HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootstrap snippets bootdey">
<div class="col-md-4">
<!-- START widget-->
<div class="panel widget">
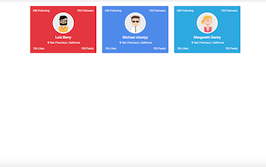
<div class="panel-body bg-danger text-center">
<div class="clearfix">
<div class="pull-left">200 Following</div>
<div class="pull-right">150 Followers</div>
</div>
<img src="https://bootdey.com/img/Content/user_3.jpg" alt="Image" class="img-thumbnail img-circle thumb96">
<h4 class="mt0">Lois Berry</h4>
<p class="m0">
<em class="fa fa-fw fa-map-marker"></em>San Francisco, California</p>
<div class="clearfix">
<div class="pull-left">15k Likes</div>
<div class="pull-right">100 Feeds</div>
</div>
</div>
</div>
<!-- END widget-->
</div>
<div class="col-md-4">
<!-- START widget-->
<div class="panel widget">
<div class="panel-body bg-primary text-center">
<div class="clearfix">
<div class="pull-left">200 Following</div>
<div class="pull-right">150 Followers</div>
</div>
<img src="https://bootdey.com/img/Content/user_1.jpg" alt="Image" class="img-thumbnail img-circle thumb96">
<h4 class="mt0">Michael chenlyy</h4>
<p class="m0">
<em class="fa fa-fw fa-map-marker"></em>San Francisco, California</p>
<div class="clearfix">
<div class="pull-left">15k Likes</div>
<div class="pull-right">100 Feeds</div>
</div>
</div>
</div>
<!-- END widget-->
</div>
<div class="col-md-4">
<!-- START widget-->
<div class="panel widget">
<div class="panel-body bg-info text-center">
<div class="clearfix">
<div class="pull-left">200 Following</div>
<div class="pull-right">150 Followers</div>
</div>
<img src="https://bootdey.com/img/Content/user_2.jpg" alt="Image" class="img-thumbnail img-circle thumb96">
<h4 class="mt0">Margareth Danky</h4>
<p class="m0">
<em class="fa fa-fw fa-map-marker"></em>San Francisco, California</p>
<div class="clearfix">
<div class="pull-left">15k Likes</div>
<div class="pull-right">100 Feeds</div>
</div>
</div>
</div>
<!-- END widget-->
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.widget .panel, .widget.panel {
overflow: hidden;
}
.widget {
margin-bottom: 20px;
border: 0;
}
.bg-danger {
background-color: #f05050;
color: #fff!important;
}
.bg-info {
background-color: #23b7e5;
color: #fff!important;
}
.bg-primary {
background-color: #5d9cec;
color: #fff!important;
}
About this bootstrap example/template
This example/template, dashboard user block, was published on Jun 7th 2015, 12:37 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 10.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working