HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/MaterialDesign-Webfont/5.3.45/css/materialdesignicons.css" integrity="sha256-NAxhqDvtY0l4xn+YVa6WjAcmd94NNfttjNsDmNatFVc=" crossorigin="anonymous" />
<link href='https://unpkg.com/[email protected]/css/boxicons.min.css' rel='stylesheet'>
<div class="container">
<div class="card">
<div class="card-body">
<div class="row">
<div class="col-xl-12">
<div class="card">
<div class="card-body">
<div class="row align-items-center">
<div class="table-responsive px-3">
<table class="table table-striped align-middle table-nowrap">
<tbody>
<tr>
<td>
<div class="avatar-lg me-4">
<img src="https://www.bootdey.com/image/380x380/00FFFF/000000" class="img-fluid rounded" alt="">
</div>
</td>
<td>
<div>
<h5 class="font-size-18"><a href="ecommerce-product-detail.html" class="text-dark">Waterproof Mobile Phone</a></h5>
<p class="text-muted mb-0 mt-2 pt-2">
<i class="bx bxs-star text-warning"></i>
<i class="bx bxs-star text-warning"></i>
<i class="bx bxs-star text-warning"></i>
<i class="bx bxs-star text-warning"></i>
<i class="bx bxs-star-half text-warning"></i>
</p>
</div>
</td>
<td>
<ul class="list-unstyled ps-0 mb-0">
<li><p class="text-muted mb-1 text-truncate"><i class="mdi mdi-circle-medium align-middle text-primary me-1"></i> 12MP TrueDepth front camera </p></li>
<li><p class="text-muted mb-1 text-truncate"><i class="mdi mdi-circle-medium align-middle text-primary me-1"></i> Battery life: Up to 22 hours of video playback</p></li>
<li><p class="text-muted mb-0 text-truncate"><i class="mdi mdi-circle-medium align-middle text-primary me-1"></i> 5G and Gigabit LTE</p></li>
</ul>
</td>
<td style="width: 180px;">
<p>Colors :</p>
<ul class="list-inline mb-0 text-muted product-color">
<li class="list-inline-item">
<i class="mdi mdi-circle font-size-16 text-dark"></i>
</li>
<li class="list-inline-item">
<i class="mdi mdi-circle font-size-16 text-success"></i>
</li>
<li class="list-inline-item">
<i class="mdi mdi-circle font-size-16 text-primary"></i>
</li>
</ul>
</td>
<td style="width: 220px;">
<h3 class="mb-0 font-size-20"><span class="text-muted me-2"><del class="font-size-16 fw-normal">$500</del></span><b>$450</b></h3>
</td>
<td>
<button type="button" class="btn btn-primary waves-effect waves-light"><i class="bx bx-cart me-2 font-size-15 align-middle"></i> Add</button>
</td>
<td>
<div class="dropdown float-end">
<a class="text-muted dropdown-toggle font-size-20" href="#" role="button" data-bs-toggle="dropdown" aria-haspopup="true">
<i class="bx bx-dots-horizontal-rounded"></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Edit</a>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Remove</a>
</div>
</div>
</td>
</tr>
<tr>
<td>
<div class="avatar-lg me-4">
<img src="https://www.bootdey.com/image/380x380/0000FF/000000" class="img-fluid rounded" alt="">
</div>
</td>
<td>
<div>
<h5 class="font-size-18"><a href="ecommerce-product-detail.html" class="text-dark">Smartphone Dual Camera</a></h5>
<p class="text-muted mb-0 mt-2 pt-2">
<i class="bx bxs-star text-warning"></i>
<i class="bx bxs-star text-warning"></i>
<i class="bx bxs-star text-warning"></i>
<i class="bx bxs-star text-warning"></i>
</p>
</div>
</td>
<td>
<ul class="list-unstyled ps-0 mb-0">
<li><p class="text-muted mb-0 text-truncate"><i class="mdi mdi-circle-medium align-middle text-primary me-1"></i> 5G and Gigabit LTE</p></li>
<li><p class="text-muted mb-1 text-truncate"><i class="mdi mdi-circle-medium align-middle text-primary me-1"></i> 32MP TrueDepth front camera</p></li>
