HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="col-md-4 col-lg-4">
<div class="panel panel-default">
<div class="panel-heading">
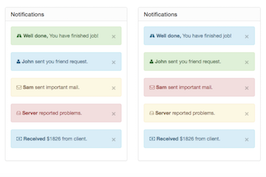
<h3 class="panel-title">Notifications</h3>
</div>
<div class="panel-body">
<div class="alert alert-success">
<strong class="default"><i class="fa fa-road"></i> Well done,</strong> You have finished job!
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
</div>
<div class="alert alert-info">
<strong class="default"><i class="fa fa-user"></i> John</strong> sent you friend request.
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
</div>
<div class="alert alert-warning">
<strong class="default"><i class="fa fa-envelope-o"></i> Sam</strong> sent important mail.
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
</div>
<div class="alert alert-danger">
<strong class="default"><i class="fa fa-hdd-o"></i> Server </strong> reported problems.
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
</div>
<div class="alert alert-info nomargin">
<strong class="default"><i class="fa fa-money"></i> Received </strong> $1826 from client.
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
</div>
</div>
</div>
</div>
<div class="col-md-4 col-lg-4">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Notifications</h3>
</div>
<div class="panel-body">
<div class="alert alert-info">
<strong class="default"><i class="fa fa-road"></i> Well done,</strong> You have finished job!
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
</div>
<div class="alert alert-success">
<strong class="default"><i class="fa fa-user"></i> John</strong> sent you friend request.
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
</div>
<div class="alert alert-danger">
<strong class="default"><i class="fa fa-envelope-o"></i> Sam</strong> sent important mail.
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
</div>
<div class="alert alert-warning">
<strong class="default"><i class="fa fa-hdd-o"></i> Server </strong> reported problems.
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
</div>
<div class="alert alert-info nomargin">
<strong class="default"><i class="fa fa-money"></i> Received </strong> $1826 from client.
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.panel-default > .panel-heading {
color: #333;
background-color: #fcfcfc;
border-color: #ddd;
border-color: rgba(221,221,221,0.85);
}
About this bootstrap example/template
This example/template, notifications panel, was published on Apr 3rd 2016, 22:06 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 17.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working