HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Download<section id="resume" class="resume">
<div class="container aos-init aos-animate" data-aos="fade-up">
<div class="section-title">
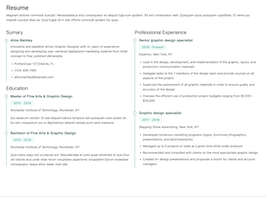
<h2>Resume</h2>
<p>Magnam dolores commodi suscipit. Necessitatibus eius consequatur ex aliquid fuga eum quidem. Sit sint consectetur velit. Quisquam quos quisquam cupiditate. Et nemo qui impedit suscipit alias ea. Quia fugiat sit in iste officiis commodi quidem hic quas.</p>
</div>
<div class="row">
<div class="col-lg-6">
<h3 class="resume-title">Sumary</h3>
<div class="resume-item pb-0">
<h4>Alice Barkley</h4>
<p><em>Innovative and deadline-driven Graphic Designer with 3+ years of experience designing and developing user-centered digital/print marketing material from initial concept to final, polished deliverable.</em></p>
<p>
</p><ul>
<li>Portland par 127,Orlando, FL</li>
<li>(123) 456-7891</li>
<li>[email protected]</li>
</ul>
<p></p>
</div>
<h3 class="resume-title">Education</h3>
<div class="resume-item">
<h4>Master of Fine Arts & Graphic Design</h4>
<h5>2015 - 2016</h5>
<p><em>Rochester Institute of Technology, Rochester, NY</em></p>
<p>Qui deserunt veniam. Et sed aliquam labore tempore sed quisquam iusto autem sit. Ea vero voluptatum qui ut dignissimos deleniti nerada porti sand markend</p>
</div>
<div class="resume-item">
<h4>Bachelor of Fine Arts & Graphic Design</h4>
<h5>2010 - 2014</h5>
<p><em>Rochester Institute of Technology, Rochester, NY</em></p>
<p>Quia nobis sequi est occaecati aut. Repudiandae et iusto quae reiciendis et quis Eius vel ratione eius unde vitae rerum voluptates asperiores voluptatem Earum molestiae consequatur neque etlon sader mart dila</p>
</div>
</div>
<div class="col-lg-6">
<h3 class="resume-title">Professional Experience</h3>
<div class="resume-item">
<h4>Senior graphic design specialist</h4>
<h5>2019 - Present</h5>
<p><em>Experion, New York, NY </em></p>
<p>
</p><ul>
<li>Lead in the design, development, and implementation of the graphic, layout, and production communication materials</li>
<li>Delegate tasks to the 7 members of the design team and provide counsel on all aspects of the project. </li>
<li>Supervise the assessment of all graphic materials in order to ensure quality and accuracy of the design</li>
<li>Oversee the efficient use of production project budgets ranging from $2,000 - $25,000</li>
</ul>
<p></p>
</div>
<div class="resume-item">
<h4>Graphic design specialist</h4>
<h5>2017 - 2018</h5>
<p><em>Stepping Stone Advertising, New York, NY</em></p>
<p>
</p><ul>
<li>Developed numerous marketing programs (logos, brochures,infographics, presentations, and advertisements).</li>
<li>Managed up to 5 projects or tasks at a given time while under pressure</li>
<li>Recommended and consulted with clients on the most appropriate graphic design</li>
<li>Created 4+ design presentations and proposals a month for clients and account managers</li>
</ul>
<p></p>
</div>
</div>
</div>
</div>
</section>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.resume .resume-title {
font-size: 26px;
font-weight: 400;
margin-top: 20px;
margin-bottom: 20px;
color: #222222;
}
.resume .resume-item {
padding: 0 0 20px 20px;
margin-top: -2px;
border-left: 2px solid #34b7a7;
position: relative;
}
.resume .resume-item h4 {
line-height: 18px;
font-size: 18px;
font-weight: 600;
font-family: "Poppins", sans-serif;
color: #1d685f;
margin-bottom: 10px;
}
.resume .resume-item h5 {
font-size: 16px;
background: #effbf9;
padding: 5px 15px;
display: inline-block;
font-weight: 600;
margin-bottom: 10px;
color: #34b7a7;
}
.resume .resume-item ul {
padding-left: 20px;
}
.resume .resume-item ul li {
padding-bottom: 10px;
}
.resume .resume-item:last-child {
padding-bottom: 0;
}
.resume .resume-item::before {
content: "";
position: absolute;
width: 16px;
height: 16px;
border-radius: 50px;
left: -9px;
top: 0;
background: #fff;
border: 2px solid #34b7a7;
}
About this bootstrap example/template
This example/template, cv resume, was published on Feb 27th 2024, 12:04 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 5.2.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 5.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working