HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.1/css/all.min.css" integrity="sha256-mmgLkCYLUQbXn0B1SRqzHar6dCnv9oZFPEC1g1cwlkk=" crossorigin="anonymous" />
<section class="section gray-bg" id="contactus">
<div class="container">
<div class="row">
<div class="col-lg-6">
<div class="section-title">
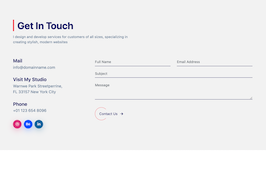
<h2>Get In Touch</h2>
<p>I design and develop services for customers of all sizes, specializing in creating stylish, modern websites</p>
</div>
</div>
</div>
<div class="row flex-row-reverse">
<div class="col-md-7 col-lg-8 m-15px-tb">
<div class="contact-form">
<form action="/" method="post" class="contactform contact_form" id="contact_form">
<div class="returnmessage valid-feedback p-15px-b" data-success="Your message has been received, We will contact you soon."></div>
<div class="empty_notice invalid-feedback p-15px-b"><span>Please Fill Required Fields</span></div>
<div class="row">
<div class="col-md-6">
<div class="form-group">
<input id="name" type="text" placeholder="Full Name" class="form-control">
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<input id="email" type="text" placeholder="Email Address" class="form-control">
</div>
</div>
<div class="col-12">
<div class="form-group">
<input id="subject" type="text" placeholder="Subject" class="form-control">
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<textarea id="message" placeholder="Message" class="form-control" rows="3"></textarea>
</div>
</div>
<div class="col-md-12">
<div class="send">
<a id="send_message" class="px-btn theme" href="#"><span>Contact Us</span> <i class="arrow"></i></a>
</div>
</div>
</div>
</form>
</div>
</div>
<div class="col-md-5 col-lg-4 m-15px-tb">
<div class="contact-name">
<h5>Mail</h5>
<p>[email protected]</p>
</div>
<div class="contact-name">
<h5>Visit My Studio</h5>
<p>Warnwe Park Streetperrine, <br>FL 33157 New York City</p>
</div>
<div class="contact-name">
<h5>Phone</h5>
<p>+01 123 654 8096</p>
</div>
<div class="social-share nav">
<a class="dribbble" href="#">
<i class="fab fa-dribbble"></i>
</a>
<a class="behance" href="#">
<i class="fab fa-behance"></i>
</a>
<a class="linkedin" href="#">
<i class="fab fa-linkedin-in"></i>
</a>
</div>
</div>
</div>
</div>
</section>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Downloadbody{
color: #6F8BA4;
margin-top:20px;}
.section {
padding: 100px 0;
position: relative;
}
.gray-bg {
background-color: #f5f5f5;
}
/* Contact Us
---------------------*/
.contact-name {
margin-bottom: 30px;
}
.contact-name h5 {
font-size: 22px;
color: #20247b;
margin-bottom: 5px;
font-weight: 600;
}
.contact-name p {
font-size: 18px;
margin: 0;
}
.social-share a {
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 50%;
color: #ffffff;
text-align: center;
margin-right: 10px;
}
.social-share .dribbble {
box-shadow: 0 8px 30px -4px rgba(234, 76, 137, 0.5);
background-color: #ea4c89;
}
.social-share .behance {
box-shadow: 0 8px 30px -4px rgba(0, 103, 255, 0.5);
background-color: #0067ff;
}
.social-share .linkedin {
box-shadow: 0 8px 30px -4px rgba(1, 119, 172, 0.5);
background-color: #0177ac;
}
.contact-form .form-control {
border: none;
border-bottom: 1px solid #20247b;
background: transparent;
border-radius: 0;
padding-left: 0;
box-shadow: none !important;
}
.contact-form .form-control:focus {
border-bottom: 1px solid #fc5356;
}
.contact-form .form-control.invalid {
border-bottom: 1px solid #ff0000;
}
.contact-form .send {
margin-top: 20px;
}
@media (max-width: 767px) {
.contact-form .send {
margin-bottom: 20px;
}
}
.section-title h2 {
font-weight: 700;
color: #20247b;
font-size: 45px;
margin: 0 0 15px;
border-left: 5px solid #fc5356;
padding-left: 15px;
}
.section-title {
padding-bottom: 45px;
}
.contact-form .send {
margin-top: 20px;
}
.px-btn {
padding: 0 50px 0 20px;
line-height: 60px;
position: relative;
display: inline-block;
color: #20247b;
background: none;
border: none;
}
.px-btn:before {
content: "";
position: absolute;
top: 0;
left: 0;
display: block;
border-radius: 30px;
background: transparent;
border: 1px solid rgba(252, 83, 86, 0.6);
border-right: 1px solid transparent;
-moz-transition: ease all 0.35s;
-o-transition: ease all 0.35s;
-webkit-transition: ease all 0.35s;
transition: ease all 0.35s;
width: 60px;
height: 60px;
}
.px-btn .arrow {
width: 13px;
height: 2px;
background: currentColor;
display: inline-block;
position: absolute;
top: 0;
bottom: 0;
margin: auto;
right: 25px;
}
.px-btn .arrow:after {
width: 8px;
height: 8px;
border-right: 2px solid currentColor;
border-top: 2px solid currentColor;
content: "";
position: absolute;
top: -3px;
right: 0;
display: inline-block;
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
About this bootstrap example/template
This example/template, contact page section, was published on Mar 11th 2020, 14:44 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 13.1K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working