HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.1/css/all.min.css" integrity="sha256-2XFplPlrFClt0bIdPgpz8H7ojnk10H69xRqd9+uTShA=" crossorigin="anonymous" />
<div class="container mt-3 mb-4">
<div class="col-lg-9 mt-4 mt-lg-0">
<div class="row">
<div class="col-md-12">
<div class="user-dashboard-info-box table-responsive mb-0 bg-white p-4 shadow-sm">
<table class="table manage-candidates-top mb-0">
<thead>
<tr>
<th>Candidate Name</th>
<th class="text-center">Status</th>
<th class="action text-right">Action</th>
</tr>
</thead>
<tbody>
<tr class="candidates-list">
<td class="title">
<div class="thumb">
<img class="img-fluid" src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="">
</div>
<div class="candidate-list-details">
<div class="candidate-list-info">
<div class="candidate-list-title">
<h5 class="mb-0"><a href="#">Brooke Kelly</a></h5>
</div>
<div class="candidate-list-option">
<ul class="list-unstyled">
<li><i class="fas fa-filter pr-1"></i>Information Technology</li>
<li><i class="fas fa-map-marker-alt pr-1"></i>Rolling Meadows, IL 60008</li>
</ul>
</div>
</div>
</div>
</td>
<td class="candidate-list-favourite-time text-center">
<a class="candidate-list-favourite order-2 text-danger" href="#"><i class="fas fa-heart"></i></a>
<span class="candidate-list-time order-1">Shortlisted</span>
</td>
<td>
<ul class="list-unstyled mb-0 d-flex justify-content-end">
<li><a href="#" class="text-primary" data-toggle="tooltip" title="" data-original-title="view"><i class="far fa-eye"></i></a></li>
<li><a href="#" class="text-info" data-toggle="tooltip" title="" data-original-title="Edit"><i class="fas fa-pencil-alt"></i></a></li>
<li><a href="#" class="text-danger" data-toggle="tooltip" title="" data-original-title="Delete"><i class="far fa-trash-alt"></i></a></li>
</ul>
</td>
</tr>
<tr class="candidates-list">
<td class="title">
<div class="thumb">
<img class="img-fluid" src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="">
</div>
<div class="candidate-list-details">
<div class="candidate-list-info">
<div class="candidate-list-title">
<h5 class="mb-0"><a href="#">Ronald Bradley</a></h5>
</div>
<div class="candidate-list-option">
<ul class="list-unstyled">
<li><i class="fas fa-filter pr-1"></i>Human Resources</li>
<li><i class="fas fa-map-marker-alt pr-1"></i>Monroe Township, NJ 08831</li>
</ul>
</div>
</div>
</div>
</td>
<td class="candidate-list-favourite-time text-center">
<a class="candidate-list-favourite order-2 text-danger" href="#"><i class="fas fa-heart"></i></a>
<span class="candidate-list-time order-1">Shortlisted</span>
</td>
<td>
<ul class="list-unstyled mb-0 d-flex justify-content-end">
<li><a href="#" class="text-primary" data-toggle="tooltip" title="" data-original-title="view"><i class="far fa-eye"></i></a></li>
<li><a href="#" class="text-info" data-toggle="tooltip" title="" data-original-title="Edit"><i class="fas fa-pencil-alt"></i></a></li>
<li><a href="#" class="text-danger" data-toggle="tooltip" title="" data-original-title="Delete"><i class="far fa-trash-alt"></i></a></li>
</ul>
</td>
</tr>
<tr class="candidates-list">
<td class="title">
<div class="thumb">
<img class="img-fluid" src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="">
</div>
<div class="candidate-list-details">
<div class="candidate-list-info">
<div class="candidate-list-title">
<h5 class="mb-0"><a href="#">Rafael Briggs</a></h5>
</div>
<div class="candidate-list-option">
<ul class="list-unstyled">
<li><i class="fas fa-filter pr-1"></i>Recruitment Consultancy</li>
<li><i class="fas fa-map-marker-alt pr-1"></i>Haines City, FL 33844</li>
</ul>
</div>
</div>
</div>
</td>
