HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="row wrapper wrapper-content animated fadeInRight">
<div class="col-md-4">
<div class="ibox float-e-margins">
<div class="ibox-title">
<h5>Colors buttons</h5>
<div class="ibox-tools">
<a class="collapse-link">
<i class="fa fa-chevron-up"></i>
</a>
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<i class="fa fa-wrench"></i>
</a>
<ul class="dropdown-menu dropdown-user">
<li><a href="#">Config option 1</a>
</li>
<li><a href="#">Config option 2</a>
</li>
</ul>
<a class="close-link">
<i class="fa fa-times"></i>
</a>
</div>
</div>
<div class="ibox-content">
<p>
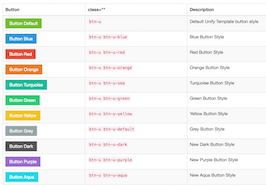
Use any of the available button classes to quickly create a styled button.
</p>
<h3 class="font-bold">
Normal buttons
</h3>
<p>
<button type="button" class="btn btn-w-m btn-default">Default</button>
<button type="button" class="btn btn-w-m btn-primary">Primary</button>
<button type="button" class="btn btn-w-m btn-success">Success</button>
<button type="button" class="btn btn-w-m btn-info">Info</button>
<button type="button" class="btn btn-w-m btn-warning">Warning</button>
<button type="button" class="btn btn-w-m btn-danger">Danger</button>
<button type="button" class="btn btn-w-m btn-link">Link</button>
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="ibox float-e-margins">
<div class="ibox-title">
<h5>Diferent size</h5>
<div class="ibox-tools">
<a class="collapse-link">
<i class="fa fa-chevron-up"></i>
</a>
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<i class="fa fa-wrench"></i>
</a>
<ul class="dropdown-menu dropdown-user">
<li><a href="#">Config option 1</a>
</li>
<li><a href="#">Config option 2</a>
</li>
</ul>
<a class="close-link">
<i class="fa fa-times"></i>
</a>
</div>
</div>
<div class="ibox-content">
<p>
If You want larger or smaller buttons You can add <code>.btn-lg</code>, <code>.btn-sm</code>, or <code>.btn-xs</code> class.
</p>
<h3 class="font-bold">Button Sizes</h3>
<p>
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-default btn-lg">Large button</button>
<br>
<button type="button" class="btn btn-primary">Default button</button>
<button type="button" class="btn btn-default">Default button</button>
<br>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-default btn-sm">Small button</button>
<br>
<button type="button" class="btn btn-primary btn-xs">Mini button</button>
<button type="button" class="btn btn-default btn-xs">Mini button</button>
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="ibox float-e-margins">
<div class="ibox-title">
<h5>Outline and Block Buttons</h5>
<div class="ibox-tools">
<a class="collapse-link">
<i class="fa fa-chevron-up"></i>
</a>
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<i class="fa fa-wrench"></i>
</a>
<ul class="dropdown-menu dropdown-user">
<li><a href="#">Config option 1</a>
</li>
<li><a href="#">Config option 2</a>
</li>
</ul>
<a class="close-link">
<i class="fa fa-times"></i>
</a>
</div>
</div>
<div class="ibox-content">
<p>
Create block level buttons or outline buttons, by adding <code>.btn-block</code> or <code>.btn-outline</code>.
