HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download<div class="container">
<div id="content" class="content p-0">
<div class="profile-header">
<div class="profile-header-cover"></div>
<div class="profile-header-content">
<div class="profile-header-img mb-4">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" class="mb-4" alt="" />
</div>
<div class="profile-header-info">
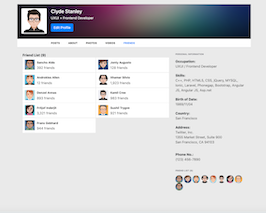
<h4 class="m-t-sm">Clyde Stanley</h4>
<p class="m-b-sm">UXUI + Frontend Developer</p>
<a href="#" class="btn btn-xs btn-primary mb-2">Edit Profile</a>
</div>
</div>
<ul class="profile-header-tab nav nav-tabs">
<li class="nav-item"><a href="#profile-post" class="nav-link" data-toggle="tab">POSTS</a></li>
<li class="nav-item"><a href="#profile-about" class="nav-link" data-toggle="tab">ABOUT</a></li>
<li class="nav-item"><a href="#profile-photos" class="nav-link" data-toggle="tab">PHOTOS</a></li>
<li class="nav-item"><a href="#profile-videos" class="nav-link" data-toggle="tab">VIDEOS</a></li>
<li class="nav-item"><a href="#profile-friends" class="nav-link active show" data-toggle="tab">FRIENDS</a></li>
</ul>
</div>
<div class="profile-container">
<div class="row row-space-20">
<div class="col-md-8">
<div class="tab-content p-0">
<div class="tab-pane fade active show" id="profile-friends">
<div class="m-b-10"><b>Friend List (9)</b></div>
<ul class="friend-list clearfix">
<li>
<a href="#">
<div class="friend-img"><img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" /></div>
<div class="friend-info">
<h4>Sancho Aldo</h4>
<p>392 friends</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="friend-img"><img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="" /></div>
<div class="friend-info">
<h4>Jonty Augusto</h4>
<p>128 friends</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="friend-img"><img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="" /></div>
<div class="friend-info">
<h4>Androkles Allen</h4>
<p>12 friends</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="friend-img"><img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="" /></div>
<div class="friend-info">
<h4>Ithamar Silvio</h4>
<p>1,923 friends</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="friend-img"><img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="" /></div>
<div class="friend-info">
<h4>Denzel Annas</h4>
<p>893 friends</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="friend-img"><img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="" /></div>
<div class="friend-info">
<h4>Kamil Cree</h4>
<p>983 friends</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="friend-img"><img src="https://bootdey.com/img/Content/avatar/avatar8.png" alt="" /></div>
<div class="friend-info">
<h4>Fritjof Inderjit</h4>
<p>3,321 friends</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="friend-img"><img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" /></div>
<div class="friend-info">
<h4>Sushil Trygve</h4>
<p>921 friends</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="friend-img"><img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" /></div>
<div class="friend-info">
<h4>Frans Gebhard</h4>
<p>944 friends</p>
</div>
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="col-md-4 hidden-xs hidden-sm">
<ul class="profile-info-list">
<li class="title">PERSONAL INFORMATION</li>
<li>
<div class="field">Occupation:</div>
<div class="value">UXUI / Frontend Developer</div>
</li>
<li>
<div class="field">Skills:</div>
<div class="value">C++, PHP, HTML5, CSS, jQuery, MYSQL, Ionic, Laravel, Phonegap, Bootstrap, Angular JS, Angular JS, Asp.net</div>
</li>
<li>
