HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootstrap snippets bootdeys">
<div class="row">
<div class="col-lg-12">
<div class="box">
<!--mail inbox start-->
<div class="mail-box">
<aside class="sm-side">
<div class="user-head">
<a href="javascript:;" class="inbox-avatar">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="img-responsive">
</a>
<div class="user-name">
<h5><a href="#">Jonathan Smith</a></h5>
<span><a href="#">[email protected]</a></span>
</div>
<a href="javascript:;" class="mail-dropdown pull-right">
<i class="fa fa-chevron-down"></i>
</a>
</div>
<div class="inbox-body">
<a class="btn btn-compose" data-toggle="modal" href="#myModal" data-original-title="" title="">
Compose
</a>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">Compose</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" role="form">
<div class="form-group">
<label class="col-lg-2 control-label">To</label>
<div class="col-lg-10">
<input type="text" class="form-control" id="inputEmail1" placeholder="">
</div>
</div>
<div class="form-group">
<label class="col-lg-2 control-label">Cc / Bcc</label>
<div class="col-lg-10">
<input type="text" class="form-control" id="cc" placeholder="">
</div>
</div>
<div class="form-group">
<label class="col-lg-2 control-label">Subject</label>
<div class="col-lg-10">
<input type="text" class="form-control" id="inputPassword1" placeholder="">
</div>
</div>
<div class="form-group">
<label class="col-lg-2 control-label">Message</label>
<div class="col-lg-10">
<textarea name="" id="" class="form-control" cols="30" rows="10"></textarea>
</div>
</div>
<div class="form-group">
<div class="col-lg-offset-2 col-lg-10">
<span class="btn green fileinput-button" data-original-title="" title="">
<i class="fa fa-plus fa fa-white"></i>
<span>Attachment</span>
<input type="file" multiple="" name="files[]">
</span>
<button type="submit" class="btn btn-send" data-original-title="" title="">Send</button>
</div>
</div>
</form>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
</div>
<ul class="inbox-nav inbox-divider">
<li class="active">
<a href="#"><i class="fa fa-inbox"></i> Inbox <span class="label label-danger pull-right">2</span></a>
</li>
<li>
<a href="#"><i class="fa fa-envelope-o"></i> Sent Mail</a>
</li>
<li>
<a href="#"><i class="fa fa-bookmark-o"></i> Important</a>
</li>
<li>
<a href="#"><i class=" fa fa-external-link"></i> Drafts <span class="label label-info pull-right">30</span></a>
</li>
<li>
<a href="#"><i class=" fa fa-trash-o"></i> Trash</a>
</li>
</ul>
<ul class="nav nav-pills nav-stacked labels-info inbox-divider">
<li> <h4>Labels</h4> </li>
<li> <a href="#"> <i class=" fa fa-sign-blank text-danger"></i> Work </a> </li>
<li> <a href="#"> <i class=" fa fa-sign-blank text-success"></i> Design </a> </li>
<li> <a href="#"> <i class=" fa fa-sign-blank text-info "></i> Family </a>
</li><li> <a href="#"> <i class=" fa fa-sign-blank text-warning "></i> Friends </a>
</li><li> <a href="#"> <i class=" fa fa-sign-blank text-primary "></i> Office </a>
</li>
</ul>
<ul class="nav nav-pills nav-stacked labels-info ">
<li> <h4>Buddy online</h4> </li>
<li> <a href="#"> <i class=" fa fa-circle text-success"></i> Jhone Doe <p>I do not think</p></a> </li>
<li> <a href="#"> <i class=" fa fa-circle text-danger"></i> Sumon <p>Busy with coding</p></a> </li>
