HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdey">
<div class="col-sm-4">
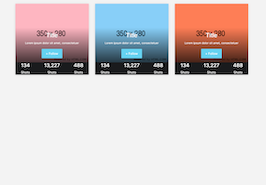
<div class="widget single-news">
<div class="image">
<img src="https://www.bootdey.com/image/300x200/FFB6C1/000000" class="img-responsive">
<span class="gradient"></span>
</div>
<div class="details">
<div class="category"><a href="">News</a></div>
<h3><a href="">More rain at salt flats delays racer's pursuit of land speed record</a></h3>
<time>Today, 18 August</time>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="widget single-news">
<div class="image">
<img src="https://www.bootdey.com/image/300x200/87CEFA/000000" class="img-responsive">
<span class="gradient"></span>
</div>
<div class="details">
<div class="category"><a href="">News</a></div>
<h3><a href="">More rain at salt flats delays racer's pursuit of land speed record</a></h3>
<time>Today, 18 August</time>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="widget single-news">
<div class="image">
<img src="https://www.bootdey.com/image/300x200/FF7F50/000000" class="img-responsive">
<span class="gradient"></span>
</div>
<div class="details">
<div class="category"><a href="">News</a></div>
<h3><a href="">More rain at salt flats delays racer's pursuit of land speed record</a></h3>
<time>Today, 18 August</time>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background-color: #eee;
}
a:hover{
text-decoration:none;
}
.widget.single-news {
margin-bottom: 20px;
position: relative;
}
.widget.single-news .image img {
display: block;
width: 100%;
}
.widget.single-news .image .gradient {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background-image: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjxzdmcgeG1sbnM9Imh0d…IxIiBoZWlnaHQ9IjEiIGZpbGw9InVybCgjbGVzc2hhdC1nZW5lcmF0ZWQpIiAvPjwvc3ZnPg==);
background-image: -webkit-linear-gradient(bottom, #000000 0%, rgba(0, 0, 0, 0.05) 100%);
background-image: -moz-linear-gradient(bottom, #000000 0%, rgba(0, 0, 0, 0.05) 100%);
background-image: -o-linear-gradient(bottom, #000000 0%, rgba(0, 0, 0, 0.05) 100%);
background-image: linear-gradient(to top, #000000 0%, rgba(0, 0, 0, 0.05) 100%);
}
.widget.single-news .details {
position: absolute;
bottom: 0;
left: 0;
right: 0;
padding: 20px;
}
.widget.single-news .details .category {
font-size: 11px;
text-transform: uppercase;
margin-bottom: 10px;
}
.widget.single-news .details .category a {
color: #fff;
zoom: 1;
-webkit-opacity: 0.5;
-moz-opacity: 0.5;
opacity: 0.5;
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=50);
filter: alpha(opacity=50);
}
.widget.single-news .details h3 {
margin: 0;
padding: 0;
margin-bottom: 10px;
font-size: 19px;
}
.widget.single-news .details h3 a {
color: #fff;
zoom: 1;
-webkit-opacity: 0.8;
-moz-opacity: 0.8;
opacity: 0.8;
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=80);
filter: alpha(opacity=80);
}
.widget.single-news .details:hover time {
position: relative;
display: block;
color: #fff;
font-size: 13px;
margin-bottom: -20px;
-webkit-transition: all 350ms cubic-bezier(0.175, 0.885, 0.320, 1.275);
-moz-transition: all 350ms cubic-bezier(0.175, 0.885, 0.320, 1.275);
-o-transition: all 350ms cubic-bezier(0.175, 0.885, 0.320, 1.275);
transition: all 350ms cubic-bezier(0.175, 0.885, 0.320, 1.275);
zoom: 1;
-webkit-opacity: 0;
-moz-opacity: 0;
opacity: 0;
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0);
filter: alpha(opacity=0);
}

About this bootstrap example/template
This example/template, news widget, was published on Aug 17th 2015, 23:06 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 15.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working