HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<section class="content-item grey" id="gallery-item">
<div class="container">
<div class="row">
<div class="col-sm-8">
<img src="https://www.bootdey.com/image/550x350/" class="img-responsive" alt="">
</div>
<div class="col-sm-4">
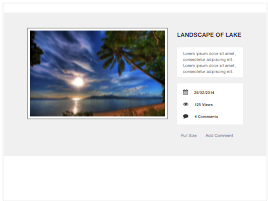
<h2>Landscape of Lake</h2>
<div class="box">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
<div class="box">
<ul class="list-unstyled">
<li><i class="fa fa-calendar"></i>26/02/2014</li>
<li><i class="fa fa-eye"></i>125 Views</li>
<li><i class="fa fa-comment"></i>4 Comments</li>
</ul>
</div>
<a href="#" class="btn btn-normal show-image">Full Size</a>
<a href="#comments" class="btn btn-normal scroll">Add Comment</a>
</div>
</div>
</div>
</section>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download
body{margin-top:20px;}
.content-item {
padding:30px 0;
background-color:#FFFFFF;
}
.content-item.grey {
background-color:#F0F0F0;
padding:50px 0;
height:100%;
}
.content-item h2 {
font-weight:700;
font-size:35px;
line-height:45px;
text-transform:uppercase;
margin:20px 0;
}
.content-item h3 {
font-weight:400;
font-size:20px;
color:#555555;
margin:10px 0 15px;
padding:0;
}
.content-headline {
height:1px;
text-align:center;
margin:20px 0 70px;
}
.content-headline h2 {
background-color:#FFFFFF;
display:inline-block;
margin:-20px auto 0;
padding:0 20px;
}
.grey .content-headline h2 {
background-color:#F0F0F0;
}
.content-headline h3 {
font-size:14px;
color:#AAAAAA;
display:block;
}
/* BOXES */
.box {
background-color:#FFFFFF;
padding:10px 20px;
box-shadow:0 1px 2px 0 rgba(0,0,0,0.1);
margin-bottom:20px;
}
.box h3 {
margin:30px 0 5px;
font-weight:bold;
}
.box ul {
margin:0;
}
.box ul li {
font-size:13px;
border-bottom:1px dashed #DDDDDD;
padding:10px 0;
font-weight:600;
}
.box ul li:last-child {
border-bottom:0;
}
.box ul li i {
font-size:18px;
margin-right:20px;
}
.box.categories ul li i {
color:#BBBBBB;
position:relative;
top:2px;
width:20px;
}
.posts ul li a {
font-size:14px;
line-height:23px;
}
.posts ul li a:hover {
color:#333333;
}
.posts ul li div {
font-size:13px;
color:#999999;
font-weight:bold;
text-align:right;
margin-top:5px;
}
.box.posts ul li i {
color:#333333;
font-size:14px;
margin-right:10px;
}
.box.tags ul.blog-tags li {
border:0;
}
ul.blog-tags li {
padding:7px 0;
}
div ul.blog-tags li i,
div .box.tags ul li i {
color:#FFFFFF;
position:relative;
top:1px;
font-size:14px;
}
#gallery .row {
margin:0;
}
#gallery .row > div {
padding:0;
}
#gallery .overlay-wrapper:hover .overlay {
background-color:rgba(0,0,0,0.7);
}
#gallery-item h2 {
font-size:20px;
margin-top:0;
}
#gallery-item img {
background-color:#FFFFFF;
border:3px solid #999999;
padding:7px;
}
About this bootstrap example/template
This example/template, gallery item, was published on Mar 12th 2016, 20:59 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 7.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working