</p>
<h3 class="font-bold">Outline buttons</h3>
<p>
<button type="button" class="btn btn-outline btn-default">Default</button>
<button type="button" class="btn btn-outline btn-primary">Primary</button>
<button type="button" class="btn btn-outline btn-success">Success</button>
<button type="button" class="btn btn-outline btn-info">Info</button>
<button type="button" class="btn btn-outline btn-warning">Warning</button>
<button type="button" class="btn btn-outline btn-danger">Danger</button>
<button type="button" class="btn btn-outline btn-link">Link</button>
</p>
<h3 class="font-bold">Block buttons</h3>
<p>
<button type="button" class="btn btn-block btn-outline btn-primary">Primary</button>
</p>
</div>
</div>
</div>
<div class="col-md-12">
<div class="ibox float-e-margins">
<div class="ibox-title">
<h5>3D Buttons</h5>
<div class="ibox-tools">
<a class="collapse-link">
<i class="fa fa-chevron-up"></i>
</a>
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<i class="fa fa-wrench"></i>
</a>
<ul class="dropdown-menu dropdown-user">
<li><a href="#">Config option 1</a>
</li>
<li><a href="#">Config option 2</a>
</li>
</ul>
<a class="close-link">
<i class="fa fa-times"></i>
</a>
</div>
</div>
<div class="ibox-content">
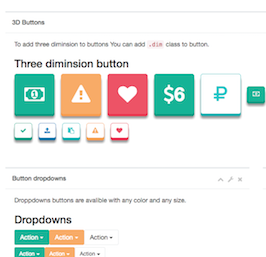
<p>
To add three diminsion to buttons You can add <code>.dim</code> class to button.
</p>
<h3 class="font-bold">Three diminsion button</h3>
<button class="btn btn-primary dim btn-large-dim" type="button"><i class="fa fa-money"></i></button>
<button class="btn btn-warning dim btn-large-dim" type="button"><i class="fa fa-warning"></i></button>
<button class="btn btn-danger dim btn-large-dim" type="button"><i class="fa fa-heart"></i></button>
<button class="btn btn-primary dim btn-large-dim" type="button"><i class="fa fa-dollar"></i>6</button>
<button class="btn btn-info dim btn-large-dim btn-outline" type="button"><i class="fa fa-ruble"></i></button>
<button class="btn btn-primary dim" type="button"><i class="fa fa-money"></i></button>
<button class="btn btn-warning dim" type="button"><i class="fa fa-warning"></i></button>
<button class="btn btn-primary dim" type="button"><i class="fa fa-check"></i></button>
<button class="btn btn-success dim" type="button"><i class="fa fa-upload"></i></button>
<button class="btn btn-info dim" type="button"><i class="fa fa-paste"></i> </button>
<button class="btn btn-warning dim" type="button"><i class="fa fa-warning"></i></button>
<button class="btn btn-default dim " type="button"><i class="fa fa-star"></i></button>
<button class="btn btn-danger dim " type="button"><i class="fa fa-heart"></i></button>
<button class="btn btn-outline btn-primary dim" type="button"><i class="fa fa-money"></i></button>
<button class="btn btn-outline btn-warning dim" type="button"><i class="fa fa-warning"></i></button>
<button class="btn btn-outline btn-primary dim" type="button"><i class="fa fa-check"></i></button>
<button class="btn btn-outline btn-success dim" type="button"><i class="fa fa-upload"></i></button>
<button class="btn btn-outline btn-info dim" type="button"><i class="fa fa-paste"></i> </button>
<button class="btn btn-outline btn-warning dim" type="button"><i class="fa fa-warning"></i></button>
<button class="btn btn-outline btn-danger dim " type="button"><i class="fa fa-heart"></i></button>
</div>
</div>
</div>
<div class="col-md-12">
<div class="row">
<div class="col-md-6">
<div class="ibox float-e-margins">
<div class="ibox-title">
<h5>Button dropdowns</h5>
<div class="ibox-tools">
<a class="collapse-link">
<i class="fa fa-chevron-up"></i>
</a>
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<i class="fa fa-wrench"></i>
</a>
<ul class="dropdown-menu dropdown-user">
<li><a href="#">Config option 1</a>
</li>
<li><a href="#">Config option 2</a>
</li>
</ul>
<a class="close-link">
<i class="fa fa-times"></i>
</a>
</div>
</div>
<div class="ibox-content">
<p>
Droppdowns buttons are avalible with any color and any size.
