HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="main-content">
<!-- NAV TABS -->
<ul class="nav nav-tabs nav-tabs-custom-colored tabs-iconized">
<li class="active"><a href="#profile-tab" data-toggle="tab" aria-expanded="true"><i class="fa fa-user"></i> Profile</a></li>
<li class=""><a href="#activity-tab" data-toggle="tab" aria-expanded="false"><i class="fa fa-rss"></i> Recent Activity</a></li>
<li class=""><a href="#settings-tab" data-toggle="tab" aria-expanded="false"><i class="fa fa-gear"></i> Settings</a></li>
</ul>
<!-- END NAV TABS -->
<div class="tab-content profile-page">
<!-- PROFILE TAB CONTENT -->
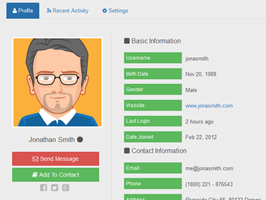
<div class="tab-pane profile active" id="profile-tab">
<div class="row">
<div class="col-md-3">
<div class="user-info-left">
<img class="img-responsive" src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="Profile Picture">
<h2>Jonathan Smith <i class="fa fa-circle green-font online-icon"></i><sup class="sr-only">online</sup></h2>
<div class="contact">
<a href="#" class="btn btn-block btn-danger"><i class="fa fa-envelope-o"></i> Send Message</a>
<a href="#" class="btn btn-block btn-success"><i class="fa fa-book"></i> Add To Contact</a>
<ul class="list-inline social">
<li><a href="#" title="Facebook"><i class="fa fa-facebook-square"></i></a></li>
<li><a href="#" title="Twitter"><i class="fa fa-twitter-square"></i></a></li>
<li><a href="#" title="Google Plus"><i class="fa fa-google-plus-square"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-9">
<div class="user-info-right">
<div class="basic-info">
<h3><i class="fa fa-square"></i> Basic Information</h3>
<p class="data-row">
<span class="data-name">Username</span>
<span class="data-value">jonasmith</span>
</p>
<p class="data-row">
<span class="data-name">Birth Date</span>
<span class="data-value">Nov 20, 1988</span>
</p>
<p class="data-row">
<span class="data-name">Gender</span>
<span class="data-value">Male</span>
</p>
<p class="data-row">
<span class="data-name">Website</span>
<span class="data-value"><a href="#">www.jonasmith.com</a></span>
</p>
<p class="data-row">
<span class="data-name">Last Login</span>
<span class="data-value">2 hours ago</span>
</p>
<p class="data-row">
<span class="data-name">Date Joined</span>
<span class="data-value">Feb 22, 2012</span>
</p>
</div>
<div class="contact_info">
<h3><i class="fa fa-square"></i> Contact Information</h3>
<p class="data-row">
<span class="data-name">Email</span>
<span class="data-value">[email protected]</span>
</p>
<p class="data-row">
<span class="data-name">Phone</span>
<span class="data-value">(1800) 221 - 876543</span>
</p>
<p class="data-row">
<span class="data-name">Address</span>
<span class="data-value">Riverside City 66, 80123 Denver<br>Colorado</span>
</p>
</div>
<div class="about">
<h3><i class="fa fa-square"></i> About Me</h3>
<p>Dramatically facilitate proactive solutions whereas professional intellectual capital. Holisticly utilize competitive e-markets through intermandated meta-services. Objectively.</p>
<p>Monotonectally foster future-proof infomediaries before principle-centered interfaces. Assertively recaptiualize cutting-edge web services rather than emerging "outside the box" thinking. Phosfluorescently cultivate resource maximizing technologies and user-centric convergence. Completely underwhelm cross functional innovation vis-a-vis.</p>
</div>
</div>
</div>
</div>
</div>
<!-- END PROFILE TAB CONTENT -->
<!-- ACTIVITY TAB CONTENT -->
<div class="tab-pane activity" id="activity-tab">
<ul class="list-unstyled activity-list">
<li>
<i class="fa fa-shopping-cart activity-icon pull-left"></i>
<p>
<a href="#">Jonathan</a> commented on <a href="#">Special Deal 2013</a> <span class="timestamp">12 minutes ago</span>
</p>
</li>
<li>
<i class="fa fa-pencil activity-icon pull-left"></i>
<p>
