 12</a></li>
</ul>
</div>
<div class="col-md-9">
<div class="col-md-6 col-sm-6">
<div class="store-item">
<div class="store-item-rating text-warning">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-half-o"></i>
</div>
<div class="store-item-image">
<a href="#">
<img src="https://www.bootdey.com/image/500x200/FFB6C1/000000" alt="" class="img-responsive">
</a>
</div>
<div class="store-item-info clearfix">
<span class="store-item-price themed-color-dark pull-right">$ 109</span>
<a href="#"><strong>Product one</strong></a><br>
<small><i class="fa fa-shopping-cart text-muted"></i>
<a href="#" class="text-muted">Add to cart</a></small>
</div>
</div>
</div>
<div class="col-md-6 col-sm-6">
<div class="store-item">
<div class="store-item-rating text-warning">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-half-o"></i>
</div>
<div class="store-item-image">
<a href="#">
<img src="https://www.bootdey.com/image/500x200/87CEFA/000000" alt="" class="img-responsive">
</a>
</div>
<div class="store-item-info clearfix">
<span class="store-item-price themed-color-dark pull-right">$ 109</span>
<a href="#"><strong>Product two</strong></a><br>
<small><i class="fa fa-shopping-cart text-muted"></i>
<a href="#" class="text-muted">Add to cart</a></small>
</div>
</div>
</div>
<div class="col-md-6 col-sm-6">
<div class="store-item">
<div class="store-item-rating text-warning">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-half-o"></i>
</div>
<div class="store-item-image">
<a href="#">
<img src="https://www.bootdey.com/image/500x200/FF7F50/000000" alt="" class="img-responsive">
</a>
</div>
<div class="store-item-info clearfix">
<span class="store-item-price themed-color-dark pull-right">$ 109</span>
<a href="#"><strong>Product</strong></a><br>
<small><i class="fa fa-shopping-cart text-muted"></i>
<a href="#" class="text-muted">Add to cart</a></small>
</div>
</div>
</div>
<div class="col-md-6 col-sm-6">
<div class="store-item">
<div class="store-item-rating text-warning">
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-half-o"></i>
</div>
<div class="store-item-image">
<a href="#">
<img src="https://www.bootdey.com/image/500x200/20B2AA/000000" alt="" class="img-responsive">
</a>
</div>
<div class="store-item-info clearfix">
<span class="store-item-price themed-color-dark pull-right">$ 109</span>
<a href="#"><strong>Sunglasses</strong></a><br>
<small><i class="fa fa-shopping-cart text-muted"></i>
<a href="#" class="text-muted">Add to cart</a></small>
</div>
</div>
</div>
</div>
</div>
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
}
.store-item {
padding: 5px;
position: relative;
display: block;
margin-bottom: 30px;
border: 4px solid #eee;
-webkit-transition: all .2s ease-out;
transition: all .2s ease-out;
}
.store-item:hover {
border-color: #ddd;
text-decoration: none;
}
.store-item:hover .store-item-image img {
-webkit-transform: scale(1.3);
transform: scale(1.3);
}
.store-item:hover .store-item-rating {
animation-name: fadeInQuick;
-webkit-animation-name: fadeInQuick;
animation-duration: .5s;
-webkit-animation-duration: .5s;
animation-timing-function: ease-out;
-webkit-animation-timing-function: ease-out;
visibility: visible!important;
display:block;
opacity: 1;
background:transparent;
}
.store-item-rating {
position: absolute;
top: 0;
right: 0;
left: 0;
text-align: center;
padding: 10px;
opacity: 0;
filter: alpha(opacity=0);
background-color: #fff;
-webkit-transition: all .2s ease-out;
transition: all .2s ease-out;
z-index: 10;
}
.text-warning,
.text-warning:hover,
a.text-warning,
a.text-warning:focus,
a.text-warning:hover {
color: #e67e22;
}
.store-item-image {
overflow: hidden;
}
.store-item-image img {
-webkit-transition: transform .2s ease-out;
transition: transform .2s ease-out;
}
.store-item-info {
padding: 20px;
background-color: #f9f9f9;
}
.themed-color-dark {
color: #394263;
}
.store-item-price {
font-weight: 700;
font-size: 28px;
}
.text-primary, .text-primary:hover, a, a:focus, a:hover {
color: #1bbae1;
text-decoration:none;
}
.store-menu {
margin-top: 30px;
}
.store-menu ul li {
border-bottom: 1px solid #f0f4f7;
}
.store-menu ul li:last-child {
border-bottom: none;
}
.store-menu ul li a {
color: #93a3b5;
font-size: 14px;
font-weight: 400;
}
.store-menu ul li a i {
margin-right: 8px;
font-size: 14px;
}
.store-menu ul li a:hover {
background-color: #fafcfd;
color: #5b9bd1;
}
.store-menu ul li.active {
border-bottom: none;
}
.store-menu ul li.active a {
color: #5b9bd1;
background-color: #f6f9fb;
border-left: 2px solid #5b9bd1;
margin-left: -2px;
}

About this bootstrap example/template
This example/template, product list, was published on Jul 26th 2015, 22:01 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 15.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working