<div class="field">Birth of Date:</div>
<div class="value">1989/11/04</div>
</li>
<li>
<div class="field">Country:</div>
<div class="value">San Francisco</div>
</li>
<li>
<div class="field">Address:</div>
<div class="value">
<address class="m-b-0">
Twitter, Inc.<br />
1355 Market Street, Suite 900<br />
San Francisco, CA 94103
</address>
</div>
</li>
<li>
<div class="field">Phone No.:</div>
<div class="value">
(123) 456-7890
</div>
</li>
<li class="title">FRIEND LIST (9)</li>
<li class="img-list">
<a href="#" class="m-b-5"><img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" /></a>
<a href="#" class="m-b-5"><img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="" /></a>
<a href="#" class="m-b-5"><img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="" /></a>
<a href="#" class="m-b-5"><img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="" /></a>
<a href="#" class="m-b-5"><img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="" /></a>
<a href="#" class="m-b-5"><img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="" /></a>
<a href="#" class="m-b-5"><img src="https://bootdey.com/img/Content/avatar/avatar8.png" alt="" /></a>
<a href="#" class="m-b-5"><img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" /></a>
<a href="#" class="m-b-5"><img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" /></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Downloadbody{
background: #eaeaea;
margin-top:20px;
}
.profile-info-list {
padding: 0;
margin: 0;
list-style-type: none;
}
.friend-list,
.img-grid-list {
margin: -1px;
list-style-type: none;
}
.profile-info-list > li.title {
font-size: 0.625rem;
font-weight: 700;
color: #8a8a8f;
padding: 0 0 0.3125rem;
}
.profile-info-list > li + li.title {
padding-top: 1.5625rem;
}
.profile-info-list > li {
padding: 0.625rem 0;
}
.profile-info-list > li .field {
font-weight: 700;
}
.profile-info-list > li .value {
color: #666;
}
.profile-info-list > li.img-list a {
display: inline-block;
}
.profile-info-list > li.img-list a img {
max-width: 2.25rem;
-webkit-border-radius: 2.5rem;
-moz-border-radius: 2.5rem;
border-radius: 2.5rem;
}
.coming-soon-cover img,
.email-detail-attachment .email-attachment .document-file img,
.email-sender-img img,
.friend-list .friend-img img,
.profile-header-img img {
max-width: 100%;
}
.table.table-profile th {
border: none;
color: #000;
padding-bottom: 0.3125rem;
padding-top: 0;
}
.table.table-profile td {
border-color: #c8c7cc;
}
.table.table-profile tbody + thead > tr > th {
padding-top: 1.5625rem;
}
.table.table-profile .field {
color: #666;
font-weight: 600;
width: 25%;
text-align: right;
}
.table.table-profile .value {
font-weight: 500;
}
.profile-header {
position: relative;
overflow: hidden;
}
.profile-header .profile-header-cover {
background: url(https://bootdey.com/img/Content/bg1.jpg) center no-repeat;
background-size: 100% auto;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
.profile-header .profile-header-cover:before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: linear-gradient(to bottom, rgba(0, 0, 0, 0.25) 0, rgba(0, 0, 0, 0.85) 100%);
}
.profile-header .profile-header-content,
.profile-header .profile-header-tab,
.profile-header-img,
body .fc-icon {
position: relative;
}
.profile-header .profile-header-tab {
background: #fff;
list-style-type: none;
margin: -1.25rem 0 0;
padding: 0 0 0 8.75rem;
border-bottom: 1px solid #c8c7cc;
white-space: nowrap;
}
.profile-header .profile-header-tab > li {
display: inline-block;
margin: 0;
}
.profile-header .profile-header-tab > li > a {
display: block;
color: #000;
line-height: 1.25rem;
padding: 0.625rem 1.25rem;
text-decoration: none;
font-weight: 700;
