HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="row">
<div class="col-md-3">
<div class="ibox">
<div class="ibox-content product-box">
<div class="product-imitation">
[ INFO ]
</div>
<div class="product-desc">
<span class="product-price">
$10
</span>
<small class="text-muted">Category</small>
<a href="#" class="product-name"> Product</a>
<div class="small m-t-xs">
Many desktop publishing packages and web page editors now.
</div>
<div class="m-t text-righ">
<a href="#" class="btn btn-xs btn-outline btn-primary">Info <i class="fa fa-long-arrow-right"></i> </a>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-3">
<div class="ibox">
<div class="ibox-content product-box">
<div class="product-imitation">
[ INFO ]
</div>
<div class="product-desc">
<span class="product-price">
$10
</span>
<small class="text-muted">Category</small>
<a href="#" class="product-name"> Product</a>
<div class="small m-t-xs">
Many desktop publishing packages and web page editors now.
</div>
<div class="m-t text-righ">
<a href="#" class="btn btn-xs btn-outline btn-primary">Info <i class="fa fa-long-arrow-right"></i> </a>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-3">
<div class="ibox">
<div class="ibox-content product-box active">
<div class="product-imitation">
[ INFO ]
</div>
<div class="product-desc">
<span class="product-price">
$10
</span>
<small class="text-muted">Category</small>
<a href="#" class="product-name"> Product</a>
<div class="small m-t-xs">
Many desktop publishing packages and web page editors now.
</div>
<div class="m-t text-righ">
<a href="#" class="btn btn-xs btn-outline btn-primary">Info <i class="fa fa-long-arrow-right"></i> </a>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-3">
<div class="ibox">
<div class="ibox-content product-box">
<div class="product-imitation">
[ INFO ]
</div>
<div class="product-desc">
<span class="product-price">
$10
</span>
<small class="text-muted">Category</small>
<a href="#" class="product-name"> Product</a>
<div class="small m-t-xs">
Many desktop publishing packages and web page editors now.
</div>
<div class="m-t text-righ">
<a href="#" class="btn btn-xs btn-outline btn-primary">Info <i class="fa fa-long-arrow-right"></i> </a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background:#eee;
}
/* E-commerce */
.product-box {
padding: 0;
border: 1px solid #e7eaec;
}
.product-box:hover,
.product-box.active {
border: 1px solid transparent;
-webkit-box-shadow: 0 3px 7px 0 #a8a8a8;
-moz-box-shadow: 0 3px 7px 0 #a8a8a8;
box-shadow: 0 3px 7px 0 #a8a8a8;
}
.product-imitation {
text-align: center;
padding: 90px 0;
background-color: #f8f8f9;
color: #bebec3;
font-weight: 600;
}
.cart-product-imitation {
text-align: center;
padding-top: 30px;
height: 80px;
width: 80px;
background-color: #f8f8f9;
}
.product-imitation.xl {
padding: 120px 0;
}
.product-desc {
padding: 20px;
position: relative;
}
.ecommerce .tag-list {
padding: 0;
}
.ecommerce .fa-star {
color: #d1dade;
}
.ecommerce .fa-star.active {
color: #f8ac59;
}
.ecommerce .note-editor {
border: 1px solid #e7eaec;
}
table.shoping-cart-table {
margin-bottom: 0;
}
table.shoping-cart-table tr td {
border: none;
text-align: right;
}
table.shoping-cart-table tr td.desc,
table.shoping-cart-table tr td:first-child {
text-align: left;
}
table.shoping-cart-table tr td:last-child {
width: 80px;
}
.product-name {
font-size: 16px;
font-weight: 600;
color: #676a6c;
display: block;
margin: 2px 0 5px 0;
}
.product-name:hover,
.product-name:focus {
color: #1ab394;
}
.product-price {
font-size: 14px;
font-weight: 600;
color: #ffffff;
background-color: #1ab394;
padding: 6px 12px;
position: absolute;
top: -32px;
right: 0;
}
.product-detail .ibox-content {
padding: 30px 30px 50px 30px;
}
.image-imitation {
background-color: #f8f8f9;
text-align: center;
padding: 200px 0;
}
.product-main-price small {
font-size: 10px;
}
.product-images {
margin: 0 20px;
}
.ibox {
clear: both;
margin-bottom: 25px;
margin-top: 0;
padding: 0;
}
.ibox.collapsed .ibox-content {
display: none;
}
.ibox.collapsed .fa.fa-chevron-up:before {
content: "\f078";
}
.ibox.collapsed .fa.fa-chevron-down:before {
content: "\f077";
}
.ibox:after,
.ibox:before {
display: table;
}
.ibox-title {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-color: #ffffff;
border-color: #e7eaec;
border-image: none;
border-style: solid solid none;
border-width: 3px 0 0;
color: inherit;
margin-bottom: 0;
padding: 14px 15px 7px;
min-height: 48px;
}
.ibox-content {
background-color: #ffffff;
color: inherit;
padding: 15px 20px 20px 20px;
border-color: #e7eaec;
border-image: none;
border-style: solid solid none;
border-width: 1px 0;
}
.ibox-footer {
color: inherit;
border-top: 1px solid #e7eaec;
font-size: 90%;
background: #ffffff;
padding: 10px 15px;
}
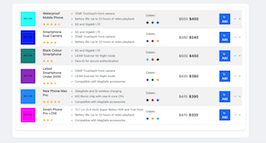
About this bootstrap example/template
This example/template, e commerce product list, was published on Apr 23rd 2016, 00:35 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 33.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working