HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet" />
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="card">
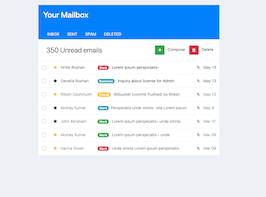
<div class="card-body bg-primary text-white mailbox-widget pb-0">
<h2 class="text-white pb-3">Your Mailbox</h2>
<ul class="nav nav-tabs custom-tab border-bottom-0 mt-4" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="inbox-tab" data-toggle="tab" aria-controls="inbox" href="#inbox" role="tab" aria-selected="true">
<span class="d-block d-md-none"><i class="ti-email"></i></span>
<span class="d-none d-md-block"> INBOX</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" id="sent-tab" data-toggle="tab" aria-controls="sent" href="#sent" role="tab" aria-selected="false">
<span class="d-block d-md-none"><i class="ti-export"></i></span>
<span class="d-none d-md-block">SENT</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" id="spam-tab" data-toggle="tab" aria-controls="spam" href="#spam" role="tab" aria-selected="false">
<span class="d-block d-md-none"><i class="ti-panel"></i></span>
<span class="d-none d-md-block">SPAM</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" id="delete-tab" data-toggle="tab" aria-controls="delete" href="#delete" role="tab" aria-selected="false">
<span class="d-block d-md-none"><i class="ti-trash"></i></span>
<span class="d-none d-md-block">DELETED</span>
</a>
</li>
</ul>
</div>
<div class="tab-content" id="myTabContent">
<div class="tab-pane fade active show" id="inbox" aria-labelledby="inbox-tab" role="tabpanel">
<div>
<div class="row p-4 no-gutters align-items-center">
<div class="col-sm-12 col-md-6">
<h3 class="font-light mb-0"><i class="ti-email mr-2"></i>350 Unread emails</h3>
</div>
<div class="col-sm-12 col-md-6">
<ul class="list-inline dl mb-0 float-left float-md-right">
<li class="list-inline-item text-info mr-3">
<a href="#">
<button class="btn btn-circle btn-success text-white" href="javascript:void(0)">
<i class="fa fa-plus"></i>
</button>
<span class="ml-2 font-normal text-dark">Compose</span>
</a>
</li>
<li class="list-inline-item text-danger">
<a href="#">
<button class="btn btn-circle btn-danger text-white" href="javascript:void(0)">
<i class="fa fa-trash"></i>
</button>
<span class="ml-2 font-normal text-dark">Delete</span>
</a>
</li>
</ul>
</div>
</div>
<!-- Mail list-->
<div class="table-responsive">
<table class="table email-table no-wrap table-hover v-middle mb-0 font-14">
<tbody>
<!-- row -->
<tr>
<!-- label -->
<td class="pl-3">
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="cst1" />
<label class="custom-control-label" for="cst1"> </label>
</div>
</td>
<!-- star -->
<td><i class="fa fa-star text-warning"></i></td>
<td>
<span class="mb-0 text-muted">Hritik Roshan</span>
</td>
<!-- Message -->
<td>
<a class="link" href="javascript: void(0)">
<span class="badge badge-pill text-white font-medium badge-danger mr-2">Work</span>
<span class="text-dark">Lorem ipsum perspiciatis-</span>
</a>
</td>
<!-- Attachment -->
<td><i class="fa fa-paperclip text-muted"></i></td>
<!-- Time -->
<td class="text-muted">May 13</td>
</tr>
<!-- row -->
<tr>
<!-- label -->
<td class="pl-3">
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="cst2" />
<label class="custom-control-label" for="cst2"> </label>
</div>
</td>
<!-- star -->
<td><i class="fa fa-star"></i></td>
<!-- User -->
<td>
<span class="mb-0 text-muted">Genelia Roshan</span>
</td>
<!-- Message -->
<td>
<a class="link" href="javascript: void(0)">
<span class="badge badge-pill text-white font-medium badge-info mr-2">Business</span>
<span class="text-dark">Inquiry about license for Admin </span>
</a>
</td>
<!-- Attachment -->
<td><i class="fa fa-paperclip text-muted"></i></td>
<!-- Time -->
<td class="text-muted">May 13</td>
</tr>
<!-- row -->
<tr>
<!-- label -->
<td class="pl-3">
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="cst3" />
<label class="custom-control-label" for="cst3"> </label>
</div>
</td>
<!-- star -->
<td><i class="fa fa-star text-warning"></i></td>
<!-- User -->
<td class="user-name max-texts">
<span class="mb-0 text-muted font-light">Ritesh Deshmukh</span>
</td>
<!-- Message -->
<td>
<a class="link" href="javascript: void(0)">
<span class="badge badge-pill text-white font-medium badge-warning mr-2">Friend</span>
<span class="font-light text-dark">Bitbucket (commit Pushed) by Ritesh</span>
</a>
</td>
<!-- Attachment -->
<td><i class="fa fa-paperclip text-muted"></i></td>
<!-- Time -->
<td class="text-muted font-light">May 13</td>
</tr>
<!-- row -->
<tr class="">
<!-- label -->
<td class="pl-3">
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="cst4" />
<label class="custom-control-label" for="cst4"> </label>
