HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.7 included, to get the result that you can see in the preview selection
Download<div class="col-md-4">
<div class="card material well-material-cyan-700 text-white">
<div class="card-image">
<img class="img-responsive" src="http://demo.bootstraptor.com/materria/images/mb-bg-fb-01.jpg">
</div>
<!-- card image -->
<div class="card-content">
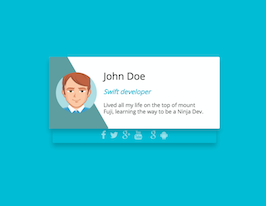
<span class="card-title ">Material Cards</span>
<button type="button" class="show btn btn-fab btn-material-lime-A200 btn-card-fab" aria-label="Left Align">
<i class="mdi-navigation-more-vert"></i>
<div class="ripple-wrapper"></div></button>
</div><!-- card content -->
<div class="card-action">
<a href="#" target="_blank">Share</a>
<a href="#" target="_blank">Learn more</a>
</div><!-- card actions -->
<div class="card-reveal" style="display: none;">
<span class="card-title">Card Title</span> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<p>Here is some more information about this product that is only revealed once clicked on.</p>
</div><!-- card reveal -->
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.7 included, to get the result that you can see in the preview selection
Download@font-face{
font-family:Roboto;
src: url(http://fonts.gstatic.com/s/roboto/v15/W5F8_SL0XFawnjxHGsZjJA.ttf);}
html body {
font-family:Roboto;
}
.btn-rbf{
position:fixed;
bottom:10%;
right:30px;
z-index:2000;
}
.btn-rbf.btn-top {
left: 47%;
position: absolute;
bottom: -20px;
}
.wrapper{
display:block;
max-width:100%;
width:100%;
overflow:hidden;
}
i.icon-featured {
font-size: 34pt;
}
.card.material .card-image{
overflow: hidden;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.card.material .card-image img{
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-ms-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.card.material .card-image:hover img{
-webkit-transform: scale(1.2) rotate(-7deg);
-moz-transform: scale(1.2) rotate(-7deg);
-ms-transform: scale(1.2) rotate(-7deg);
-o-transform: scale(1.2) rotate(-7deg);
transform: scale(1.2) rotate(-7deg);
}
.card{
font-family: 'Roboto', sans-serif;
margin-top: 10px;
position: relative;
-webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);
-moz-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);
box-shadow: 4 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);
}
.card.material .card-content {
padding: 10px;
top:100%;
position: relative;
}
.card.material .card-content .card-title, .card-reveal .card-title{
font-size: 24px;
font-weight: 200;
}
.card.material .card-action{
padding: 20px;
border-top: 1px solid rgba(160, 160, 160, 0.2);
}
.card.material .card-action a{
font-size: 15px;
color: #ffab40;
text-transform:uppercase;
margin-right: 20px;
-webkit-transition: color 0.3s ease;
-moz-transition: color 0.3s ease;
-o-transition: color 0.3s ease;
-ms-transition: color 0.3s ease;
transition: color 0.3s ease;
}
.card.material .card-action a:hover{
color:#ffd8a6;
text-decoration:none;
}
.card.material .card-reveal{
padding: 20px;
position: absolute;
background-color: #FFF;
width: 100%;
overflow-y: auto;
/*top: 0;*/
left:0;
bottom:0;
height: 100%;
z-index: 1;
display: none;
}
.card.material .card-reveal p{
color: rgba(0, 0, 0, 0.71);
margin:20px ;
}
.btn-custom{
background-color: transparent;
font-size:18px;
}
.card .btn-card-fab{
position: absolute;
bottom:30px;
right:10px;
}
.card.text-white,
.card.text-white a{
color:#fff !important;
}
.well-bottom{
position:absolute;
bottom:0;
right:0;
left:0;
margin-bottom:0 !important;
padding:150px 0 !important;
margin-top:450px;
}
section#top-section {
margin-bottom: 0;
z-index: 1;
}

About this bootstrap example/template
This example/template, material card with image effect, was published on Jul 21st 2017, 18:23 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 1.1K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.7
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.7 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working