HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdey">
<div class="btn-demo" id="btn-color-targets">
<a href="#modalColor" data-target-color="blue" data-toggle="modal" class="btn btn-default ">Blue</a>
<a href="#modalColor" data-target-color="lightblue" data-toggle="modal" class="btn btn-default ">Light Blue</a>
<a href="#modalColor" data-target-color="cyan" data-toggle="modal" class="btn btn-default ">Cyan</a>
<a href="#modalColor" data-target-color="green" data-toggle="modal" class="btn btn-default ">Green</a>
<a href="#modalColor" data-target-color="lightgreen" data-toggle="modal" class="btn btn-default ">Light Green</a>
<a href="#modalColor" data-target-color="red" data-toggle="modal" class="btn btn-default ">Red</a>
<a href="#modalColor" data-target-color="amber" data-toggle="modal" class="btn btn-default ">Amber</a>
<a href="#modalColor" data-target-color="orange" data-toggle="modal" class="btn btn-default ">Orange</a>
<a href="#modalColor" data-target-color="teal" data-toggle="modal" class="btn btn-default ">Teal</a>
<a href="#modalColor" data-target-color="bluegray" data-toggle="modal" class="btn btn-default ">Blue Gray</a>
</div>
</div>
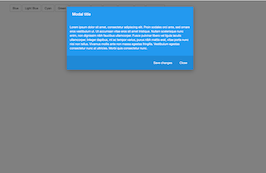
<div class="modal fade" data-modal-color="" id="modalColor" data-backdrop="static" data-keyboard="false" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Modal title</h4>
</div>
<div class="modal-body">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin sodales orci ante, sed ornare eros vestibulum ut. Ut accumsan vitae eros sit amet tristique. Nullam scelerisque nunc enim, non dignissim nibh faucibus ullamcorper. Fusce pulvinar libero vel ligula iaculis ullamcorper. Integer dapibus, mi ac tempor varius, purus nibh mattis erat, vitae porta nunc nisi non tellus. Vivamus mollis ante non massa egestas fringilla. Vestibulum egestas consectetur nunc at ultricies. Morbi quis consectetur nunc.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-link">Save changes</button>
<button type="button" class="btn btn-link" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.modal[data-modal-color] {
color: #fff;
}
.modal .modal-header {
padding: 23px 26px;
border-bottom: 1px solid transparent;
}
.modal .modal-content {
box-shadow: 0 5px 20px rgba(0, 0, 0, 0.31);
border-radius: 3px;
border: 0;
}
.modal-footer {
padding: 15px;
text-align: right;
border-top: 1px solid transparent;
}
.modal[data-modal-color] .modal-footer {
background: rgba(0, 0, 0, 0.1);
}
.modal[data-modal-color] .modal-footer .btn-link {
font-weight: 400;
}
.modal[data-modal-color] .modal-title, .modal[data-modal-color] .modal-footer .btn-link {
color: #fff;
}
.modal .modal-footer .btn-link {
font-size: 14px;
color: #000;
font-weight: 500;
}
.btn-link {
color: #797979;
text-decoration: none;
border-radius: 2px;
}
.modal[data-modal-color] .modal-footer .btn-link:hover {
background-color: rgba(0, 0, 0, 0.1);
text-decoration:none;
}
.modal[data-modal-color] .modal-footer .btn-link {
font-weight: 400;
}
/* ========== MODAL COLORS ===============================*/
.modal[data-modal-color="blue"] .modal-content {
background: #2196f3;
}
.modal[data-modal-color="lightblue"] .modal-content {
background: #03a9f4;
}
.modal[data-modal-color="cyan"] .modal-content {
background: #00bcd4;
}
.modal[data-modal-color="green"] .modal-content {
background: #4caf50;
}
.modal[data-modal-color="lightgreen"] .modal-content {
background: #8bc34a;
}
.modal[data-modal-color="red"] .modal-content {
background: #f44336;
}
.modal[data-modal-color="amber"] .modal-content {
background: #ffc107;
}
.modal[data-modal-color="orange"] .modal-content {
background: #ff9800;
}
.modal[data-modal-color="teal"] .modal-content {
background: #009688;
}
.modal[data-modal-color="bluegray"] .modal-content {
background: #607d8b;
}
Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download$(document).ready(function(){
$('body').on('click', '#btn-color-targets > .btn', function(){
var color = $(this).data('target-color');
$('#modalColor').attr('data-modal-color', color);
});
}); 
About this bootstrap example/template
This example/template, colored modals, was published on Jun 16th 2015, 08:41 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 26.1K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working