<li> <a href="#"> <i class=" fa fa-circle text-muted "></i> Anjelina Joli <p>I out of control</p></a>
</li><li> <a href="#"> <i class=" fa fa-circle text-muted "></i> Jonathan Smith <p>I am not here</p></a>
</li><li> <a href="#"> <i class=" fa fa-circle text-muted "></i> Tawseef <p>I do not think</p></a>
</li>
</ul>
<div class="inbox-body text-center">
<div class="btn-group">
<a href="javascript:;" class="btn mini btn-primary" data-original-title="" title="">
<i class="fa fa-plus"></i>
</a>
</div>
<div class="btn-group">
<a href="javascript:;" class="btn mini btn-success" data-original-title="" title="">
<i class="fa fa-phone"></i>
</a>
</div>
<div class="btn-group">
<a href="javascript:;" class="btn mini btn-info" data-original-title="" title="">
<i class="fa fa-cog"></i>
</a>
</div>
</div>
</aside>
<aside class="lg-side">
<div class="inbox-head">
<h3>Inbox</h3>
<form class="pull-right position" action="#">
<div class="input-append">
<input type="text" placeholder="Search Mail" class="sr-input">
<button type="button" class="btn sr-btn" data-original-title="" title=""><i class="fa fa-search"></i></button>
</div>
</form>
</div>
<div class="inbox-body">
<div class="mail-option">
<div class="chk-all">
<input type="checkbox" class="mail-checkbox mail-group-checkbox">
<div class="btn-group">
<a class="btn mini all" href="#" data-toggle="dropdown" data-original-title="" title="">
All
<i class="fa fa-angle-down "></i>
</a>
<ul class="dropdown-menu">
<li><a href="#"> None</a></li>
<li><a href="#"> Read</a></li>
<li><a href="#"> Unread</a></li>
</ul>
</div>
</div>
<div class="btn-group">
<a class="btn mini tooltips" href="#" data-toggle="dropdown" data-placement="top" data-original-title="Refresh">
<i class=" fa fa-refresh"></i>
</a>
</div>
<div class="btn-group hidden-phone">
<a class="btn mini blue" href="#" data-toggle="dropdown" data-original-title="" title="">
More
<i class="fa fa-angle-down "></i>
</a>
<ul class="dropdown-menu">
<li><a href="#"><i class="fa fa-pencil"></i> Mark as Read</a></li>
<li><a href="#"><i class="fa fa-ban"></i> Spam</a></li>
<li class="divider"></li>
<li><a href="#"><i class="fa fa-trash-o"></i> Delete</a></li>
</ul>
</div>
<div class="btn-group">
<a class="btn mini blue" href="#" data-toggle="dropdown" data-original-title="" title="">
Move to
<i class="fa fa-angle-down "></i>
</a>
<ul class="dropdown-menu">
<li><a href="#"><i class="fa fa-pencil"></i> Mark as Read</a></li>
<li><a href="#"><i class="fa fa-ban"></i> Spam</a></li>
<li class="divider"></li>
<li><a href="#"><i class="fa fa-trash-o"></i> Delete</a></li>
</ul>
</div>
<ul class="unstyled inbox-pagination">
<li><span>1-50 of 234</span></li>
<li>
<a href="#" class="np-btn"><i class="fa fa-angle-left pagination-left"></i></a>
</li>
<li>
<a href="#" class="np-btn"><i class="fa fa-angle-right pagination-right"></i></a>
</li>
</ul>
</div>
<table class="table table-inbox table-hover">
<tbody>
<tr class="unread">
<td class="inbox-small-cells">
<input type="checkbox" class="mail-checkbox">
</td>
<td class="inbox-small-cells"><i class="fa fa-star"></i></td>
<td class="view-message dont-show">Arjuna Admin</td>
<td class="view-message ">Lorem ipsum dolor imit set.</td>
<td class="view-message inbox-small-cells"><i class="fa fa-paperclip"></i></td>
<td class="view-message text-right">9:27 AM</td>
</tr>
<tr class="unread">
<td class="inbox-small-cells">
