HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.1 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdey">
<div class="row">
<!-- Card Projects -->
<div class="col-md-6 col-md-offset-3">
<div class="card">
<div class="card-image">
<img class="img-responsive" src="http://material-design.storage.googleapis.com/publish/v_2/material_ext_publish/0Bx4BSt6jniD7TDlCYzRROE84YWM/materialdesign_introduction.png">
<span class="card-title">Portfolio Cards</span>
</div>
<div class="card-content">
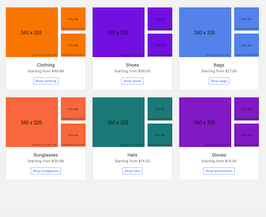
<p>Cards for display in portfolio style material design by Google.</p>
</div>
<div class="card-action">
<a href="#" target="new_blank">Link</a>
<a href="#" target="new_blank">Link</a>
<a href="#" target="new_blank">Link</a>
<a href="#" target="new_blank">Link</a>
<a href="#" target="new_blank">Link</a>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.1 included, to get the result that you can see in the preview selection
Download.card {
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);
}
.card {
margin-top: 10px;
box-sizing: border-box;
border-radius: 2px;
background-clip: padding-box;
}
.card span.card-title {
color: #fff;
font-size: 24px;
font-weight: 300;
text-transform: uppercase;
}
.card .card-image {
position: relative;
overflow: hidden;
}
.card .card-image img {
border-radius: 2px 2px 0 0;
background-clip: padding-box;
position: relative;
z-index: -1;
}
.card .card-image span.card-title {
position: absolute;
bottom: 0;
left: 0;
padding: 16px;
}
.card .card-content {
padding: 16px;
border-radius: 0 0 2px 2px;
background-clip: padding-box;
box-sizing: border-box;
}
.card .card-content p {
margin: 0;
color: inherit;
}
.card .card-content span.card-title {
line-height: 48px;
}
.card .card-action {
border-top: 1px solid rgba(160, 160, 160, 0.2);
padding: 16px;
}
.card .card-action a {
color: #ffab40;
margin-right: 16px;
transition: color 0.3s ease;
text-transform: uppercase;
}
.card .card-action a:hover {
color: #ffd8a6;
text-decoration: none;
}
About this bootstrap example/template
This example/template, portfolio card, was published on Jan 31st 2015, 21:41 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 2.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.1
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working