</p>
<h3 class="font-bold">Dropdowns</h3>
<div class="btn-group">
<button data-toggle="dropdown" class="btn btn-primary dropdown-toggle">Action <span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#" class="font-bold">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group">
<button data-toggle="dropdown" class="btn btn-warning dropdown-toggle">Action <span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group">
<button data-toggle="dropdown" class="btn btn-default dropdown-toggle">Action <span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<br>
<div class="btn-group">
<button data-toggle="dropdown" class="btn btn-primary btn-sm dropdown-toggle">Action <span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group">
<button data-toggle="dropdown" class="btn btn-warning btn-sm dropdown-toggle">Action <span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group">
<button data-toggle="dropdown" class="btn btn-default btn-sm dropdown-toggle">Action <span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<br>
<div class="btn-group">
<button data-toggle="dropdown" class="btn btn-primary btn-xs dropdown-toggle">Action <span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group">
<button data-toggle="dropdown" class="btn btn-warning btn-xs dropdown-toggle">Action <span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group">
<button data-toggle="dropdown" class="btn btn-default btn-xs dropdown-toggle">Action <span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="ibox float-e-margins">
<div class="ibox-title">
<h5>Grouped Buttons</h5>
<div class="ibox-tools">
<a class="collapse-link">
<i class="fa fa-chevron-up"></i>
</a>
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<i class="fa fa-wrench"></i>
</a>
<ul class="dropdown-menu dropdown-user">
<li><a href="#">Config option 1</a>
</li>
<li><a href="#">Config option 2</a>
</li>
</ul>
<a class="close-link">
<i class="fa fa-times"></i>
</a>
</div>
</div>
<div class="ibox-content">
<p>
This is a group of buttons, ideal for sytuation where many actions are related to same element.
</p>
<h3 class="font-bold">Button Group</h3>
<div class="btn-group">
<button class="btn btn-white" type="button">Left</button>
<button class="btn btn-primary" type="button">Middle</button>
<button class="btn btn-white" type="button">Right</button>
</div>
<br>
<br>
<div class="btn-group">
<button type="button" class="btn btn-white"><i class="fa fa-chevron-left"></i></button>
<button class="btn btn-white">1</button>
<button class="btn btn-white active">2</button>
<button class="btn btn-white">3</button>
<button class="btn btn-white">4</button>
<button type="button" class="btn btn-white"><i class="fa fa-chevron-right"></i> </button>
</div>
</div>
</div>
</div>
</div>
<div class="ibox float-e-margins">
<div class="ibox-title">
<h5>Icon Buttons</h5>
<div class="ibox-tools">
<a class="collapse-link">
<i class="fa fa-chevron-up"></i>
</a>
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<i class="fa fa-wrench"></i>
</a>
<ul class="dropdown-menu dropdown-user">
<li><a href="#">Config option 1</a>
</li>
<li><a href="#">Config option 2</a>
</li>
</ul>
<a class="close-link">
<i class="fa fa-times"></i>
</a>
</div>
</div>
<div class="ibox-content">
<p>
To buttons with any color or any size you can add extra icon on the left or the right side.