<input type="checkbox" class="mail-checkbox">
</td>
<td class="inbox-small-cells"><i class="fa fa-star"></i></td>
<td class="view-message dont-show">John Doe</td>
<td class="view-message">Hi Bro, How are you?</td>
<td class="view-message inbox-small-cells"></td>
<td class="view-message text-right">March 15</td>
</tr>
<tr class="">
<td class="inbox-small-cells">
<input type="checkbox" class="mail-checkbox">
</td>
<td class="inbox-small-cells"><i class="fa fa-star"></i></td>
<td class="view-message dont-show">Jabuk Doe</td>
<td class="view-message">Lorem ipsum dolor sit amet</td>
<td class="view-message inbox-small-cells"></td>
<td class="view-message text-right">June 15</td>
</tr>
<tr class="">
<td class="inbox-small-cells">
<input type="checkbox" class="mail-checkbox">
</td>
<td class="inbox-small-cells"><i class="fa fa-star"></i></td>
<td class="view-message dont-show">Facebook</td>
<td class="view-message">Dolor sit amet, consectetuer adipiscing</td>
<td class="view-message inbox-small-cells"></td>
<td class="view-message text-right">April 01</td>
</tr>
<tr class="">
<td class="inbox-small-cells">
<input type="checkbox" class="mail-checkbox">
</td>
<td class="inbox-small-cells"><i class="fa fa-star inbox-started"></i></td>
<td class="view-message dont-show">Cendy Andrianto <span class="label label-danger pull-right">urgent</span></td>
<td class="view-message">Lorem ipsum dolor sit amet</td>
<td class="view-message inbox-small-cells"></td>
<td class="view-message text-right">May 23</td>
</tr>
<tr class="">
<td class="inbox-small-cells">
<input type="checkbox" class="mail-checkbox">
</td>
<td class="inbox-small-cells"><i class="fa fa-star inbox-started"></i></td>
<td class="view-message dont-show">Facebook</td>
<td class="view-message">Dolor sit amet, consectetuer adipiscing</td>
<td class="view-message inbox-small-cells"><i class="fa fa-paperclip"></i></td>
<td class="view-message text-right">March 14</td>
</tr>
<tr class="">
<td class="inbox-small-cells">
<input type="checkbox" class="mail-checkbox">
</td>
<td class="inbox-small-cells"><i class="fa fa-star inbox-started"></i></td>
<td class="view-message dont-show">Rosid nur</td>
<td class="view-message">Lorem ipsum dolor sit amet</td>
<td class="view-message inbox-small-cells"><i class="fa fa-paperclip"></i></td>
<td class="view-message text-right">January 19</td>
</tr>
<tr class="">
<td class="inbox-small-cells">
<input type="checkbox" class="mail-checkbox">
</td>
<td class="inbox-small-cells"><i class="fa fa-star"></i></td>
<td class="view-message dont-show">Facebook <span class="label label-success pull-right">megazine</span></td>
<td class="view-message view-message">Dolor sit amet, consectetuer adipiscing</td>
<td class="view-message inbox-small-cells"></td>
<td class="view-message text-right">March 04</td>
</tr>
<tr class="">
<td class="inbox-small-cells">
<input type="checkbox" class="mail-checkbox">
</td>
<td class="inbox-small-cells"><i class="fa fa-star"></i></td>
<td class="view-message dont-show">Cendy Andrianto</td>
<td class="view-message view-message">Lorem ipsum dolor sit amet</td>
<td class="view-message inbox-small-cells"></td>
<td class="view-message text-right">June 13</td>
</tr>
<tr class="">
<td class="inbox-small-cells">
<input type="checkbox" class="mail-checkbox">
</td>
<td class="inbox-small-cells"><i class="fa fa-star"></i></td>