font-size: 0.75rem;
border: none;
}
.profile-header .profile-header-tab > li.active > a,
.profile-header .profile-header-tab > li > a.active {
color: #007aff;
}
.profile-header .profile-header-content:after,
.profile-header .profile-header-content:before {
content: "";
display: table;
clear: both;
}
.profile-header .profile-header-content {
color: #fff;
padding: 1.25rem;
}
body .fc th a,
body .fc-ltr .fc-basic-view .fc-day-top .fc-day-number,
body .fc-widget-header a {
color: #000;
}
.profile-header-img {
float: left;
width: 7.5rem;
height: 7.5rem;
overflow: hidden;
z-index: 10;
margin: 0 1.25rem -1.25rem 0;
padding: 0.1875rem;
-webkit-border-radius: 0.25rem;
-moz-border-radius: 0.25rem;
border-radius: 0.25rem;
background: #fff;
}
.profile-header-info h4 {
font-weight: 500;
margin-bottom: 0.3125rem;
}
.profile-container {
padding: 1.5625rem;
}
@media (max-width: 967px) {
.profile-header-img {
width: 5.625rem;
height: 5.625rem;
margin: 0;
}
.profile-header-info {
margin-left: 6.5625rem;
padding-bottom: 0.9375rem;
}
.profile-header .profile-header-tab {
padding-left: 0;
}
}
@media (max-width: 767px) {
.profile-header .profile-header-cover {
background-position: top;
}
.profile-header-img {
width: 3.75rem;
height: 3.75rem;
margin: 0;
}
.profile-header-info {
margin-left: 4.6875rem;
padding-bottom: 0.9375rem;
}
.profile-header-info h4 {
margin: 0 0 0.3125rem;
}
.profile-header .profile-header-tab {
white-space: nowrap;
overflow: scroll;
padding: 0;
}
.profile-container {
padding: 0.9375rem 0.9375rem 3.6875rem;
}
.friend-list > li {
float: none;
width: auto;
}
}
.profile-info-list {
padding: 0;
margin: 0;
list-style-type: none;
}
.friend-list,
.img-grid-list {
margin: -1px;
list-style-type: none;
}
.profile-info-list > li.title {
font-size: 0.625rem;
font-weight: 700;
color: #8a8a8f;
padding: 0 0 0.3125rem;
}
.profile-info-list > li + li.title {
padding-top: 1.5625rem;
}
.profile-info-list > li {
padding: 0.625rem 0;
}
.profile-info-list > li .field {
font-weight: 700;
}
.profile-info-list > li .value {
color: #666;
}
.profile-info-list > li.img-list a {
display: inline-block;
}
.profile-info-list > li.img-list a img {
max-width: 2.25rem;
-webkit-border-radius: 2.5rem;
-moz-border-radius: 2.5rem;
border-radius: 2.5rem;
}
.coming-soon-cover img,
.email-detail-attachment .email-attachment .document-file img,
.email-sender-img img,
.friend-list .friend-img img,
.profile-header-img img {
max-width: 100%;
}
.table.table-profile th {
border: none;
color: #000;
padding-bottom: 0.3125rem;
padding-top: 0;
}
.table.table-profile td {
border-color: #c8c7cc;
}
.table.table-profile tbody + thead > tr > th {
padding-top: 1.5625rem;
}
.table.table-profile .field {
color: #666;
font-weight: 600;
width: 25%;
text-align: right;
}
.table.table-profile .value {
font-weight: 500;
}
.friend-list {
padding: 0;
}
.friend-list > li {
float: left;
width: 50%;
}
.friend-list > li > a {
display: block;
text-decoration: none;
color: #000;
padding: 0.625rem;
margin: 1px;
background: #fff;
}
.friend-list > li > a:after,
.friend-list > li > a:before {
content: "";
display: table;
clear: both;
}
.friend-list .friend-img {
float: left;
width: 3rem;
height: 3rem;
overflow: hidden;
background: #efeff4;
}
.friend-list .friend-info {
margin-left: 3.625rem;
}
.friend-list .friend-info h4 {
margin: 0.3125rem 0;
font-size: 0.875rem;
font-weight: 600;
}
.friend-list .friend-info p {
color: #666;
margin: 0;
}
About this bootstrap example/template
This example/template, friend list, was published on Jun 16th 2020, 08:09 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 13.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working