HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="row">
<div class="col-md-12">
<div class="card card-white mb-5">
<div class="card-heading clearfix border-bottom mb-4">
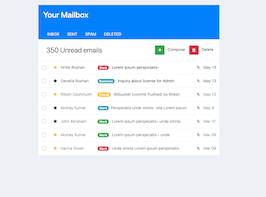
<h4 class="card-title">Inbox</h4>
</div>
<div class="card-body">
<ul class="list-unstyled message">
<li>
<a href="#">
<div class="media align-items-center">
<div class="msg-img">
<img src="https://www.chitrakootweb.com/template/finders/img/testmonials/t-1.jpg" alt="">
</div>
<div class="media-body">
<h5>Earl Land <span class="float-right text-primary">reply</span></h5> It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout...
</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="media align-items-center">
<div class="msg-img">
<img src="https://www.chitrakootweb.com/template/finders/img/testmonials/t-2.jpg" alt="">
</div>
<div class="media-body">
<h5>Jaime Cressey <span class="float-right text-primary">reply</span></h5> Many desktop publishing packages and web page editors now use Lorem Ipsum...
</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="media align-items-center">
<div class="msg-img">
<img src="https://www.chitrakootweb.com/template/finders/img/testmonials/t-3.jpg" alt="">
</div>
<div class="media-body">
<h5>Tesha Stovall <span class="float-right text-primary">reply</span></h5> There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration...
</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="media align-items-center">
<div class="msg-img">
<img src="https://www.chitrakootweb.com/template/finders/img/testmonials/t-4.jpg" alt="">
</div>
<div class="media-body">
<h5>John Inoue <span class="float-right text-primary">reply</span></h5> It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages...
</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="media align-items-center">
<div class="msg-img">
<img src="https://www.chitrakootweb.com/template/finders/img/testmonials/t-5.jpg" alt="">
</div>
<div class="media-body">
<h5>Lori Scott <span class="float-right text-primary">reply</span></h5> All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making...
</div>
</div>
</a>
</li>
</ul>
</div>
</div>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1" aria-disabled="true">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Downloadbody{
background: #f6f9fc;
margin-top:20px;}
.message li {
margin-bottom: 20px;
border-bottom: 1px solid #eee;
padding-bottom: 20px;
}
a {
color: #2b2b2b;
}
.msg-img {
margin-right: 20px;
}
.msg-img img {
width: 60px;
border-radius: 50%;
}
.message li:last-child {
border-bottom: none;
margin-bottom: 0;
padding-bottom: 0;
}
@media screen and (max-width: 575px) {
.msg-img {
margin-right: 12px;
}
.msg-img img {
width: 50px;
}
}
.card {
margin-bottom: 20px;
background-color: #fff;
border-radius: 4px;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
border-radius: 4px;
box-shadow: none;
border: none;
padding: 25px;
}
.mb-5, .my-5 {
margin-bottom: 3rem!important;
}
.h1, .h2, .h3, .h4, .h5, .h6, h1, h2, h3, h4, h5, h6 {
color: #2b2b2b;
}
.h5, h5 {
font-size: 1.25rem;
}
About this bootstrap example/template
This example/template, message list, was published on Mar 12th 2020, 14:41 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 1.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working