</p>
<h3 class="font-bold">Commom Icon Buttons</h3>
<p>
<button class="btn btn-primary " type="button"><i class="fa fa-check"></i> Submit</button>
<button class="btn btn-success " type="button"><i class="fa fa-upload"></i> <span class="bold">Upload</span></button>
<button class="btn btn-info " type="button"><i class="fa fa-paste"></i> Edit</button>
<button class="btn btn-warning " type="button"><i class="fa fa-warning"></i> <span class="bold">Warning</span></button>
<button class="btn btn-default " type="button"><i class="fa fa-map-marker"></i> Map</button>
<a class="btn btn-success btn-facebook">
<i class="fa fa-facebook"> </i> Sign in with Facebook
</a>
<a class="btn btn-success btn-facebook btn-outline">
<i class="fa fa-facebook"> </i> Sign in with Facebook
</a>
<a class="btn btn-white btn-bitbucket">
<i class="fa fa-user-md"></i>
</a>
<a class="btn btn-white btn-bitbucket">
<i class="fa fa-group"></i>
</a>
<a class="btn btn-white btn-bitbucket">
<i class="fa fa-wrench"></i>
</a>
<a class="btn btn-white btn-bitbucket">
<i class="fa fa-exchange"></i>
</a>
<a class="btn btn-white btn-bitbucket">
<i class="fa fa-check-circle-o"></i>
</a>
<a class="btn btn-white btn-bitbucket">
<i class="fa fa-road"></i>
</a>
<a class="btn btn-white btn-bitbucket">
<i class="fa fa-ambulance"></i>
</a>
<a class="btn btn-white btn-bitbucket">
<i class="fa fa-star"></i> Stared
</a>
</p>
<h3 class="font-bold">Toggle buttons Variations</h3>
<p>Button groups can act as a radio or a switch or even a single toggle. Below are some examples click to see what happens</p>
<button data-toggle="button" class="btn btn-primary btn-outline" type="button">Single Toggle</button>
<button data-toggle="button" class="btn btn-primary" type="button">Single Toggle</button>
<div data-toggle="buttons-checkbox" class="btn-group">
<button class="btn btn-primary active" type="button"><i class="fa fa-bold"></i> Bold</button>
<button class="btn btn-primary" type="button"><i class="fa fa-underline"></i> Underline</button>
<button class="btn btn-primary active" type="button"><i class="fa fa-italic"></i> Italic</button>
</div>
</div>
</div>
</div>
<div class="col-md-12">
<div class="row">
<div class="col-md-6">
<div class="ibox float-e-margins">
<div class="ibox-title">
<h5>Circle Icon Buttons</h5>
<div class="ibox-tools">
<a class="collapse-link">
<i class="fa fa-chevron-up"></i>
</a>
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<i class="fa fa-wrench"></i>
</a>
<ul class="dropdown-menu dropdown-user">
<li><a href="#">Config option 1</a>
</li>
<li><a href="#">Config option 2</a>
</li>
</ul>
<a class="close-link">
<i class="fa fa-times"></i>
</a>
</div>
</div>
<div class="ibox-content">
<p>
For buttons you can add <code>.btn-circle</code> to rounded buttons and make it circle.
</p>
<h3 class="font-bold">Circle buttons</h3>
<br>
<button class="btn btn-default btn-circle" type="button"><i class="fa fa-check"></i>
</button>
<button class="btn btn-primary btn-circle" type="button"><i class="fa fa-list"></i>
</button>
<button class="btn btn-success btn-circle" type="button"><i class="fa fa-link"></i>
</button>
<button class="btn btn-info btn-circle" type="button"><i class="fa fa-check"></i>
</button>
<button class="btn btn-warning btn-circle" type="button"><i class="fa fa-times"></i>
</button>
<button class="btn btn-danger btn-circle" type="button"><i class="fa fa-heart"></i>
</button>
<button class="btn btn-danger btn-circle btn-outline" type="button"><i class="fa fa-heart"></i>
</button>
<br>
<br>
<button class="btn btn-default btn-circle btn-lg" type="button"><i class="fa fa-check"></i>
</button>
<button class="btn btn-primary btn-circle btn-lg" type="button"><i class="fa fa-list"></i>
</button>
<button class="btn btn-success btn-circle btn-lg" type="button"><i class="fa fa-link"></i>
</button>
<button class="btn btn-info btn-circle btn-lg" type="button"><i class="fa fa-check"></i>
</button>
<button class="btn btn-warning btn-circle btn-lg" type="button"><i class="fa fa-times"></i>
</button>
<button class="btn btn-danger btn-circle btn-lg" type="button"><i class="fa fa-heart"></i>
</button>
<button class="btn btn-danger btn-circle btn-lg btn-outline" type="button"><i class="fa fa-heart"></i>
</button>
</div>
</div>
</div>
<div class="col-md-6">
<div class="ibox float-e-margins">
<div class="ibox-title">
<h5>Rounded Buttons</h5>
<div class="ibox-tools">
<a class="collapse-link">
<i class="fa fa-chevron-up"></i>
</a>
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
<i class="fa fa-wrench"></i>
</a>
<ul class="dropdown-menu dropdown-user">
<li><a href="#">Config option 1</a>
</li>
<li><a href="#">Config option 2</a>
</li>
</ul>
<a class="close-link">
<i class="fa fa-times"></i>
</a>
</div>
</div>
<div class="ibox-content">
<p>
You can also add <code>.btn-rounded</code> class to round buttons.