<a href="#">Jonathan</a> posted <a href="#">a new blog post</a> <span class="timestamp">4 hours ago</span>
</p>
</li>
<li>
<i class="fa fa-user activity-icon pull-left"></i>
<p>
<a href="#">Jonathan</a> edited his profile <span class="timestamp">11 hours ago</span>
</p>
</li>
<li>
<i class="fa fa-pencil activity-icon pull-left"></i>
<p>
<a href="#">Jonathan</a> has added review on <a href="#">jQuery Complete Guide</a> book <span class="timestamp">Yesterday</span>
</p>
</li>
<li>
<i class="fa fa-thumbs-up activity-icon pull-left"></i>
<p>
<a href="#">Jonathan</a> liked <a href="#">a post</a> <span class="timestamp">December 12</span>
</p>
</li>
<li>
<i class="fa fa-tasks activity-icon pull-left"></i>
<p>
<a href="#">Jonathan</a> has completed one task <span class="timestamp">December 11</span>
</p>
</li>
<li>
<i class="fa fa-picture-o activity-icon pull-left"></i>
<p>
<a href="#">Jonathan</a> uploaded <a href="#">new photos</a> <span class="timestamp">December 5</span>
</p>
</li>
<li>
<i class="fa fa-credit-card activity-icon pull-left"></i>
<p>
<a href="#">Jonathan</a> has updated his credit card info <span class="timestamp">September 28</span>
</p>
</li>
</ul>
<p class="text-center more"><a href="#" class="btn btn-custom-primary">View more <i class="fa fa-long-arrow-right"></i></a></p>
</div>
<!-- END ACTIVITY TAB CONTENT -->
<!-- SETTINGS TAB CONTENT -->
<div class="tab-pane settings" id="settings-tab">
<form class="form-horizontal" role="form">
<fieldset>
<h3><i class="fa fa-square"></i> Change Password</h3>
<div class="form-group">
<label for="old-password" class="col-sm-3 control-label">Old Password</label>
<div class="col-sm-4">
<input type="password" id="old-password" name="old-password" class="form-control">
</div>
</div>
<hr>
<div class="form-group">
<label for="password" class="col-sm-3 control-label">New Password</label>
<div class="col-sm-4">
<input type="password" id="password" name="password" class="form-control">
</div>
</div>
<div class="form-group">
<label for="password2" class="col-sm-3 control-label">Repeat Password</label>
<div class="col-sm-4">
<input type="password" id="password2" name="password2" class="form-control">
</div>
</div>
</fieldset>
<fieldset>
<h3><i class="fa fa-square"></i> Privacy</h3>
<label class="fancy-checkbox">
<input type="checkbox">
<span>Show my display name</span>
</label>
<label class="fancy-checkbox">
<input type="checkbox">
<span>Show my birth date</span>
</label>
<label class="fancy-checkbox">
<input type="checkbox">
<span>Show my email</span>
</label>
<label class="fancy-checkbox">
<input type="checkbox">
<span>Show my online status on chat</span>
</label>
</fieldset>
<h3><i class="fa fa-square"> </i>Notifications</h3>
<fieldset>
<div class="form-group">
<label class="col-sm-5 control-label">Receive message from administrator</label>
<ul class="col-sm-7 list-inline">
<li>
<div class="has-switch switch-animate switch-small switch-on" tabindex="0"><div><span class="switch-left"><i class="glyphicon glyphicon-globe"></i></span><label> </label><span class="switch-right switch-default"><i class="glyphicon glyphicon-globe"></i></span><input type="checkbox" checked="" class="bs-switch switch-small" data-off="default" data-on-label="<i class='glyphicon glyphicon-globe'></i>" data-off-label="<i class='glyphicon glyphicon-globe'></i>"></div></div>
</li>
<li>
<div class="has-switch switch-animate switch-small switch-on" tabindex="0"><div><span class="switch-left"><i class="glyphicon glyphicon-phone"></i></span><label> </label><span class="switch-right switch-default"><i class="glyphicon glyphicon-phone"></i></span><input type="checkbox" checked="" class="bs-switch switch-small" data-off="default" data-on-label="<i class='glyphicon glyphicon-phone'></i>" data-off-label="<i class='glyphicon glyphicon-phone'></i>"></div></div>
</li>
<li>
