HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-sm-4 col-xs-6">
<div class="bs-item z-depth-1">
.z-depth-1 / .z-depth(1)
</div>
</div>
<div class="col-sm-4 col-xs-6">
<div class="bs-item z-depth-2">
.z-depth-1 / .z-depth(1)
</div>
</div>
<div class="col-sm-4 col-xs-6">
<div class="bs-item z-depth-3">
.z-depth-1 / .z-depth(1)
</div>
</div>
</div>
<div class="row">
<div class="col-sm-4 col-xs-6">
<div class="bs-item z-depth-4">
.z-depth-1 / .z-depth(1)
</div>
</div>
<div class="col-sm-4 col-xs-6">
<div class="bs-item z-depth-5">
.z-depth-1 / .z-depth(1)
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.bs-item {
background: #fff;
margin-bottom: 30px;
height: 100px;
text-align: center;
padding: 10px;
font-size: 14px;
border-radius: 2px;
}
.z-depth-1 {
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.16), 0 2px 10px rgba(0, 0, 0, 0.12);
}
.z-depth-2 {
box-shadow: 0 8px 17px rgba(0, 0, 0, 0.2), 0 6px 20px rgba(0, 0, 0, 0.19);
}
.z-depth-3 {
box-shadow: 0 12px 15px rgba(0, 0, 0, 0.24), 0 17px 50px rgba(0, 0, 0, 0.19);
}
.z-depth-4 {
box-shadow: 0 16px 28px rgba(0, 0, 0, 0.22), 0 25px 55px rgba(0, 0, 0, 0.21);
}
.z-depth-5 {
box-shadow: 0 27px 24px rgba(0, 0, 0, 0.2), 0 40px 77px rgba(0, 0, 0, 0.22);
}
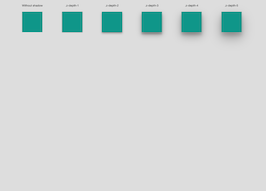
About this bootstrap example/template
This example/template, div box shadow, was published on Jun 16th 2015, 08:06 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 1.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working