HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Login title</h4>
</div>
<div class="modal-body">
<div class="login-container animated fadeInDown bootstrap snippets bootdeys">
<div class="loginbox bg-white">
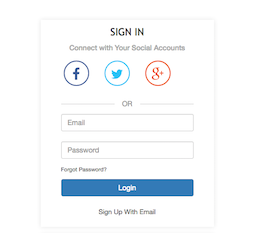
<div class="loginbox-title">SIGN IN</div>
<div class="loginbox-social">
<div class="social-title ">Connect with Your Social Accounts</div>
<div class="social-buttons">
<a href="" class="button-facebook">
<i class="social-icon fa fa-facebook"></i>
</a>
<a href="" class="button-twitter">
<i class="social-icon fa fa-twitter"></i>
</a>
<a href="" class="button-google">
<i class="social-icon fa fa-google-plus"></i>
</a>
</div>
</div>
<div class="loginbox-or">
<div class="or-line"></div>
<div class="or">OR</div>
</div>
<div class="loginbox-textbox">
<input type="text" class="form-control" placeholder="Email">
</div>
<div class="loginbox-textbox">
<input type="text" class="form-control" placeholder="Password">
</div>
<div class="loginbox-forgot">
<a href="">Forgot Password?</a>
</div>
<div class="loginbox-submit">
<input type="button" class="btn btn-primary btn-block" value="Login">
</div>
<div class="loginbox-signup">
<a href="#register.html">Sign Up With Email</a>
</div>
</div>
<div class="logobox">
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download
body{margin-top:20px;}
.login-container {
position: relative;
margin: 10% auto;
max-width: 340px;
}
.login-container .loginbox {
position: relative;
width: 340px !important;
height: auto !important;
padding: 0 0 20px 0;
-webkit-box-shadow: 0 0 14px rgba(0,0,0,.1);
-moz-box-shadow: 0 0 14px rgba(0,0,0,.1);
box-shadow: 0 0 14px rgba(0,0,0,.1);
}
.bg-white {
background-color: #fff !important;
}
.login-container .loginbox .loginbox-title {
position: relative;
text-align: center;
width: 100%;
height: 35px;
padding-top: 10px;
font-family: 'Lucida Sans','trebuchet MS',Arial,Helvetica;
font-size: 20px;
font-weight: normal;
color: #444;
}
.login-container .loginbox .loginbox-social {
padding: 0 10px 10px;
text-align: center;
}
.login-container .loginbox .loginbox-social .social-title {
font-size: 14px;
font-weight: 500;
color: #a9a9a9;
margin-top: 10px;
}
.login-container .loginbox .loginbox-social .social-buttons {
height: 80px;
padding: 15px 35px;
text-align: center;
}
.login-container .loginbox .loginbox-social .social-buttons .button-facebook {
float: left;
border: 2px solid #3b5998;
color: #3b5998;
border-radius: 50%;
width: 50px;
height: 50px;
margin-right: 30px;
background-color: #fff;
}
.login-container .loginbox .loginbox-social .social-buttons .button-twitter {
float: left;
border: 2px solid #29c1f6;
color: #29c1f6;
border-radius: 50%;
width: 50px;
height: 50px;
margin-right: 30px;
background-color: #fff;
}
.login-container .loginbox .loginbox-social .social-buttons .button-google {
float: left;
border: 2px solid #ef4f1d;
color: #ef4f1d;
border-radius: 50%;
width: 50px;
height: 50px;
margin-right: 30px;
background-color: #fff;
}
.login-container .loginbox .loginbox-social .social-buttons .button-facebook i {
font-size: 26px;
line-height: 50px;
}
.login-container .loginbox .loginbox-social .social-buttons .button-twitter i {
font-size: 26px;
line-height: 50px;
}
.login-container .loginbox .loginbox-social .social-buttons .button-google i {
font-size: 26px;
line-height: 50px;
}
.login-container .loginbox .loginbox-or {
position: relative;
text-align: center;
height: 20px;
}
.login-container .loginbox .loginbox-or .or-line {
position: absolute;
height: 1px;
top: 10px;
left: 40px;
right: 40px;
background-color: #ccc;
}
.login-container .loginbox .loginbox-or .or {
position: absolute;
top: 0;
-lh-property: 0;
left: -webkit-calc(50% - 25px);
left: -moz-calc(50% - 25px);
left: calc(50% - 25px);
width: 50px;
height: 20px;
background-color: #fff;
color: #999;
margin: 0 auto;
}
.login-container .loginbox .loginbox-textbox {
padding: 10px 40px;
}
.login-container .loginbox .loginbox-textbox .form-control {
-webkit-border-radius: 3px !important;
-webkit-background-clip: padding-box !important;
-moz-border-radius: 3px !important;
-moz-background-clip: padding !important;
border-radius: 3px !important;
background-clip: padding-box !important;
}
.login-container .loginbox .loginbox-forgot {
padding-left: 40px;
}
.login-container .loginbox .loginbox-forgot a {
font-size: 11px;
color: #666;
}
.login-container .loginbox .loginbox-submit {
padding: 10px 40px;
}
.login-container .loginbox .loginbox-signup {
text-align: center;
padding-top: 10px;
}
.login-container .loginbox .loginbox-signup a {
font-size: 13px;
color: #666;
}
.login-container .logobox {
width: 340px !important;
height: 50px !important;
padding: 5px;
margin-top: 15px;
-webkit-box-shadow: 0 0 14px rgba(0,0,0,.1);
-moz-box-shadow: 0 0 14px rgba(0,0,0,.1);
box-shadow: 0 0 14px rgba(0,0,0,.1);
background-color: #fff;
text-align: left;
}

About this bootstrap example/template
This example/template, login box modal, was published on Aug 31st 2016, 09:25 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 14.1K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working