HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
<div class="container">
<div class="row">
<div class="col-lg-4">
<div class="card m-b-30">
<div class="card-body">
<div class="media">
<img class="d-flex mr-3 rounded-circle img-thumbnail thumb-lg" src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="Generic placeholder image" />
<div class="media-body">
<h5 class="mt-0 font-18 mb-1">Pauline I. Bird</h5>
<p class="text-muted font-14">Webdeveloper</p>
<ul class="social-links list-inline mb-0">
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Facebook"><i class="fa fa-facebook"></i></a>
</li>
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Twitter"><i class="fa fa-twitter"></i></a>
</li>
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="1234567890"><i class="fa fa-phone"></i></a>
</li>
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="@skypename"><i class="fa fa-skype"></i></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- end col -->
<div class="col-lg-4">
<div class="card m-b-30">
<div class="card-body">
<div class="media">
<img class="d-flex mr-3 rounded-circle img-thumbnail thumb-lg" src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="Generic placeholder image" />
<div class="media-body">
<h5 class="mt-0 font-18 mb-1">Ralph L. Alva</h5>
<p class="text-muted font-14">Webdeveloper</p>
<ul class="social-links list-inline mb-0">
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Facebook"><i class="fa fa-facebook"></i></a>
</li>
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Twitter"><i class="fa fa-twitter"></i></a>
</li>
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="1234567890"><i class="fa fa-phone"></i></a>
</li>
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="@skypename"><i class="fa fa-skype"></i></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- end col -->
<div class="col-lg-4">
<div class="card m-b-30">
<div class="card-body">
<div class="media">
<img class="d-flex mr-3 rounded-circle img-thumbnail thumb-lg" src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="Generic placeholder image" />
<div class="media-body">
<h5 class="mt-0 font-18 mb-1">John B. Roman</h5>
<p class="text-muted font-14">Webdeveloper</p>
<ul class="social-links list-inline mb-0">
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Facebook"><i class="fa fa-facebook"></i></a>
</li>
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Twitter"><i class="fa fa-twitter"></i></a>
</li>
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="1234567890"><i class="fa fa-phone"></i></a>
</li>
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="@skypename"><i class="fa fa-skype"></i></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- end col -->
</div>
<!-- end row -->
<div class="row">
<div class="col-lg-4">
<div class="card m-b-30">
<div class="card-body">
<div class="media">
<img class="d-flex mr-3 rounded-circle img-thumbnail thumb-lg" src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="Generic placeholder image" />
<div class="media-body">
<h5 class="mt-0 font-18 mb-1">James M. Caviness</h5>
<p class="text-muted font-14">Webdeveloper</p>
<ul class="social-links list-inline mb-0">
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Facebook"><i class="fa fa-facebook"></i></a>
</li>
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Twitter"><i class="fa fa-twitter"></i></a>
</li>
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="1234567890"><i class="fa fa-phone"></i></a>
</li>
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="@skypename"><i class="fa fa-skype"></i></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- end col -->
<div class="col-lg-4">
<div class="card m-b-30">
<div class="card-body">
<div class="media">
<img class="d-flex mr-3 rounded-circle img-thumbnail thumb-lg" src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="Generic placeholder image" />
<div class="media-body">
<h5 class="mt-0 font-18 mb-1">Peter F. Costanzo</h5>
<p class="text-muted font-14">Webdeveloper</p>
<ul class="social-links list-inline mb-0">
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Facebook"><i class="fa fa-facebook"></i></a>
</li>
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Twitter"><i class="fa fa-twitter"></i></a>
</li>
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="1234567890"><i class="fa fa-phone"></i></a>
</li>
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="@skypename"><i class="fa fa-skype"></i></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- end col -->
<div class="col-lg-4">
<div class="card m-b-30">
<div class="card-body">
<div class="media">
<img class="d-flex mr-3 rounded-circle img-thumbnail thumb-lg" src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="Generic placeholder image" />
<div class="media-body">
<h5 class="mt-0 font-18 mb-1">Lewis S. Cruz</h5>
<p class="text-muted font-14">Webdeveloper</p>
<ul class="social-links list-inline mb-0">
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Facebook"><i class="fa fa-facebook"></i></a>
</li>
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Twitter"><i class="fa fa-twitter"></i></a>
</li>
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="1234567890"><i class="fa fa-phone"></i></a>
</li>
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="@skypename"><i class="fa fa-skype"></i></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- end col -->
</div>
<!-- end row -->
<div class="row">
<div class="col-lg-4">
<div class="card m-b-30">
<div class="card-body">
<div class="media">
<img class="d-flex mr-3 rounded-circle img-thumbnail thumb-lg" src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="Generic placeholder image" />
<div class="media-body">
<h5 class="mt-0 font-18 mb-1">Thomas C. Wheeler</h5>
<p class="text-muted font-14">Webdeveloper</p>
<ul class="social-links list-inline mb-0">
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Facebook"><i class="fa fa-facebook"></i></a>
</li>
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Twitter"><i class="fa fa-twitter"></i></a>
</li>
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="1234567890"><i class="fa fa-phone"></i></a>
</li>
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="@skypename"><i class="fa fa-skype"></i></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- end col -->
<div class="col-lg-4">
<div class="card m-b-30">
<div class="card-body">
<div class="media">
<img class="d-flex mr-3 rounded-circle img-thumbnail thumb-lg" src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="Generic placeholder image" />
<div class="media-body">
<h5 class="mt-0 font-18 mb-1">David O. Buckley</h5>
<p class="text-muted font-14">Webdeveloper</p>
<ul class="social-links list-inline mb-0">
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Facebook"><i class="fa fa-facebook"></i></a>
</li>
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Twitter"><i class="fa fa-twitter"></i></a>
</li>
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="1234567890"><i class="fa fa-phone"></i></a>
</li>
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="@skypename"><i class="fa fa-skype"></i></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- end col -->
<div class="col-lg-4">
<div class="card m-b-30">
<div class="card-body">
<div class="media">
<img class="d-flex mr-3 rounded-circle img-thumbnail thumb-lg" src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="Generic placeholder image" />
<div class="media-body">
<h5 class="mt-0 font-18 mb-1">Johnny W. Seitz</h5>
<p class="text-muted font-14">Webdeveloper</p>
<ul class="social-links list-inline mb-0">
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Facebook"><i class="fa fa-facebook"></i></a>
</li>
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="Twitter"><i class="fa fa-twitter"></i></a>
</li>
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="1234567890"><i class="fa fa-phone"></i></a>
</li>
<li class="list-inline-item">
<a title="" data-placement="top" data-toggle="tooltip" class="tooltips" href="" data-original-title="@skypename"><i class="fa fa-skype"></i></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- end col -->
</div>
<!-- end row -->
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download body{
background: #eff3f6;
margin-top:20px;
}
.thumb-lg {
height: 88px;
width: 88px;
}
.card {
border: none;
box-shadow: 1px 0px 20px rgba(0, 0, 0, 0.05);
}
.m-b-30 {
margin-bottom: 30px;
}
.social-links li a {
-webkit-border-radius: 50%;
background: #fcfdfd;
border-radius: 50%;
color: #9f9f9f;
display: inline-block;
height: 30px;
line-height: 30px;
text-align: center;
width: 30px;
}
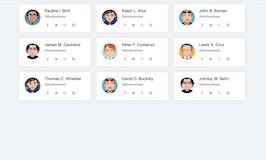
About this bootstrap example/template
This example/template, contact directory, was published on Aug 15th 2020, 08:21 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 13.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working