</p>
<h3 class="font-bold">Button Group</h3>
<p>
<a class="btn btn-default btn-rounded" href="#">Default</a>
<a class="btn btn-primary btn-rounded" href="#">Primary</a>
<a class="btn btn-success btn-rounded" href="#">Success</a>
<a class="btn btn-info btn-rounded" href="#">Info</a>
<a class="btn btn-warning btn-rounded" href="#">Warning</a>
<a class="btn btn-danger btn-rounded" href="#">Danger</a>
<a class="btn btn-danger btn-rounded btn-outline" href="#">Danger</a>
<br>
<br>
<a class="btn btn-primary btn-rounded btn-block" href="#"><i class="fa fa-info-circle"></i> Block rounded with icon button</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.ibox {
clear: both;
margin-bottom: 25px;
margin-top: 0;
padding: 0;
}
.ibox.collapsed .ibox-content {
display: none;
}
.ibox.collapsed .fa.fa-chevron-up:before {
content: "\f078";
}
.ibox.collapsed .fa.fa-chevron-down:before {
content: "\f077";
}
.ibox:after,
.ibox:before {
display: table;
}
.ibox-tools {
display: block;
float: none;
margin-top: 0;
position: relative;
padding: 0;
text-align: right;
}
.ibox-tools a {
cursor: pointer;
margin-left: 5px;
color: #c4c4c4;
}
.ibox-title {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-color: #ffffff;
border-color: #e7eaec;
border-image: none;
border-style: solid solid none;
border-width: 3px 0 0;
color: inherit;
margin-bottom: 0;
padding: 14px 15px 7px;
min-height: 48px;
}
.ibox-title h5 {
display: inline-block;
font-size: 14px;
margin: 0 0 7px;
padding: 0;
text-overflow: ellipsis;
float: left;
}
.ibox-content {
background-color: #ffffff;
color: inherit;
padding: 15px 20px 20px 20px;
border-color: #e7eaec;
border-image: none;
border-style: solid solid none;
border-width: 1px 0;
}
.ibox-footer {
color: inherit;
border-top: 1px solid #e7eaec;
font-size: 90%;
background: #ffffff;
padding: 10px 15px;
}
.btn {
border-radius: 3px;
}
.float-e-margins .btn {
margin-bottom: 5px;
}
.btn-w-m {
min-width: 120px;
}
.btn-primary.btn-outline {
color: #1ab394;
}
.btn-success.btn-outline {
color: #1c84c6;
}
.btn-info.btn-outline {
color: #23c6c8;
}
.btn-warning.btn-outline {
color: #f8ac59;
}
.btn-danger.btn-outline {
color: #ed5565;
}
.btn-primary.btn-outline:hover,
.btn-success.btn-outline:hover,
.btn-info.btn-outline:hover,
.btn-warning.btn-outline:hover,
.btn-danger.btn-outline:hover {
color: #fff;
}
.btn-primary {
background-color: #1ab394;
border-color: #1ab394;
color: #FFFFFF;
}
.btn-primary:hover,
.btn-primary:focus,
.btn-primary:active,
.btn-primary.active,
.open .dropdown-toggle.btn-primary,
.btn-primary:active:focus,
.btn-primary:active:hover,
.btn-primary.active:hover,
.btn-primary.active:focus {
background-color: #18a689;
border-color: #18a689;
color: #FFFFFF;
}
.btn-primary:active,
.btn-primary.active,
.open .dropdown-toggle.btn-primary {
background-image: none;
}
.btn-primary.disabled,
.btn-primary.disabled:hover,
.btn-primary.disabled:focus,
.btn-primary.disabled:active,
.btn-primary.disabled.active,
.btn-primary[disabled],
.btn-primary[disabled]:hover,
.btn-primary[disabled]:focus,
.btn-primary[disabled]:active,
.btn-primary.active[disabled],
fieldset[disabled] .btn-primary,
