HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="row bootstrap snippets bootdey">
<div class="col-md-8 col-xs-12">
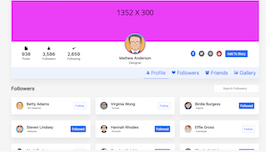
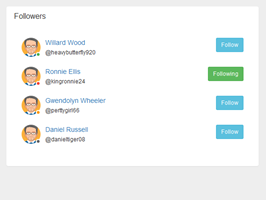
<div class="panel" id="followers">
<div class="panel-heading">
<h3 class="panel-title">
<i class="icon md-check" aria-hidden="true"></i> Followers
</h3>
</div>
<div class="panel-body">
<ul class="list-group list-group-dividered list-group-full">
<li class="list-group-item">
<div class="media">
<div class="media-left">
<a class="avatar avatar-online" href="javascript:void(0)">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="">
<i></i>
</a>
</div>
<div class="media-body">
<div class="pull-right">
<button type="button" class="btn btn-info btn-sm waves-effect waves-light">Follow</button>
</div>
<div><a class="name" href="javascript:void(0)">Willard Wood</a></div>
<small>@heavybutterfly920</small>
</div>
</div>
</li>
<li class="list-group-item">
<div class="media">
<div class="media-left">
<a class="avatar avatar-away" href="javascript:void(0)">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="">
<i></i>
</a>
</div>
<div class="media-body">
<div class="pull-right">
<button type="button" class="btn btn-success btn-default btn-sm waves-effect waves-light"><i class="icon md-check" aria-hidden="true"></i>Following</button>
</div>
<div><a class="name" href="javascript:void(0)">Ronnie Ellis</a></div>
<small>@kingronnie24</small>
</div>
</div>
</li>
<li class="list-group-item">
<div class="media">
<div class="media-left">
<a class="avatar avatar-busy" href="javascript:void(0)">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="">
<i></i>
</a>
</div>
<div class="media-body">
<div class="pull-right">
<button type="button" class="btn btn-info btn-sm waves-effect waves-light">Follow</button>
</div>
<div><a class="name" href="javascript:void(0)">Gwendolyn Wheeler</a></div>
<small>@perttygirl66</small>
</div>
</div>
</li>
<li class="list-group-item">
<div class="media">
<div class="media-left">
<a class="avatar avatar-off" href="javascript:void(0)">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="">
<i></i>
</a>
</div>
<div class="media-body">
<div class="pull-right">
<button type="button" class="btn btn-info btn-sm waves-effect waves-light">Follow</button>
</div>
<div><a class="name" href="javascript:void(0)">Daniel Russell</a></div>
<small>@danieltiger08</small>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#eee;
}
.avatar {
position: relative;
display: inline-block;
width: 40px;
white-space: nowrap;
border-radius: 1000px;
vertical-align: bottom
}
.avatar i {
position: absolute;
right: 0;
bottom: 0;
width: 10px;
height: 10px;
border: 2px solid #fff;
border-radius: 100%
}
.avatar img {
width: 100%;
max-width: 100%;
height: auto;
border: 0 none;
border-radius: 1000px
}
.avatar-online i {
background-color: #4caf50
}
.avatar-off i {
background-color: #616161
}
.avatar-busy i {
background-color: #ff9800
}
.avatar-away i {
background-color: #f44336
}
.avatar-100 {
width: 100px
}
.avatar-100 i {
height: 20px;
width: 20px
}
.avatar-lg {
width: 50px
}
.avatar-lg i {
height: 12px;
width: 12px
}
.avatar-sm {
width: 30px
}
.avatar-sm i {
height: 8px;
width: 8px
}
.avatar-xs {
width: 20px
}
.avatar-xs i {
height: 7px;
width: 7px
}
.list-group-item {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid transparent;
}
About this bootstrap example/template
This example/template, panel followers, was published on Jan 16th 2016, 23:19 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working