<li><p class="text-muted mb-1 text-truncate"><i class="mdi mdi-circle-medium align-middle text-primary me-1"></i> Battery life: Up to 22 hours of video playback</p></li>
</ul>
</td>
<td style="width: 180px;">
<p>Colors :</p>
<ul class="list-inline mb-0 text-muted product-color">
<li class="list-inline-item">
<i class="mdi mdi-circle font-size-16 text-primary"></i>
</li>
<li class="list-inline-item">
<i class="mdi mdi-circle font-size-16 text-danger"></i>
</li>
<li class="list-inline-item">
<i class="mdi mdi-circle font-size-16 text-warning"></i>
</li>
</ul>
</td>
<td style="width: 220px;">
<h3 class="mb-0 font-size-20"><span class="text-muted me-2"><del class="font-size-16 fw-normal">$280</del></span><b>$240</b></h3>
</td>
<td>
<button type="button" class="btn btn-primary waves-effect waves-light"><i class="bx bx-cart me-2 font-size-15 align-middle"></i> Add</button>
</td>
<td>
<div class="dropdown float-end">
<a class="text-muted dropdown-toggle font-size-20" href="#" role="button" data-bs-toggle="dropdown" aria-haspopup="true">
<i class="bx bx-dots-horizontal-rounded"></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Edit</a>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Remove</a>
</div>
</div>
</td>
</tr>
<tr>
<td>
<div class="avatar-lg me-4">
<img src="https://www.bootdey.com/image/380x380/008B8B/000000" class="img-fluid rounded" alt="">
</div>
</td>
<td>
<div>
<h5 class="font-size-18"><a href="ecommerce-product-detail.html" class="text-dark">Black Colour Smartphone</a></h5>
<p class="text-muted mb-0 mt-2 pt-2">
<i class="bx bxs-star text-warning"></i>
<i class="bx bxs-star text-warning"></i>
<i class="bx bxs-star text-warning"></i>
</p>
</div>
</td>
<td>
<ul class="list-unstyled ps-0 mb-0">
<li><p class="text-muted mb-1 text-truncate"><i class="mdi mdi-circle-medium align-middle text-primary me-1"></i> 5G and Gigabit LTE </p></li>
<li><p class="text-muted mb-1 text-truncate"><i class="mdi mdi-circle-medium align-middle text-primary me-1"></i> LiDAR Scanner for Night mode</p></li>
<li><p class="text-muted mb-0 text-truncate"><i class="mdi mdi-circle-medium align-middle text-primary me-1"></i> Face ID for secure authentication</p></li>
</ul>
</td>
<td style="width: 180px;">
<p>Colors :</p>
<ul class="list-inline mb-0 text-muted product-color">
<li class="list-inline-item">
<i class="mdi mdi-circle font-size-16 text-info"></i>
</li>
<li class="list-inline-item">
<i class="mdi mdi-circle font-size-16 text-danger"></i>
</li>
<li class="list-inline-item">
<i class="mdi mdi-circle font-size-16 text-dark"></i>
</li>
</ul>
</td>
<td style="width: 220px;">
<h3 class="mb-0 font-size-20"><span class="text-muted me-2"><del class="font-size-16 fw-normal">$500</del></span><b>$450</b></h3>
</td>
<td>
<button type="button" class="btn btn-primary waves-effect waves-light"><i class="bx bx-cart me-2 font-size-15 align-middle"></i> Add</button>
</td>
<td>
<div class="dropdown float-end">
<a class="text-muted dropdown-toggle font-size-20" href="#" role="button" data-bs-toggle="dropdown" aria-haspopup="true">
<i class="bx bx-dots-horizontal-rounded"></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Edit</a>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Remove</a>
</div>
</div>
</td>
</tr>
<tr>
<td>
<div class="avatar-lg me-4">
<img src="https://www.bootdey.com/image/380x380/9932CC/000000" class="img-fluid rounded" alt="">
</div>
</td>
<td>
<div>