<div class="has-switch switch-animate switch-small switch-on" tabindex="0"><div><span class="switch-left"><i class="glyphicon glyphicon-envelope"></i></span><label> </label><span class="switch-right switch-default"><i class="glyphicon glyphicon-envelope"></i></span><input type="checkbox" checked="" class="bs-switch switch-small" data-off="default" data-on-label="<i class='glyphicon glyphicon-envelope'></i>" data-off-label="<i class='glyphicon glyphicon-envelope'></i>"></div></div>
</li>
</ul>
</div>
<div class="form-group">
<label class="col-sm-5 control-label">New product has been added</label>
<ul class="col-sm-7 list-inline">
<li>
<div class="has-switch switch-animate switch-small switch-off" tabindex="0"><div><span class="switch-left"><i class="glyphicon glyphicon-globe"></i></span><label> </label><span class="switch-right switch-default"><i class="glyphicon glyphicon-globe"></i></span><input type="checkbox" class="bs-switch switch-small" data-off="default" data-on-label="<i class='glyphicon glyphicon-globe'></i>" data-off-label="<i class='glyphicon glyphicon-globe'></i>"></div></div>
</li>
<li>
<div class="has-switch switch-animate switch-small switch-on" tabindex="0"><div><span class="switch-left"><i class="glyphicon glyphicon-phone"></i></span><label> </label><span class="switch-right switch-default"><i class="glyphicon glyphicon-phone"></i></span><input type="checkbox" checked="" class="bs-switch switch-small" data-off="default" data-on-label="<i class='glyphicon glyphicon-phone'></i>" data-off-label="<i class='glyphicon glyphicon-phone'></i>"></div></div>
</li>
<li>
<div class="has-switch switch-animate switch-small switch-on" tabindex="0"><div><span class="switch-left"><i class="glyphicon glyphicon-envelope"></i></span><label> </label><span class="switch-right switch-default"><i class="glyphicon glyphicon-envelope"></i></span><input type="checkbox" checked="" class="bs-switch switch-small" data-off="default" data-on-label="<i class='glyphicon glyphicon-envelope'></i>" data-off-label="<i class='glyphicon glyphicon-envelope'></i>"></div></div>
</li>
</ul>
</div>
<div class="form-group">
<label class="col-sm-5 control-label">Product review has been approved</label>
<ul class="col-sm-7 list-inline">
<li>
<div class="has-switch switch-animate switch-small switch-on" tabindex="0"><div><span class="switch-left"><i class="glyphicon glyphicon-globe"></i></span><label> </label><span class="switch-right switch-default"><i class="glyphicon glyphicon-globe"></i></span><input type="checkbox" checked="" class="bs-switch switch-small" data-off="default" data-on-label="<i class='glyphicon glyphicon-globe'></i>" data-off-label="<i class='glyphicon glyphicon-globe'></i>"></div></div>
</li>
<li>
<div class="has-switch switch-animate switch-small switch-off" tabindex="0"><div><span class="switch-left"><i class="glyphicon glyphicon-phone"></i></span><label> </label><span class="switch-right switch-default"><i class="glyphicon glyphicon-phone"></i></span><input type="checkbox" class="bs-switch switch-small" data-off="default" data-on-label="<i class='glyphicon glyphicon-phone'></i>" data-off-label="<i class='glyphicon glyphicon-phone'></i>"></div></div>
</li>
<li>
<div class="has-switch switch-animate switch-small switch-on" tabindex="0"><div><span class="switch-left"><i class="glyphicon glyphicon-envelope"></i></span><label> </label><span class="switch-right switch-default"><i class="glyphicon glyphicon-envelope"></i></span><input type="checkbox" checked="" class="bs-switch switch-small" data-off="default" data-on-label="<i class='glyphicon glyphicon-envelope'></i>" data-off-label="<i class='glyphicon glyphicon-envelope'></i>"></div></div>
</li>
</ul>
</div>
<div class="form-group">
<label class="col-sm-5 control-label">Others liked your post</label>
<ul class="col-sm-7 list-inline">
