HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.7 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="row">
<div class="col-md-4 static">
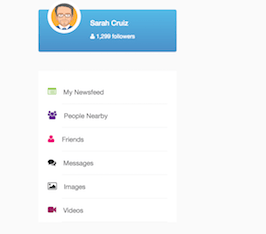
<div class="profile-card">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="user" class="profile-photo">
<h5><a href="#" class="text-white">Sarah Cruiz</a></h5>
<a href="#" class="text-white"><i class="fa fa-user"></i> 1,299 followers</a>
</div><!--profile card ends-->
<ul class="nav-news-feed">
<li><i class="fa fa-list-alt icon1"></i><div><a href="#">My Newsfeed</a></div></li>
<li><i class="fa fa-users icon2"></i><div><a href="#">People Nearby</a></div></li>
<li><i class="fa fa-user icon3"></i><div><a href="#">Friends</a></div></li>
<li><i class="fa fa-comments icon4"></i><div><a href="#">Messages</a></div></li>
<li><i class="fa fa-picture-o icon5"></i><div><a href="#">Images</a></div></li>
<li><i class="fa fa-video-camera icon6"></i><div><a href="#">Videos</a></div></li>
</ul><!--news-feed links ends-->
<div id="chat-block">
<div class="title">Chat online</div>
<ul class="online-users list-inline">
<li><a href="#" title="Linda Lohan"><img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="user" class="img-responsive profile-photo"><span class="online-dot"></span></a></li>
<li><a href="#" title="Sophia Lee"><img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="user" class="img-responsive profile-photo"><span class="online-dot"></span></a></li>
<li><a href="#" title="John Doe"><img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="user" class="img-responsive profile-photo"><span class="online-dot"></span></a></li>
<li><a href="#" title="Alexis Clark"><img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="user" class="img-responsive profile-photo"><span class="online-dot"></span></a></li>
<li><a href="#" title="James Carter"><img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="user" class="img-responsive profile-photo"><span class="online-dot"></span></a></li>
<li><a href="#" title="Robert Cook"><img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="user" class="img-responsive profile-photo"><span class="online-dot"></span></a></li>
<li><a href="#" title="Richard Bell"><img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="user" class="img-responsive profile-photo"><span class="online-dot"></span></a></li>
<li><a href="#" title="Anna Young"><img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="user" class="img-responsive profile-photo"><span class="online-dot"></span></a></li>
<li><a href="#" title="Julia Cox"><img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="user" class="img-responsive profile-photo"><span class="online-dot"></span></a></li>
</ul>
</div><!--chat block ends-->
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.7 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#FAFAFA;
}
/*==================================================
Newsfeed Left Sidebar
==================================================*/
/*Profile Card CSS*/
.profile-card{
background: linear-gradient(to bottom, rgba(39,170,225,.8), rgba(28,117,188,.8));
background-size: cover;
width: 100%;
min-height: 90px;
border-radius: 4px;
padding: 10px 20px;
color: #fff;
margin-bottom: 40px;
}
.profile-card img.profile-photo{
border: 7px solid #fff;
float: left;
margin-right: 20px;
position: relative;
top: -30px;
height: 70px;
width: 70px;
border-radius: 50%;
}
.profile-card h5 a{
font-size: 15px;
}
.profile-card a{
font-size: 12px;
}
/*Newsfeed Links CSS*/
ul.nav-news-feed{
padding-left: 20px;
padding-right: 20px;
margin: 0 0 40px 0;
background:#fff;
padding-top:20px;
}
ul.nav-news-feed li{
list-style: none;
display: block;
padding: 15px 0;
}
ul.nav-news-feed li div{
position: relative;
margin-left: 30px;
}
ul.nav-news-feed li div::after{
content: "";
width: 100%;
height: 1px;
border-top: 1px solid #f1f2f2;
position: absolute;
bottom: -15px;
left: 0;
}
ul.nav-news-feed li a{color: #6d6e71;}
ul.nav-news-feed li i{
font-size: 18px;
margin-right: 15px;
float: left;
}
ul.nav-news-feed i.icon1{color: #8dc63f;}
ul.nav-news-feed i.icon2{color: #662d91;}
ul.nav-news-feed i.icon3{color: #ee2a7b;}
ul.nav-news-fee i.icon4{color: #f7941e;}
ul.nav-news-fee i.con5{color: #1c75bc;}
ul.nav-news-feed i.icon6{color: #9e1f63;}
/*Chat Block CSS*/
#chat-block{
margin: 0 0 40px 0;
text-align: center;
background:#fff;
padding-top:20px;
}
#chat-block .title{
background: #8dc63f;
padding: 2px 20px;
width: 70%;
height: 30px;
border-radius: 15px;
position: relative;
margin: 0 auto 20px;
color: #fff;
font-size: 14px;
font-weight: 600;
}
ul.online-users{
padding-left: 20px;
padding-right: 20px;
text-align: center;
margin: 0;
}
ul.online-users li{
list-style: none;
position: relative;
margin: 3px auto !important;
padding-left: 2px;
padding-right: 2px;
}
ul.online-users li span.online-dot{
background: linear-gradient(to bottom, rgba(141,198,63, 1), rgba(0,148,68, 1));
border: none;
height: 12px;
width: 12px;
border-radius: 50%;
position: absolute;
bottom: -6px;
border: 2px solid #fff;
left: 0;
right: 0;
margin: auto;
}
img.profile-photo {
height: 58px;
width: 58px;
border-radius: 50%;
}
ul.online-users {
padding-left: 20px;
padding-right: 20px;
text-align: center;
margin: 0;
}
.list-inline {
padding-left: 0;
margin-left: -5px;
list-style: none;
}
.list-inline>li {
display: inline-block;
padding-right: 5px;
padding-left: 5px;
}
.text-white {
color: #fff;
}

About this bootstrap example/template
This example/template, news feed sidebaser with online users, was published on Dec 31st 2017, 18:40 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 17.1K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.7
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.7 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working