fieldset[disabled] .btn-primary:hover,
fieldset[disabled] .btn-primary:focus,
fieldset[disabled] .btn-primary:active,
fieldset[disabled] .btn-primary.active {
background-color: #1dc5a3;
border-color: #1dc5a3;
}
.btn-success {
background-color: #1c84c6;
border-color: #1c84c6;
color: #FFFFFF;
}
.btn-success:hover,
.btn-success:focus,
.btn-success:active,
.btn-success.active,
.open .dropdown-toggle.btn-success,
.btn-success:active:focus,
.btn-success:active:hover,
.btn-success.active:hover,
.btn-success.active:focus {
background-color: #1a7bb9;
border-color: #1a7bb9;
color: #FFFFFF;
}
.btn-success:active,
.btn-success.active,
.open .dropdown-toggle.btn-success {
background-image: none;
}
.btn-success.disabled,
.btn-success.disabled:hover,
.btn-success.disabled:focus,
.btn-success.disabled:active,
.btn-success.disabled.active,
.btn-success[disabled],
.btn-success[disabled]:hover,
.btn-success[disabled]:focus,
.btn-success[disabled]:active,
.btn-success.active[disabled],
fieldset[disabled] .btn-success,
fieldset[disabled] .btn-success:hover,
fieldset[disabled] .btn-success:focus,
fieldset[disabled] .btn-success:active,
fieldset[disabled] .btn-success.active {
background-color: #1f90d8;
border-color: #1f90d8;
}
.btn-info {
background-color: #23c6c8;
border-color: #23c6c8;
color: #FFFFFF;
}
.btn-info:hover,
.btn-info:focus,
.btn-info:active,
.btn-info.active,
.open .dropdown-toggle.btn-info,
.btn-info:active:focus,
.btn-info:active:hover,
.btn-info.active:hover,
.btn-info.active:focus {
background-color: #21b9bb;
border-color: #21b9bb;
color: #FFFFFF;
}
.btn-info:active,
.btn-info.active,
.open .dropdown-toggle.btn-info {
background-image: none;
}
.btn-info.disabled,
.btn-info.disabled:hover,
.btn-info.disabled:focus,
.btn-info.disabled:active,
.btn-info.disabled.active,
.btn-info[disabled],
.btn-info[disabled]:hover,
.btn-info[disabled]:focus,
.btn-info[disabled]:active,
.btn-info.active[disabled],
fieldset[disabled] .btn-info,
fieldset[disabled] .btn-info:hover,
fieldset[disabled] .btn-info:focus,
fieldset[disabled] .btn-info:active,
fieldset[disabled] .btn-info.active {
background-color: #26d7d9;
border-color: #26d7d9;
}
.btn-default {
color: inherit;
background: white;
border: 1px solid #e7eaec;
}
.btn-default:hover,
.btn-default:focus,
.btn-default:active,
.btn-default.active,
.open .dropdown-toggle.btn-default,
.btn-default:active:focus,
.btn-default:active:hover,
.btn-default.active:hover,
.btn-default.active:focus {
color: inherit;
border: 1px solid #d2d2d2;
}
.btn-default:active,
.btn-default.active,
.open .dropdown-toggle.btn-default {
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15) inset;
}
.btn-default.disabled,
.btn-default.disabled:hover,
.btn-default.disabled:focus,
.btn-default.disabled:active,
.btn-default.disabled.active,
.btn-default[disabled],
.btn-default[disabled]:hover,
.btn-default[disabled]:focus,
.btn-default[disabled]:active,
.btn-default.active[disabled],
fieldset[disabled] .btn-default,
fieldset[disabled] .btn-default:hover,
fieldset[disabled] .btn-default:focus,
fieldset[disabled] .btn-default:active,
fieldset[disabled] .btn-default.active {