<td class="candidate-list-favourite-time text-center">
<a class="candidate-list-favourite order-2 text-danger" href="#"><i class="fas fa-heart"></i></a>
<span class="candidate-list-time order-1">Shortlisted</span>
</td>
<td>
<ul class="list-unstyled mb-0 d-flex justify-content-end">
<li><a href="#" class="text-primary" data-toggle="tooltip" title="" data-original-title="view"><i class="far fa-eye"></i></a></li>
<li><a href="#" class="text-info" data-toggle="tooltip" title="" data-original-title="Edit"><i class="fas fa-pencil-alt"></i></a></li>
<li><a href="#" class="text-danger" data-toggle="tooltip" title="" data-original-title="Delete"><i class="far fa-trash-alt"></i></a></li>
</ul>
</td>
</tr>
<tr class="candidates-list">
<td class="title">
<div class="thumb">
<img class="img-fluid" src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="">
</div>
<div class="candidate-list-details">
<div class="candidate-list-info">
<div class="candidate-list-title">
<h5 class="mb-0"><a href="#">Vickie Meyer</a></h5>
</div>
<div class="candidate-list-option">
<ul class="list-unstyled">
<li><i class="fas fa-filter pr-1"></i>Human Resources</li>
<li><i class="fas fa-map-marker-alt pr-1"></i>Minneapolis, MN 55406</li>
</ul>
</div>
</div>
</div>
</td>
<td class="candidate-list-favourite-time text-center">
<a class="candidate-list-favourite order-2 text-danger" href="#"><i class="fas fa-heart"></i></a>
<span class="candidate-list-time order-1">Shortlisted</span>
</td>
<td>
<ul class="list-unstyled mb-0 d-flex justify-content-end">
<li><a href="#" class="text-primary" data-toggle="tooltip" title="" data-original-title="view"><i class="far fa-eye"></i></a></li>
<li><a href="#" class="text-info" data-toggle="tooltip" title="" data-original-title="Edit"><i class="fas fa-pencil-alt"></i></a></li>
<li><a href="#" class="text-danger" data-toggle="tooltip" title="" data-original-title="Delete"><i class="far fa-trash-alt"></i></a></li>
</ul>
</td>
</tr>
<tr class="candidates-list">
<td class="title">
<div class="thumb">
<img class="img-fluid" src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="">
</div>
<div class="candidate-list-details">
<div class="candidate-list-info">
<div class="candidate-list-title">
<h5 class="mb-0"><a href="#">Nichole Haynes</a></h5>
</div>
<div class="candidate-list-option">
<ul class="list-unstyled">
<li><i class="fas fa-filter pr-1"></i>Information Technology</li>
<li><i class="fas fa-map-marker-alt pr-1"></i>Botchergate, Carlisle</li>
</ul>
</div>
</div>
</div>
</td>
<td class="candidate-list-favourite-time text-center">
<a class="candidate-list-favourite order-2 text-danger" href="#"><i class="fas fa-heart"></i></a>
<span class="candidate-list-time order-1">Shortlisted</span>
</td>
<td>
<ul class="list-unstyled mb-0 d-flex justify-content-end">
<li><a href="#" class="text-primary" data-toggle="tooltip" title="" data-original-title="view"><i class="far fa-eye"></i></a></li>
<li><a href="#" class="text-info" data-toggle="tooltip" title="" data-original-title="Edit"><i class="fas fa-pencil-alt"></i></a></li>
<li><a href="#" class="text-danger" data-toggle="tooltip" title="" data-original-title="Delete"><i class="far fa-trash-alt"></i></a></li>
</ul>
</td>
</tr>
</tbody>
</table>
<div class="text-center mt-3 mt-sm-3">
<ul class="pagination justify-content-center mb-0">
<li class="page-item disabled"> <span class="page-link">Prev</span> </li>
<li class="page-item active" aria-current="page"><span class="page-link">1 </span> <span class="sr-only">(current)</span></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">...</a></li>
<li class="page-item"><a class="page-link" href="#">25</a></li>
