HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Download<div id="pricing-tables" class="padding-top padding-bottom">
<div class="container text-center">
<div class="section-title">
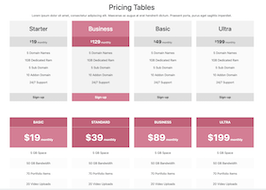
<h1>Pricing Tables</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas ac augue at erat hendrerit dictum. Praesent porta, purus eget sagittis imperdiet.</p>
</div>
<div class="pricing-table text-left">
<div class="row">
<div class="col-md-6 col-lg-3">
<div class="single-table">
<h2>Starter</h2>
<p class="price"><span class="dollar-icon">$</span><span>19</span> monthly</p>
<ul>
<li>5 Domain Names</li>
<li>1GB Dedicated Ram</li>
<li>5 Sub Domain</li>
<li>10 Addon Domain</li>
<li>24/7 Support</li>
</ul>
<a href="#" class="btn btn-primary">Sign-up</a>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="single-table featured-table">
<h2>Business</h2>
<p class="price"><span class="dollar-icon">$</span><span>129</span> monthly</p>
<ul>
<li>5 Domain Names</li>
<li>1GB Dedicated Ram</li>
<li>5 Sub Domain</li>
<li>10 Addon Domain</li>
<li>24/7 Support</li>
</ul>
<a href="#" class="btn btn-primary">Sign-up</a>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="single-table">
<h2>Basic</h2>
<p class="price"><span class="dollar-icon">$</span><span>49</span> monthly</p>
<ul>
<li>5 Domain Names</li>
<li>1GB Dedicated Ram</li>
<li>5 Sub Domain</li>
<li>10 Addon Domain</li>
<li>24/7 Support</li>
</ul>
<a href="#" class="btn btn-primary">Sign-up</a>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="single-table">
<h2>Ultra</h2>
<p class="price"><span class="dollar-icon">$</span><span>199</span> monthly</p>
<ul>
<li>5 Domain Names</li>
<li>1GB Dedicated Ram</li>
<li>5 Sub Domain</li>
<li>10 Addon Domain</li>
<li>24/7 Support</li>
</ul>
<a href="#" class="btn btn-primary">Sign-up</a>
</div>
</div>
</div>
</div>
<div class="pricing-table-one pricing-table">
<div class="row">
<div class="col-md-6 col-lg-3">
<div class="text-center single-table">
<h2>Basic</h2>
<p class="price"><span class="dollar-icon">$</span><span>19</span> monthly</p>
<ul>
<li>5 GB Space</li>
<li>50 GB Bandwidth</li>
<li>70 Portfolio Items</li>
<li>20 Video Uploads</li>
<li>24/7 Support</li>
</ul>
<a href="#" class="btn btn-primary">Sign Up</a>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="text-center single-table featured-table">
<h2>Standard</h2>
<p class="price"><span class="dollar-icon">$</span><span>39</span> monthly</p>
<ul>
<li>5 GB Space</li>
<li>50 GB Bandwidth</li>
<li>70 Portfolio Items</li>
<li>20 Video Uploads</li>
<li>24/7 Support</li>
</ul>
<a href="#" class="btn btn-primary">Sign Up</a>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="text-center single-table">
<h2>Business</h2>
<p class="price"><span class="dollar-icon">$</span><span>89</span> monthly</p>
<ul>
<li>5 GB Space</li>
<li>50 GB Bandwidth</li>
<li>70 Portfolio Items</li>
<li>20 Video Uploads</li>
<li>24/7 Support</li>
</ul>
<a href="#" class="btn btn-primary">Sign Up</a>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="text-center single-table">
<h2>Ultra</h2>
<p class="price"><span class="dollar-icon">$</span><span>199</span> monthly</p>
<ul>
<li>5 GB Space</li>
<li>50 GB Bandwidth</li>
<li>70 Portfolio Items</li>
<li>20 Video Uploads</li>
<li>24/7 Support</li>
</ul>
<a href="#" class="btn btn-primary">Sign Up</a>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
/*========================