</div>
</td>
<!-- star -->
<td><i class="fa fa-star"></i></td>
<!-- User -->
<td>
<span class="mb-0 text-muted font-light">Akshay Kumar</span>
</td>
<!-- Message -->
<td>
<a class="link" href="javascript: void(0)">
<span class="badge badge-pill text-white font-medium badge-info mr-2">Work</span><span class="font-light text-dark">Perspiciatis unde omnis- iste Lorem ipsum</span>
</a>
</td>
<!-- Attachment -->
<td><i class="fa fa-paperclip text-muted"></i></td>
<!-- Time -->
<td class="text-muted font-light">May 9</td>
</tr>
<!-- row -->
<tr class="">
<!-- label -->
<td class="pl-3">
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="cst5" />
<label class="custom-control-label" for="cst5"> </label>
</div>
</td>
<!-- star -->
<td><i class="fa fa-star"></i></td>
<!-- User -->
<td>
<span class="mb-0 text-muted font-light">John Abraham</span>
</td>
<!-- Message -->
<td>
<a class="link" href="javascript: void(0)">
<span class="badge badge-pill text-white font-medium badge-success mr-2">Work</span> <span class="font-light text-dark">Lorem ipsum perspiciatis- unde omnis</span>
</a>
</td>
<!-- Attachment -->
<td><i class="fa fa-paperclip text-muted"></i></td>
<!-- Time -->
<td class="text-muted font-light">Mar 10</td>
</tr>
<!-- row -->
<tr class="">
<!-- label -->
<td class="pl-3">
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="cst6" />
<label class="custom-control-label" for="cst6"> </label>
</div>
</td>
<!-- star -->
<td><i class="fa fa-star text-warning"></i></td>
<!-- User -->
<td>
<span class="mb-0 text-muted font-light">Akshay Kumar</span>
</td>
<!-- Message -->
<td>
<a class="link" href="javascript: void(0)">
<span class="badge badge-pill text-white font-medium badge-success mr-2">Work</span> <span class="font-light text-dark">Lorem ipsum perspiciatis - unde</span>
</a>
</td>
<!-- Attachment -->
<td><i class="fa fa-paperclip text-muted"></i></td>
<!-- Time -->
<td class="text-muted font-light">Mar 09</td>
</tr>
<!-- row -->
<tr class="">
<!-- label -->
<td class="pl-3">
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="cst7" />
<label class="custom-control-label" for="cst7"> </label>
</div>
</td>
<!-- star -->
<td><i class="fa fa-star text-warning"></i></td>
<!-- User -->
<td>
<span class="mb-0 text-muted font-light">Hanna Gover</span>
</td>
<!-- Message -->
<td>
<a class="link" href="javascript: void(0)">
<span class="badge badge-pill text-white font-medium badge-danger mr-2">Work</span><span class="font-light text-dark"> Unde omnis Lorem ipsum perspiciatis</span>
</a>
</td>
<!-- Attachment -->
<td><i class="fa fa-paperclip text-muted"></i></td>
<!-- Time -->
<td class="text-muted font-light">Mar 09</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="tab-pane fade" id="sent" aria-labelledby="sent-tab" role="tabpanel">
<div class="row p-3 text-dark">
<div class="col-md-6">
<h3 class="font-light">Lets check profile</h3>
<h4 class="font-light">you can use it with the small code</h4>
</div>
<div class="col-md-6 text-right">
<p>Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a.</p>
</div>
</div>
</div>
<div class="tab-pane fade" id="spam" aria-labelledby="spam-tab" role="tabpanel">
<div class="row p-3 text-dark">
<div class="col-md-6">
<h3 class="font-light">Come on you have a lot message</h3>
<h4 class="font-light">you can use it with the small code</h4>
</div>
<div class="col-md-6 text-right">
<p>Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a.</p>
</div>
</div>
</div>
<div class="tab-pane fade" id="delete" aria-labelledby="delete-tab" role="tabpanel">
<div class="row p-3 text-dark">
<div class="col-md-6">
<h3 class="font-light">Just do Settings</h3>
<h4 class="font-light">you can use it with the small code</h4>
</div>
<div class="col-md-6 text-right">
<p>Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Downloadbody{
background: #edf1f5;
margin-top:20px;
}
.card {
position: relative;
display: flex;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 0 solid transparent;
border-radius: 0;
}
.mailbox-widget .custom-tab .nav-item .nav-link {
border: 0;
color: #fff;
border-bottom: 3px solid transparent;
}
.mailbox-widget .custom-tab .nav-item .nav-link.active {
background: 0 0;
color: #fff;
border-bottom: 3px solid #2cd07e;
}
.no-wrap td, .no-wrap th {
white-space: nowrap;
}
.table td, .table th {
padding: .9375rem .4rem;
vertical-align: top;
border-top: 1px solid rgba(120,130,140,.13);
}
.font-light {
font-weight: 300;
}
About this bootstrap example/template
This example/template, email inbox card, was published on Jun 13th 2020, 19:18 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 26.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working