color: #cacaca;
}
.btn-warning {
background-color: #f8ac59;
border-color: #f8ac59;
color: #FFFFFF;
}
.btn-warning:hover,
.btn-warning:focus,
.btn-warning:active,
.btn-warning.active,
.open .dropdown-toggle.btn-warning,
.btn-warning:active:focus,
.btn-warning:active:hover,
.btn-warning.active:hover,
.btn-warning.active:focus {
background-color: #f7a54a;
border-color: #f7a54a;
color: #FFFFFF;
}
.btn-warning:active,
.btn-warning.active,
.open .dropdown-toggle.btn-warning {
background-image: none;
}
.btn-warning.disabled,
.btn-warning.disabled:hover,
.btn-warning.disabled:focus,
.btn-warning.disabled:active,
.btn-warning.disabled.active,
.btn-warning[disabled],
.btn-warning[disabled]:hover,
.btn-warning[disabled]:focus,
.btn-warning[disabled]:active,
.btn-warning.active[disabled],
fieldset[disabled] .btn-warning,
fieldset[disabled] .btn-warning:hover,
fieldset[disabled] .btn-warning:focus,
fieldset[disabled] .btn-warning:active,
fieldset[disabled] .btn-warning.active {
background-color: #f9b66d;
border-color: #f9b66d;
}
.btn-danger {
background-color: #ed5565;
border-color: #ed5565;
color: #FFFFFF;
}
.btn-danger:hover,
.btn-danger:focus,
.btn-danger:active,
.btn-danger.active,
.open .dropdown-toggle.btn-danger,
.btn-danger:active:focus,
.btn-danger:active:hover,
.btn-danger.active:hover,
.btn-danger.active:focus {
background-color: #ec4758;
border-color: #ec4758;
color: #FFFFFF;
}
.btn-danger:active,
.btn-danger.active,
.open .dropdown-toggle.btn-danger {
background-image: none;
}
.btn-danger.disabled,
.btn-danger.disabled:hover,
.btn-danger.disabled:focus,
.btn-danger.disabled:active,
.btn-danger.disabled.active,
.btn-danger[disabled],
.btn-danger[disabled]:hover,
.btn-danger[disabled]:focus,
.btn-danger[disabled]:active,
.btn-danger.active[disabled],
fieldset[disabled] .btn-danger,
fieldset[disabled] .btn-danger:hover,
fieldset[disabled] .btn-danger:focus,
fieldset[disabled] .btn-danger:active,
fieldset[disabled] .btn-danger.active {
background-color: #ef6776;
border-color: #ef6776;
}
.btn-link {
color: inherit;
}
.btn-link:hover,
.btn-link:focus,
.btn-link:active,
.btn-link.active,
.open .dropdown-toggle.btn-link {
color: #1ab394;
text-decoration: none;
}
.btn-link:active,
.btn-link.active,
.open .dropdown-toggle.btn-link {
background-image: none;
}
.btn-link.disabled,
.btn-link.disabled:hover,
.btn-link.disabled:focus,
.btn-link.disabled:active,
.btn-link.disabled.active,
.btn-link[disabled],
.btn-link[disabled]:hover,
.btn-link[disabled]:focus,
.btn-link[disabled]:active,
.btn-link.active[disabled],
fieldset[disabled] .btn-link,
fieldset[disabled] .btn-link:hover,
fieldset[disabled] .btn-link:focus,
fieldset[disabled] .btn-link:active,
fieldset[disabled] .btn-link.active {
color: #cacaca;
}
.btn-white {
color: inherit;
background: white;
border: 1px solid #e7eaec;
}
.btn-white:hover,
.btn-white:focus,
.btn-white:active,
.btn-white.active,
.open .dropdown-toggle.btn-white,
.btn-white:active:focus,
.btn-white:active:hover,
.btn-white.active:hover,
.btn-white.active:focus {
color: inherit;
border: 1px solid #d2d2d2;
}
.btn-white:active,
.btn-white.active {