=====Pricing Table CSS====
=========================*/
#pricing-tables {
overflow: hidden;
margin-bottom:25px;
}
.pricing-table-one {
margin-top:85px;
}
.single-table {
background-color: #fafafa;
}
.single-table h2 {
background-color: #f2f2f2;
padding: 23px;
margin-top: 0;
margin-bottom: 0;
}
.price {
font-size: 14px;
background-color: #dedede;
padding:9px 23px;
margin-bottom: 0;
}
.price span {
font-size: 24px;
font-weight: 700;
}
.price span.dollar-icon {
font-size: 16px;
font-weight: 400;
position: relative;
top: -5px;
}
.single-table ul {
padding: 5px 23px;
}
.single-table ul li {
margin-top: 15px;
}
.single-table .btn.btn-primary {
background-color: #dedede;
border: none;
border-radius: 0;
color: #454545;
display: block;
margin-bottom: 0;
font-weight: 700;
padding: 10px 0;
margin-top:40px;
}
.single-table.featured-table {
background-color: #f2f2f2;
}
.single-table.featured-table h2 {
color: #fff;
}
.single-table.featured-table .price {
color: #fff;
}
.single-table.featured-table .btn.btn-primary,
.single-table:hover .btn.btn-primary:hover{
color:#fff;
}
.pricing-table-one .single-table h2{
font-size: 18px;
font-weight: 700;
padding: 15px;
text-align: center;
text-transform: uppercase;
border-bottom:1px solid #fff;
color:#fff;
border-radius:3px 3px 0 0;
}
.pricing-table-one .price span.dollar-icon {
font-size: 48px;
font-weight: 700;
position: relative;
top: 0;
}
.pricing-table-one .price span {
font-size:48px;
font-weight:700;
}
.pricing-table-one .price {
font-size: 16px;
font-weight: 700;
margin-bottom: 0;
padding: 18px;
text-align: center;
color:#fff;
}
.pricing-table-one .single-table .btn.btn-primary {
color:#000;
padding:15px 0;
border-radius:0 0 3px 3px;
margin-top:0;
}
.pricing-table-one .single-table.featured-table .btn.btn-primary{
color:#fff;
}
.single-table .btn.btn-primary:hover,
.single-table.featured-table .btn.btn-primary:hover{
color:#020202;
}
.single-table .btn.btn-primary:hover:after,
.single-table .btn.btn-primary:hover:before {
background-color:#f4c216;;
}
.pricing-table-one .single-table ul li {
line-height: 55px;
margin-top: 0;
}
.pricing-table-one .single-table ul li:nth-child(even) {
background-color:#fcfcfc;
}
.pricing-table-one .single-table ul {
margin: 0;
padding:0;
}
.pricing-table-one .single-table.featured-table, .pricing-table-one .single-table {
background-color:#fff;
}
#pricing-tables .section-title h2:before {
background-image: url("../images/home/icons/pricing-title-icon.png");
}
.single-table.featured-table h2, .single-table.featured-table, .pricing-table-one .price {
background-color: #e07894;
}
.single-table.featured-table .price, .pricing-table-one .single-table h2, .pricing-table-one .single-table.featured-table .btn.btn-primary {
background-color: #ce5a78;
}
ul {
list-style: none;
margin: 0;
padding: 0;
}
.single-table ul li {
margin-top: 15px;
}
.single-table.featured-table {
background-color: #f2f2f2;
}
.single-table.featured-table .btn.btn-primary {
background-color: #e07894;
}
.single-table.featured-table .btn.btn-primary, .single-table:hover .btn.btn-primary:hover {
color: #fff;
}

About this bootstrap example/template
This example/template, pricing tables with header with color, was published on Feb 24th 2023, 15:17 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 5.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 5.2.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 5.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working