HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="card">
<div class="card-body">
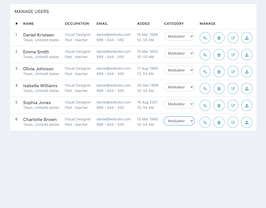
<h5 class="card-title text-uppercase mb-0">Manage Users</h5>
</div>
<div class="table-responsive">
<table class="table no-wrap user-table mb-0">
<thead>
<tr>
<th scope="col" class="border-0 text-uppercase font-medium pl-4">#</th>
<th scope="col" class="border-0 text-uppercase font-medium">Name</th>
<th scope="col" class="border-0 text-uppercase font-medium">Occupation</th>
<th scope="col" class="border-0 text-uppercase font-medium">Email</th>
<th scope="col" class="border-0 text-uppercase font-medium">Added</th>
<th scope="col" class="border-0 text-uppercase font-medium">Category</th>
<th scope="col" class="border-0 text-uppercase font-medium">Manage</th>
</tr>
</thead>
<tbody>
<tr>
<td class="pl-4">1</td>
<td>
<h5 class="font-medium mb-0">Daniel Kristeen</h5>
<span class="text-muted">Texas, Unitedd states</span>
</td>
<td>
<span class="text-muted">Visual Designer</span><br>
<span class="text-muted">Past : teacher</span>
</td>
<td>
<span class="text-muted">[email protected]</span><br>
<span class="text-muted">999 - 444 - 555</span>
</td>
<td>
<span class="text-muted">15 Mar 1988</span><br>
<span class="text-muted">10: 55 AM</span>
</td>
<td>
<select class="form-control category-select" id="exampleFormControlSelect1">
<option>Modulator</option>
<option>Admin</option>
<option>User</option>
<option>Subscriber</option>
</select>
</td>
<td>
<button type="button" class="btn btn-outline-info btn-circle btn-lg btn-circle"><i class="fa fa-key"></i> </button>
<button type="button" class="btn btn-outline-info btn-circle btn-lg btn-circle ml-2"><i class="fa fa-trash"></i> </button>
<button type="button" class="btn btn-outline-info btn-circle btn-lg btn-circle ml-2"><i class="fa fa-edit"></i> </button>
<button type="button" class="btn btn-outline-info btn-circle btn-lg btn-circle ml-2"><i class="fa fa-upload"></i> </button>
</td>
</tr>
<tr>
<td class="pl-4">2</td>
<td>
<h5 class="font-medium mb-0">Emma Smith</h5>
<span class="text-muted">Texas, Unitedd states</span>
</td>
<td>
<span class="text-muted">Visual Designer</span><br>
<span class="text-muted">Past : teacher</span>
</td>
<td>
<span class="text-muted">[email protected]</span><br>
<span class="text-muted">999 - 444 - 555</span>
</td>
<td>
<span class="text-muted">15 Mar 1855</span><br>
<span class="text-muted">10: 00 AM</span>
</td>
<td>
<select class="form-control category-select" id="exampleFormControlSelect1">
<option>Modulator</option>
<option>Admin</option>
<option>User</option>
<option>Subscriber</option>
</select>
</td>
<td>
<button type="button" class="btn btn-outline-info btn-circle btn-lg btn-circle"><i class="fa fa-key"></i> </button>
<button type="button" class="btn btn-outline-info btn-circle btn-lg btn-circle ml-2"><i class="fa fa-trash"></i> </button>
<button type="button" class="btn btn-outline-info btn-circle btn-lg btn-circle ml-2"><i class="fa fa-edit"></i> </button>
<button type="button" class="btn btn-outline-info btn-circle btn-lg btn-circle ml-2"><i class="fa fa-upload"></i> </button>
</td>
</tr>
<tr>
<td class="pl-4">3</td>
<td>
<h5 class="font-medium mb-0">Olivia Johnson</h5>
<span class="text-muted">Texas, Unitedd states</span>
</td>
<td>
<span class="text-muted">Visual Designer</span><br>
<span class="text-muted">Past : teacher</span>
</td>
<td>
<span class="text-muted">[email protected]</span><br>
<span class="text-muted">999 - 444 - 555</span>
</td>
<td>
<span class="text-muted">17 Aug 1988</span><br>
<span class="text-muted">12: 55 AM</span>
</td>
<td>
<select class="form-control category-select" id="exampleFormControlSelect1">
<option>Modulator</option>
<option>Admin</option>
<option>User</option>
<option>Subscriber</option>
</select>
</td>
<td>
<button type="button" class="btn btn-outline-info btn-circle btn-lg btn-circle"><i class="fa fa-key"></i> </button>
<button type="button" class="btn btn-outline-info btn-circle btn-lg btn-circle ml-2"><i class="fa fa-trash"></i> </button>
<button type="button" class="btn btn-outline-info btn-circle btn-lg btn-circle ml-2"><i class="fa fa-edit"></i> </button>
<button type="button" class="btn btn-outline-info btn-circle btn-lg btn-circle ml-2"><i class="fa fa-upload"></i> </button>
</td>
</tr>
<tr>
<td class="pl-4">4</td>
<td>
<h5 class="font-medium mb-0">Isabella Williams</h5>