<td class="view-message dont-show">Facebook <span class="label label-info pull-right">family</span></td>
<td class="view-message view-message">Dolor sit amet, consectetuer adipiscing</td>
<td class="view-message inbox-small-cells"></td>
<td class="view-message text-right">March 24</td>
</tr>
<tr class="">
<td class="inbox-small-cells">
<input type="checkbox" class="mail-checkbox">
</td>
<td class="inbox-small-cells"><i class="fa fa-star inbox-started"></i></td>
<td class="view-message dont-show">Fikriandro</td>
<td class="view-message">Lorem ipsum dolor sit amet</td>
<td class="view-message inbox-small-cells"></td>
<td class="view-message text-right">March 09</td>
</tr>
<tr class="">
<td class="inbox-small-cells">
<input type="checkbox" class="mail-checkbox">
</td>
<td class="inbox-small-cells"><i class="fa fa-star inbox-started"></i></td>
<td class="dont-show">Facebook</td>
<td class="view-message">Dolor sit amet, consectetuer adipiscing</td>
<td class="view-message inbox-small-cells"><i class="fa fa-paperclip"></i></td>
<td class="view-message text-right">May 14</td>
</tr>
<tr class="">
<td class="inbox-small-cells">
<input type="checkbox" class="mail-checkbox">
</td>
<td class="inbox-small-cells"><i class="fa fa-star"></i></td>
<td class="view-message dont-show">Badrasianto</td>
<td class="view-message">Lorem ipsum dolor sit amet</td>
<td class="view-message inbox-small-cells"><i class="fa fa-paperclip"></i></td>
<td class="view-message text-right">February 25</td>
</tr>
<tr class="">
<td class="inbox-small-cells">
<input type="checkbox" class="mail-checkbox">
</td>
<td class="inbox-small-cells"><i class="fa fa-star"></i></td>
<td class="dont-show">Facebook</td>
<td class="view-message view-message">Dolor sit amet, consectetuer adipiscing</td>
<td class="view-message inbox-small-cells"></td>
<td class="view-message text-right">March 14</td>
</tr>
<tr class="">
<td class="inbox-small-cells">
<input type="checkbox" class="mail-checkbox">
</td>
<td class="inbox-small-cells"><i class="fa fa-star"></i></td>
<td class="view-message dont-show">Daemon emon</td>
<td class="view-message">Lorem ipsum dolor sit amet</td>
<td class="view-message inbox-small-cells"></td>
<td class="view-message text-right">April 07</td>
</tr>
<tr class="">
<td class="inbox-small-cells">
<input type="checkbox" class="mail-checkbox">
</td>
<td class="inbox-small-cells"><i class="fa fa-star"></i></td>
<td class="view-message dont-show">Twitter</td>
<td class="view-message">Dolor sit amet, consectetuer adipiscing</td>
<td class="view-message inbox-small-cells"></td>
<td class="view-message text-right">July 14</td>
</tr>
<tr class="">
<td class="inbox-small-cells">
<input type="checkbox" class="mail-checkbox">
</td>
<td class="inbox-small-cells"><i class="fa fa-star inbox-started"></i></td>
<td class="view-message dont-show">Sumomonosuke</td>
<td class="view-message">Lorem ipsum dolor sit amet</td>
<td class="view-message inbox-small-cells"></td>
<td class="view-message text-right">August 10</td>
</tr>
<tr class="">
<td class="inbox-small-cells">
<input type="checkbox" class="mail-checkbox">
</td>
<td class="inbox-small-cells"><i class="fa fa-star"></i></td>
<td class="view-message dont-show">Facebook</td>
<td class="view-message view-message">Dolor sit amet, consectetuer adipiscing</td>