<h5 class="font-size-18"><a href="ecommerce-product-detail.html" class="text-dark">Latest Smartphone Under 2000</a></h5>
<p class="text-muted mb-0 mt-2 pt-2">
<i class="bx bxs-star text-warning"></i>
<i class="bx bxs-star text-warning"></i>
<i class="bx bxs-star text-warning"></i>
<i class="bx bxs-star-half text-warning"></i>
</p>
</div>
</td>
<td>
<ul class="list-unstyled ps-0 mb-0">
<li><p class="text-muted mb-1 text-truncate"><i class="mdi mdi-circle-medium align-middle text-primary me-1"></i> 20MP TrueDepth front camera </p></li>
<li><p class="text-muted mb-1 text-truncate"><i class="mdi mdi-circle-medium align-middle text-primary me-1"></i> LiDAR Scanner for Night mode</p></li>
<li><p class="text-muted mb-0 text-truncate"><i class="mdi mdi-circle-medium align-middle text-primary me-1"></i> Compatible with MagSafe accessories</p></li>
</ul>
</td>
<td style="width: 180px;">
<p>Colors :</p>
<ul class="list-inline mb-0 text-muted product-color">
<li class="list-inline-item">
<i class="mdi mdi-circle font-size-16 text-primary"></i>
</li>
<li class="list-inline-item">
<i class="mdi mdi-circle font-size-16 text-success"></i>
</li>
<li class="list-inline-item">
<i class="mdi mdi-circle font-size-16 text-warning"></i>
</li>
</ul>
</td>
<td style="width: 220px;">
<h3 class="mb-0 font-size-20"><span class="text-muted me-2"><del class="font-size-16 fw-normal">$420</del></span><b>$380</b></h3>
</td>
<td>
<button type="button" class="btn btn-primary waves-effect waves-light"><i class="bx bx-cart me-2 font-size-15 align-middle"></i> Add</button>
</td>
<td>
<div class="dropdown float-end">
<a class="text-muted dropdown-toggle font-size-20" href="#" role="button" data-bs-toggle="dropdown" aria-haspopup="true">
<i class="bx bx-dots-horizontal-rounded"></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Edit</a>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Remove</a>
</div>
</div>
</td>
</tr>
<tr>
<td>
<div class="avatar-lg me-4">
<img src="https://www.bootdey.com/image/380x380/1E90FF/000000" class="img-fluid rounded" alt="">
</div>
</td>
<td>
<div>
<h5 class="font-size-18"><a href="ecommerce-product-detail.html" class="text-dark">New Phone Max Pro</a></h5>
<p class="text-muted mb-0 mt-2 pt-2">
<i class="bx bxs-star text-warning"></i>
<i class="bx bxs-star text-warning"></i>
<i class="bx bxs-star text-warning"></i>
<i class="bx bxs-star text-warning"></i>
<i class="bx bxs-star text-warning"></i>
</p>
</div>
</td>
<td>
<ul class="list-unstyled ps-0 mb-0">
<li><p class="text-muted mb-1 text-truncate"><i class="mdi mdi-circle-medium align-middle text-primary me-1"></i> 2MagSafe and Qi wireless charging </p></li>
<li><p class="text-muted mb-1 text-truncate"><i class="mdi mdi-circle-medium align-middle text-primary me-1"></i> A15 Bionic chip with new 6-core CPU</p></li>
<li><p class="text-muted mb-0 text-truncate"><i class="mdi mdi-circle-medium align-middle text-primary me-1"></i> Compatible with MagSafe accessories</p></li>
</ul>
</td>
<td style="width: 180px;">
<p>Colors :</p>
<ul class="list-inline mb-0 text-muted product-color">
<li class="list-inline-item">
<i class="mdi mdi-circle font-size-16 text-dark"></i>
</li>
<li class="list-inline-item">
<i class="mdi mdi-circle font-size-16 text-danger"></i>
</li>
<li class="list-inline-item">
<i class="mdi mdi-circle font-size-16 text-primary"></i>
</li>
</ul>
</td>
<td style="width: 220px;">
<h3 class="mb-0 font-size-20"><span class="text-muted me-2"><del class="font-size-16 fw-normal">$470</del></span><b>$390</b></h3>
</td>
<td>