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15) inset;
}
.btn-white:active,
.btn-white.active,
.open .dropdown-toggle.btn-white {
background-image: none;
}
.btn-white.disabled,
.btn-white.disabled:hover,
.btn-white.disabled:focus,
.btn-white.disabled:active,
.btn-white.disabled.active,
.btn-white[disabled],
.btn-white[disabled]:hover,
.btn-white[disabled]:focus,
.btn-white[disabled]:active,
.btn-white.active[disabled],
fieldset[disabled] .btn-white,
fieldset[disabled] .btn-white:hover,
fieldset[disabled] .btn-white:focus,
fieldset[disabled] .btn-white:active,
fieldset[disabled] .btn-white.active {
color: #cacaca;
}
.form-control,
.form-control:focus,
.has-error .form-control:focus,
.has-success .form-control:focus,
.has-warning .form-control:focus,
.navbar-collapse,
.navbar-form,
.navbar-form-custom .form-control:focus,
.navbar-form-custom .form-control:hover,
.open .btn.dropdown-toggle,
.panel,
.popover,
.progress,
.progress-bar {
box-shadow: none;
}
.btn-outline {
color: inherit;
background-color: transparent;
transition: all .5s;
}
.btn-rounded {
border-radius: 50px;
}
.btn-large-dim {
width: 90px;
height: 90px;
font-size: 42px;
}
button.dim {
display: inline-block;
text-decoration: none;
text-transform: uppercase;
text-align: center;
padding-top: 6px;
margin-right: 10px;
position: relative;
cursor: pointer;
border-radius: 5px;
font-weight: 600;
margin-bottom: 20px !important;
}
button.dim:active {
top: 3px;
}
button.btn-primary.dim {
box-shadow: inset 0 0 0 #16987e, 0 5px 0 0 #16987e, 0 10px 5px #999999;
}
button.btn-primary.dim:active {
box-shadow: inset 0 0 0 #16987e, 0 2px 0 0 #16987e, 0 5px 3px #999999;
}
button.btn-default.dim {
box-shadow: inset 0 0 0 #b3b3b3, 0 5px 0 0 #b3b3b3, 0 10px 5px #999999;
}
button.btn-default.dim:active {
box-shadow: inset 0 0 0 #b3b3b3, 0 2px 0 0 #b3b3b3, 0 5px 3px #999999;
}
button.btn-warning.dim {
box-shadow: inset 0 0 0 #f79d3c, 0 5px 0 0 #f79d3c, 0 10px 5px #999999;
}
button.btn-warning.dim:active {
box-shadow: inset 0 0 0 #f79d3c, 0 2px 0 0 #f79d3c, 0 5px 3px #999999;
}
button.btn-info.dim {
box-shadow: inset 0 0 0 #1eacae, 0 5px 0 0 #1eacae, 0 10px 5px #999999;
}
button.btn-info.dim:active {
box-shadow: inset 0 0 0 #1eacae, 0 2px 0 0 #1eacae, 0 5px 3px #999999;
}
button.btn-success.dim {
box-shadow: inset 0 0 0 #1872ab, 0 5px 0 0 #1872ab, 0 10px 5px #999999;
}
button.btn-success.dim:active {
box-shadow: inset 0 0 0 #1872ab, 0 2px 0 0 #1872ab, 0 5px 3px #999999;
}
button.btn-danger.dim {
box-shadow: inset 0 0 0 #ea394c, 0 5px 0 0 #ea394c, 0 10px 5px #999999;
}
button.btn-danger.dim:active {
box-shadow: inset 0 0 0 #ea394c, 0 2px 0 0 #ea394c, 0 5px 3px #999999;
}
button.dim:before {
font-size: 50px;
line-height: 1em;
font-weight: normal;
color: #fff;
display: block;
padding-top: 10px;
}
button.dim:active:before {
top: 7px;
font-size: 50px;
}
.btn:focus {
outline: none !important;
}
About this bootstrap example/template
This example/template, inspinia buttons, was published on Aug 31st 2016, 00:25 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 13.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working