<td class="view-message inbox-small-cells"><i class="fa fa-paperclip"></i></td>
<td class="view-message text-right">April 14</td>
</tr>
<tr class="">
<td class="inbox-small-cells">
<input type="checkbox" class="mail-checkbox">
</td>
<td class="inbox-small-cells"><i class="fa fa-star"></i></td>
<td class="view-message dont-show">Daemon nikiwa</td>
<td class="view-message">Lorem ipsum dolor sit amet</td>
<td class="view-message inbox-small-cells"><i class="fa fa-paperclip"></i></td>
<td class="view-message text-right">June 16</td>
</tr>
<tr class="">
<td class="inbox-small-cells">
<input type="checkbox" class="mail-checkbox">
</td>
<td class="inbox-small-cells"><i class="fa fa-star inbox-started"></i></td>
<td class="view-message dont-show">Sumomonosuke</td>
<td class="view-message">Lorem ipsum dolor sit amet</td>
<td class="view-message inbox-small-cells"></td>
<td class="view-message text-right">August 10</td>
</tr>
<tr class="">
<td class="inbox-small-cells">
<input type="checkbox" class="mail-checkbox">
</td>
<td class="inbox-small-cells"><i class="fa fa-star"></i></td>
<td class="view-message dont-show">Facebook</td>
<td class="view-message view-message">Dolor sit amet, consectetuer adipiscing</td>
<td class="view-message inbox-small-cells"><i class="fa fa-paperclip"></i></td>
<td class="view-message text-right">April 14</td>
</tr>
</tbody>
</table>
</div>
</aside>
</div>
<!--mail inbox end-->
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#eee;
}
/*
=================================
MAIL INBOX
=================================
*/
.mail-box {
border-collapse: collapse;
border-spacing: 0;
display: table;
table-layout: fixed;
width: 100%;
}
.mail-box aside {
display: table-cell;
float: none;
height: 100%;
padding: 0;
vertical-align: top;
}
.mail-box .sm-side {
width: 25%;
background: #ecf0f1;
border-radius: 4px 0 0 4px;
-webkit-border-radius: 4px 0 0 4px;
}
.mail-box .lg-side {
width: 75%;
background: #fff;
border-radius: 0px 4px 4px 0;
-webkit-border-radius: 0px 4px 4px 0;
}
.mail-box .sm-side .user-head {
background: #2980b9;
border-radius: 4px 0px 0px 0;
-webkit-border-radius: 4px 0px 0px 0;
padding: 10px;
color: #fff;
min-height: 80px;
}
.user-head .inbox-avatar {
width: 65px;
float: left;
}
.user-head .inbox-avatar img {
border-radius: 4px;
-webkit-border-radius: 4px;
}
.user-head .user-name {
display: inline-block;
margin:0 0 0 10px;
}
.user-head .user-name h5 {
font-size: 14px;
margin-top: 15px;
margin-bottom: 0;
font-weight: 300;
}
.user-head .user-name h5 a {
color: #fff;
}
.user-head .user-name span a {
font-size: 12px;
color: #87e2e7;
}
a.mail-dropdown {
background: #1abc9c;
padding:3px 5px;
font-size: 10px;
color: #ddd;
border-radius: 2px;
margin-top: 20px;
}
.inbox-body {
padding: 20px;
}
.btn-compose {
background: #9b59b6;
padding: 12px 0;
text-align: center;
width: 100%;
color: #fff;
}
.btn-compose:hover {
background: #8e44ad;
color: #fff;
}
ul.inbox-nav {
display: inline-block;
width: 100%;
margin: 0;
padding: 0;
}
.inbox-divider {
border-bottom: 1px solid #d5d8df;
}
ul.inbox-nav li {
display: inline-block;
line-height: 45px;
width: 100%;
}
ul.inbox-nav li a {
color: #6a6a6a;
line-height: 45px;
width: 100%;
display: inline-block;
padding: 0 20px;
}
ul.inbox-nav li a:hover, ul.inbox-nav li.active a, ul.inbox-nav li a:focus {
color: #6a6a6a;
background: #d5d7de;
}
ul.inbox-nav li a i {