<li class="page-item"> <a class="page-link" href="#">Next</a> </li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Downloadbody{
background-color: #f8f9fa!important
}
.p-4 {
padding: 1.5rem!important;
}
.mb-0, .my-0 {
margin-bottom: 0!important;
}
.shadow-sm {
box-shadow: 0 .125rem .25rem rgba(0,0,0,.075)!important;
}
/* user-dashboard-info-box */
.user-dashboard-info-box .candidates-list .thumb {
margin-right: 20px;
}
.user-dashboard-info-box .candidates-list .thumb img {
width: 80px;
height: 80px;
-o-object-fit: cover;
object-fit: cover;
overflow: hidden;
border-radius: 50%;
}
.user-dashboard-info-box .title {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
padding: 30px 0;
}
.user-dashboard-info-box .candidates-list td {
vertical-align: middle;
}
.user-dashboard-info-box td li {
margin: 0 4px;
}
.user-dashboard-info-box .table thead th {
border-bottom: none;
}
.table.manage-candidates-top th {
border: 0;
}
.user-dashboard-info-box .candidate-list-favourite-time .candidate-list-favourite {
margin-bottom: 10px;
}
.table.manage-candidates-top {
min-width: 650px;
}
.user-dashboard-info-box .candidate-list-details ul {
color: #969696;
}
/* Candidate List */
.candidate-list {
background: #ffffff;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
border-bottom: 1px solid #eeeeee;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
padding: 20px;
-webkit-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
.candidate-list:hover {
-webkit-box-shadow: 0px 0px 34px 4px rgba(33, 37, 41, 0.06);
box-shadow: 0px 0px 34px 4px rgba(33, 37, 41, 0.06);
position: relative;
z-index: 99;
}
.candidate-list:hover a.candidate-list-favourite {
color: #e74c3c;
-webkit-box-shadow: -1px 4px 10px 1px rgba(24, 111, 201, 0.1);
box-shadow: -1px 4px 10px 1px rgba(24, 111, 201, 0.1);
}
.candidate-list .candidate-list-image {
margin-right: 25px;
-webkit-box-flex: 0;
-ms-flex: 0 0 80px;
flex: 0 0 80px;
border: none;
}
.candidate-list .candidate-list-image img {
width: 80px;
height: 80px;
-o-object-fit: cover;
object-fit: cover;
}
.candidate-list-title {
margin-bottom: 5px;
}
.candidate-list-details ul {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
margin-bottom: 0px;
}
.candidate-list-details ul li {
margin: 5px 10px 5px 0px;
font-size: 13px;
}
.candidate-list .candidate-list-favourite-time {
margin-left: auto;
text-align: center;
font-size: 13px;
-webkit-box-flex: 0;
-ms-flex: 0 0 90px;
flex: 0 0 90px;
}
.candidate-list .candidate-list-favourite-time span {
display: block;
margin: 0 auto;
}
.candidate-list .candidate-list-favourite-time .candidate-list-favourite {
display: inline-block;
position: relative;
height: 40px;
width: 40px;
line-height: 40px;
border: 1px solid #eeeeee;
border-radius: 100%;
text-align: center;
-webkit-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
margin-bottom: 20px;
font-size: 16px;
color: #646f79;
}
.candidate-list .candidate-list-favourite-time .candidate-list-favourite:hover {
background: #ffffff;
color: #e74c3c;
}
.candidate-banner .candidate-list:hover {
position: inherit;
-webkit-box-shadow: inherit;
box-shadow: inherit;
z-index: inherit;
}
.bg-white {
background-color: #ffffff !important;
}
.p-4 {
padding: 1.5rem!important;
}
.mb-0, .my-0 {
margin-bottom: 0!important;
}
.shadow-sm {
box-shadow: 0 .125rem .25rem rgba(0,0,0,.075)!important;
}
.user-dashboard-info-box .candidates-list .thumb {
margin-right: 20px;
}
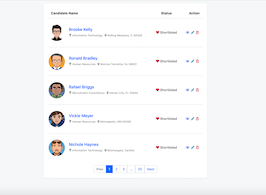
About this bootstrap example/template
This example/template, light user list, was published on Oct 21st 2020, 08:08 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 39.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working