HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-lg-6 col-lg-offset-3">
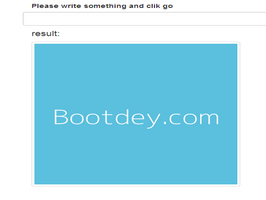
<label for="">Please write something and click go</label>
</div>
<div class="input-group col-lg-6 col-lg-offset-3">
<input type="text" class="form-control" id="cyrillic-input">
<span class="input-group-btn">
<button class="btn btn-default" id="go-btn" type="button">Go!</button>
</span>
</div><!-- /input-group -->
<div class="col-lg-6 col-lg-offset-3">
<h4 id="utf-result">result:</h4>
</div><!-- /.col-lg-6 .col-lg-offset-3 -->
<div class="col-lg-3">
</div><!-- /.col-lg-3 -->
<div class="col-lg-6 col-lg-offset-3">
<img class="thumbnail img-responsive" id="dumy-img" src="https://dummyimage.com/350x350/5bc0de/fff&text=bootdey.com" title="https://dummyimage.com/350x350/5bc0de/fff&text=">
</div><!-- /.col-lg-6 .col-lg-offset-3 -->
<div class="col-lg-3">
</div><!-- /.col-lg-3 -->
</div><!-- /.row -->
</div><!-- /.container -->CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download
body{margin-top:20px;} Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download$('#go-btn').click(function () {
var btn = $(this);
var input = $("#cyrillic-input").val();
input = encodeURIComponent(input);
var utf = input.replace(new RegExp("%",'g'), "0x");
$('#utf-result').text(utf);
var dummyImage = $('#dumy-img');
dummyImage.attr("src",dummyImage.attr("title") + utf);
}); 
About this bootstrap example/template
This example/template, dismiss input field, was published on May 24th 2014, 00:42 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 6.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.1.1
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working