<button type="button" class="btn btn-primary waves-effect waves-light"><i class="bx bx-cart me-2 font-size-15 align-middle"></i> Add</button>
</td>
<td>
<div class="dropdown float-end">
<a class="text-muted dropdown-toggle font-size-20" href="#" role="button" data-bs-toggle="dropdown" aria-haspopup="true">
<i class="bx bx-dots-horizontal-rounded"></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Edit</a>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Remove</a>
</div>
</div>
</td>
</tr>
<tr>
<td>
<div class="avatar-lg me-4">
<img src="https://www.bootdey.com/image/380x380/FF00FF/000000" class="img-fluid rounded" alt="">
</div>
</td>
<td>
<div>
<h5 class="font-size-18"><a href="ecommerce-product-detail.html" class="text-dark">Smart Phone Pro +256</a></h5>
<p class="text-muted mb-0 mt-2 pt-2">
<i class="bx bxs-star text-warning"></i>
<i class="bx bxs-star text-warning"></i>
<i class="bx bxs-star-half text-warning"></i>
</p>
</div>
</td>
<td>
<ul class="list-unstyled ps-0 mb-0">
<li><p class="text-muted mb-1 text-truncate"><i class="mdi mdi-circle-medium align-middle text-primary me-1"></i> 13.7 cm (5.4-inch) Super Retina HDR and True Tone</p></li>
<li><p class="text-muted mb-1 text-truncate"><i class="mdi mdi-circle-medium align-middle text-primary me-1"></i> Battery life: Up to 22 hours of video playback</p></li>
<li><p class="text-muted mb-0 text-truncate"><i class="mdi mdi-circle-medium align-middle text-primary me-1"></i> Compatible with MagSafe accessories</p></li>
</ul>
</td>
<td style="width: 180px;">
<p>Colors :</p>
<ul class="list-inline mb-0 text-muted product-color">
<li class="list-inline-item">
<i class="mdi mdi-circle font-size-16 text-primary"></i>
</li>
<li class="list-inline-item">
<i class="mdi mdi-circle font-size-16 text-warning"></i>
</li>
<li class="list-inline-item">
<i class="mdi mdi-circle font-size-16 text-info"></i>
</li>
</ul>
</td>
<td style="width: 220px;">
<h3 class="mb-0 font-size-20"><span class="text-muted me-2"><del class="font-size-16 fw-normal">$470</del></span><b>$320</b></h3>
</td>
<td>
<button type="button" class="btn btn-primary waves-effect waves-light"><i class="bx bx-cart me-2 font-size-15 align-middle"></i> Add</button>
</td>
<td>
<div class="dropdown float-end">
<a class="text-muted dropdown-toggle font-size-20" href="#" role="button" data-bs-toggle="dropdown" aria-haspopup="true">
<i class="bx bx-dots-horizontal-rounded"></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Edit</a>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Remove</a>
</div>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background-color: #f1f3f7;
}
.card {
margin-bottom: 24px;
-webkit-box-shadow: 0 2px 3px #e4e8f0;
box-shadow: 0 2px 3px #e4e8f0;
}
.card {
position: relative;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 1px solid #eff0f2;
border-radius: 1rem;
}
.font-size-18 {
font-size: 18px!important;
}
a {
text-decoration: none!important;
}
.text-muted {
--bs-text-opacity: 1;
color: #7f838b!important;
}
.font-size-20 {
font-size: 20px!important;
}
.font-size-15 {
font-size: 15px!important;
}
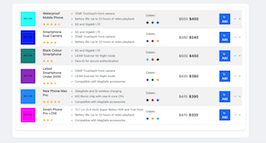
About this bootstrap example/template
This example/template, ecommerce products with image description colors and add button, was published on May 4th 2023, 10:11 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 11.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 5.2.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 5.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working