HTML code
Clean, semantic HTML that powers this Bootstrap 3.3.1 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
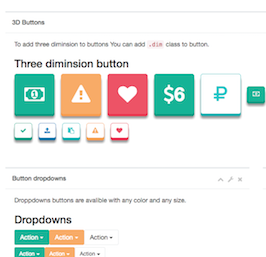
Download<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet"><div class="container bootstrap snippets bootdey"> <div class="buttons-preview"> <a class="btn btn-default btn-lg shiny icon-only blue" href="javascript:void(0);"><i class="fa fa-plus"></i></a> <a class="btn btn-default shiny icon-only yellow" href="javascript:void(0);"><i class="fa fa-lock "></i></a> <a class="btn btn-default btn-sm shiny icon-only danger" href="javascript:void(0);"><i class="fa fa-times "></i></a> <a class="btn btn-default btn-xs shiny icon-only success" href="javascript:void(0);"><i class="fa fa-cog"></i></a> </div></div>CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 3.3.1 to keep the design, spacing, and responsiveness consistent.
Download.buttons-preview .btn, .buttons-preview .btn-group { margin-bottom: 10px; margin-right: 10px;}.btn.shiny, .btn-default.shiny { background-image: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjxzdmcgeG1sbnM9Imh0d…0iMSIgaGVpZ2h0PSIxIiBmaWxsPSJ1cmwoI2xlc3NoYXQtZ2VuZXJhdGVkKSIgLz48L3N2Zz4=); background-image: -webkit-linear-gradient(top,#fff 0,#ededed 100%); background-image: -moz-linear-gradient(top,#fff 0,#ededed 100%); background-image: -o-linear-gradient(top,#fff 0,#ededed 100%); background-image: linear-gradient(to bottom,#fff 0,#ededed 100%);}.btn-lg.icon-only { width: 40px; height: 38px; padding: 6px!important;}.btn.shiny { -webkit-box-shadow: 0 1px 3px 1px rgba(0,0,0,.1); -moz-box-shadow: 0 1px 3px 1px rgba(0,0,0,.1); box-shadow: 0 1px 3px 1px rgba(0,0,0,.1); -webkit-border-radius: 3px; -webkit-background-clip: padding-box; -moz-border-radius: 3px; -moz-background-clip: padding; border-radius: 3px; background-clip: padding-box;}.btn, .btn-default, .btn:focus, .btn-default:focus { color: #444; background-color: #fff; border-color: #ccc;}.btn-lg { line-height: 1.35; padding: 9px 18px; font-size: 14px;}.btn.icon-only>.fa, .btn.icon-only .typcn, .btn.icon-only .glyphicon, .btn.icon-only>[class*="wi-"] { margin: 0; vertical-align: middle; text-align: center; padding: 0; font-size: 22px; line-height: 22px;}.blue { color: #5db2ff!important;}.danger { color: #d73d32!important;}.yellow { color: #ffce55!important;}.success { color: #53a93f!important;}FAQ
How do I use this snippet?
Include Bootstrap 3.3.1, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 3.3.1.

About this bootstrap example/template
This free Bootstrap 3.3.1 snippet, icon buttons, was published on Dec 11th 2014, 09:27 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 2.1K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 3.3.1
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working