<li>
<div class="has-switch switch-animate switch-small switch-off" tabindex="0"><div><span class="switch-left"><i class="glyphicon glyphicon-globe"></i></span><label> </label><span class="switch-right switch-default"><i class="glyphicon glyphicon-globe"></i></span><input type="checkbox" class="bs-switch switch-small" data-off="default" data-on-label="<i class='glyphicon glyphicon-globe'></i>" data-off-label="<i class='glyphicon glyphicon-globe'></i>"></div></div>
</li>
<li>
<div class="has-switch switch-animate switch-small switch-off" tabindex="0"><div><span class="switch-left"><i class="glyphicon glyphicon-phone"></i></span><label> </label><span class="switch-right switch-default"><i class="glyphicon glyphicon-phone"></i></span><input type="checkbox" class="bs-switch switch-small" data-off="default" data-on-label="<i class='glyphicon glyphicon-phone'></i>" data-off-label="<i class='glyphicon glyphicon-phone'></i>"></div></div>
</li>
<li>
<div class="has-switch switch-animate switch-small switch-off" tabindex="0"><div><span class="switch-left"><i class="glyphicon glyphicon-envelope"></i></span><label> </label><span class="switch-right switch-default"><i class="glyphicon glyphicon-envelope"></i></span><input type="checkbox" class="bs-switch switch-small" data-off="default" data-on-label="<i class='glyphicon glyphicon-envelope'></i>" data-off-label="<i class='glyphicon glyphicon-envelope'></i>"></div></div>
</li>
</ul>
</div>
</fieldset>
</form>
<p class="text-center"><a href="#" class="btn btn-custom-primary"><i class="fa fa-floppy-o"></i> Save Changes</a></p>
</div>
<!-- END SETTINGS TAB CONTENT -->
</div>
</div>
</div>
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 13px;
color: #555;
background: #ececec;
margin-top:20px;
}
.nav.nav-tabs-custom-colored > li.active > a,
.nav.nav-tabs-custom-colored > li.active > a:hover,
.nav.nav-tabs-custom-colored > li.active > a:focus {
background-color: #296EAA;
color: #fff;
cursor: pointer;
}
.tab-content.profile-page {
padding: 35px 15px;
}
.profile .user-info-left {
text-align: center;
}
.profile .user-info-left,
.profile .user-info-right {
padding: 10px 0;
}
.profile .user-info-left img {
border: 3px solid #fff;
}
.profile .user-info-left h2 {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 1.3em;
margin-bottom: 20px;
}
.user-info-left .btn{
border-radius:0px;
}
.profile .user-info-left ul.social a {
font-size: 20px;
color: #b9b9b9;
}
.profile .user-info-right {
border-left: 1px solid #ddd;
padding-left: 30px;
}
.profile h3, .activity h3, .settings h3 {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 1.2em;
margin-top: 0;
margin-bottom: 20px;
}
.data-row .data-name, .data-row .data-value {
display: inline-block;
vertical-align: middle;
padding: 5px;
}
.data-row .data-name {
width: 12em;
color: #fff;
background-color: #5cb85c;
border-color: #4cae4c;
font-size: 0.9em;
vertical-align: top;
}
ul.activity-list > li:not(:last-child) {
border-bottom: 1px solid #ddd;
}
ul.activity-list > li {
padding: 15px;
}
ul.activity-list > li .activity-icon {
display: inline-block;
vertical-align: middle;
-moz-border-radius: 30px;
-webkit-border-radius: 30px;
border-radius: 30px;
width: 34px;
height: 34px;
background-color: #e4e4e4;
font-size: 16px;
color: #656565;
line-height: 34px;
text-align: center;
margin-right: 10px;
}
fieldset {
margin-bottom: 40px;
}
hr {
border-top-color: #ddd;
}
.form-horizontal .control-label {
text-align: left;
}
.form-control, .input-group .form-control {
-moz-border-radius: 0;
-webkit-border-radius: 0;
border-radius: 0;
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}

About this bootstrap example/template
This example/template, gray profile, was published on Jul 3rd 2015, 15:14 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 12.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working