<span class="text-muted">Texas, Unitedd states</span>
</td>
<td>
<span class="text-muted">Visual Designer</span><br>
<span class="text-muted">Past : teacher</span>
</td>
<td>
<span class="text-muted">[email protected]</span><br>
<span class="text-muted">999 - 444 - 555</span>
</td>
<td>
<span class="text-muted">26 Mar 1999</span><br>
<span class="text-muted">10: 55 AM</span>
</td>
<td>
<select class="form-control category-select" id="exampleFormControlSelect1">
<option>Modulator</option>
<option>Admin</option>
<option>User</option>
<option>Subscriber</option>
</select>
</td>
<td>
<button type="button" class="btn btn-outline-info btn-circle btn-lg btn-circle"><i class="fa fa-key"></i> </button>
<button type="button" class="btn btn-outline-info btn-circle btn-lg btn-circle ml-2"><i class="fa fa-trash"></i> </button>
<button type="button" class="btn btn-outline-info btn-circle btn-lg btn-circle ml-2"><i class="fa fa-edit"></i> </button>
<button type="button" class="btn btn-outline-info btn-circle btn-lg btn-circle ml-2"><i class="fa fa-upload"></i> </button>
</td>
</tr>
<tr>
<td class="pl-4">5</td>
<td>
<h5 class="font-medium mb-0">Sophia Jones</h5>
<span class="text-muted">Texas, Unitedd states</span>
</td>
<td>
<span class="text-muted">Visual Designer</span><br>
<span class="text-muted">Past : teacher</span>
</td>
<td>
<span class="text-muted">[email protected]</span><br>
<span class="text-muted">999 - 444 - 555</span>
</td>
<td>
<span class="text-muted">16 Aug 2001</span><br>
<span class="text-muted">10: 55 AM</span>
</td>
<td>
<select class="form-control category-select" id="exampleFormControlSelect1">
<option>Modulator</option>
<option>Admin</option>
<option>User</option>
<option>Subscriber</option>
</select>
</td>
<td>
<button type="button" class="btn btn-outline-info btn-circle btn-lg btn-circle"><i class="fa fa-key"></i> </button>
<button type="button" class="btn btn-outline-info btn-circle btn-lg btn-circle ml-2"><i class="fa fa-trash"></i> </button>
<button type="button" class="btn btn-outline-info btn-circle btn-lg btn-circle ml-2"><i class="fa fa-edit"></i> </button>
<button type="button" class="btn btn-outline-info btn-circle btn-lg btn-circle ml-2"><i class="fa fa-upload"></i> </button>
</td>
</tr>
<tr>
<td class="pl-4">6</td>
<td>
<h5 class="font-medium mb-0">Charlotte Brown</h5>
<span class="text-muted">Texas, Unitedd states</span>
</td>
<td>
<span class="text-muted">Visual Designer</span><br>
<span class="text-muted">Past : teacher</span>
</td>
<td>
<span class="text-muted">[email protected]</span><br>
<span class="text-muted">999 - 444 - 555</span>
</td>
<td>
<span class="text-muted">15 Mar 1988</span><br>
<span class="text-muted">10: 55 AM</span>
</td>
<td>
<select class="form-control category-select" id="exampleFormControlSelect1">
<option>Modulator</option>
<option>Admin</option>
<option>User</option>
<option>Subscriber</option>
</select>
</td>
<td>
<button type="button" class="btn btn-outline-info btn-circle btn-lg btn-circle"><i class="fa fa-key"></i> </button>
<button type="button" class="btn btn-outline-info btn-circle btn-lg btn-circle ml-2"><i class="fa fa-trash"></i> </button>
<button type="button" class="btn btn-outline-info btn-circle btn-lg btn-circle ml-2"><i class="fa fa-edit"></i> </button>
<button type="button" class="btn btn-outline-info btn-circle btn-lg btn-circle ml-2"><i class="fa fa-upload"></i> </button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Downloadbody{
background: #edf1f5;
margin-top:20px;
}
.card {
position: relative;
display: flex;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 0 solid transparent;
border-radius: 0;
}
.btn-circle.btn-lg, .btn-group-lg>.btn-circle.btn {
width: 50px;
height: 50px;
padding: 14px 15px;
font-size: 18px;
line-height: 23px;
}
.text-muted {
color: #8898aa!important;
}
[type=button]:not(:disabled), [type=reset]:not(:disabled), [type=submit]:not(:disabled), button:not(:disabled) {
cursor: pointer;
}
.btn-circle {
border-radius: 100%;
width: 40px;
height: 40px;
padding: 10px;
}
.user-table tbody tr .category-select {
max-width: 150px;
border-radius: 20px;
}

About this bootstrap example/template
This example/template, manage users, was published on Jun 13th 2020, 19:25 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 26.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working