padding-right: 10px;
font-size: 16px;
color: #6a6a6a;
}
ul.inbox-nav li a span.label {
margin-top: 13px;
}
ul.labels-info li h4 {
padding-left:15px;
padding-right:15px;
padding-top: 5px;
color: #5c5c5e;
font-size: 13px;
text-transform: uppercase;
}
ul.labels-info li {
margin: 0;
}
ul.labels-info li a {
color: #6a6a6a;
border-radius: 0;
}
ul.labels-info li a:hover, ul.labels-info li a:focus {
color: #6a6a6a;
background: #d5d7de;
}
ul.labels-info li a i {
padding-right: 10px;
}
.nav.nav-pills.nav-stacked.labels-info p {
margin-bottom: 0;
padding: 0 22px;
color: #9d9f9e;
font-size: 11px;
}
.inbox-head {
padding:20px;
background: #3498db;
color: #fff;
border-radius: 0 4px 0 0;
-webkit-border-radius: 0 4px 0 0;
min-height: 80px;
}
.inbox-head h3 {
margin: 0;
display: inline-block;
padding-top: 6px;
font-weight: 300;
}
.inbox-head .sr-input {
height: 40px;
border: none;
box-shadow: none;
padding: 0 10px;
float: left;
border-radius: 4px 0 0 4px;
color: #8a8a8a;
}
.inbox-head .sr-btn {
height: 40px;
border: none;
background: #2980b9;
color: #fff;
padding: 0 20px;
border-radius: 0 4px 4px 0;
-webkit-border-radius: 0 4px 4px 0;
}
.table-inbox {
border: 1px solid #d3d3d3;
margin-bottom: 0;
}
.table-inbox tr td{
padding: 12px !important;
}
.table-inbox tr td:hover{
cursor: pointer;
}
.table-inbox tr td .fa-star.inbox-started ,.table-inbox tr td .fa-star:hover{
color: #f78a09;
}
.table-inbox tr td .fa-star{
color: #d5d5d5;
}
.table-inbox tr.unread td {
font-weight: 600;
background: #f7f7f7;
}
ul.inbox-pagination {
float: right;
list-style: none;
}
ul.inbox-pagination li {
float: left;
}
.mail-option {
display: inline-block;
margin-bottom: 10px;
width: 100%;
}
.mail-option .chk-all, .mail-option .btn-group {
margin-right: 5px;
}
.mail-option .chk-all, .mail-option .btn-group a.btn {
border: 1px solid #e7e7e7;
padding: 5px 10px;
display: inline-block;
background: #fcfcfc;
color: #afafaf;
border-radius: 3px !important;
-webkit-border-radius: 3px !important;
}
.inbox-pagination a.np-btn {
border: 1px solid #e7e7e7;
padding: 5px 15px;
display: inline-block;
background: #fcfcfc;
color: #afafaf;
border-radius: 3px !important;
-webkit-border-radius: 3px !important;
}
.mail-option .chk-all input[type=checkbox] {
margin-top: 0;
}
.mail-option .btn-group a.all {
padding: 0;
border: none;
}
.inbox-pagination a.np-btn {
margin-left: 5px;
}
.inbox-pagination li span {
display: inline-block;
margin-top: 7px;
margin-right: 5px;
}
.fileinput-button {
border: 1px solid #e6e6e6;
background: #eeeeee;
}
.inbox-body .modal .modal-body input, .inbox-body .modal .modal-body textarea{
border: 1px solid #e6e6e6;
box-shadow: none;
}
.btn-send, .btn-send:hover {
background: #00A8B3;
color: #fff;
}
.btn-send:hover {
background: #009da7;
}
.modal-header h4.modal-title {
font-weight: 300;
font-family: 'Open Sans', sans-serif;
}
.modal-body label {
font-weight: 400;
font-family: 'Open Sans', sans-serif;
}
.heading-inbox h4{
font-size: 18px;
color: #444;
border-bottom: 1px solid #ddd;
padding-bottom: 10px;
margin-top: 20px;
}
.sender-info {
margin-bottom: 20px;
}
.sender-info img {
width: 30px;
height: 30px;
}
.sender-dropdown {
background: #eaeaea;
padding:0 3px;
color: #777;
font-size: 10px;
}
.view-mail a {
color: #FF6C60;
}
.attachment-mail {
margin-top: 30px;
}
.attachment-mail ul {
width: 100%;
display: inline-block;
margin-bottom: 30px;
}
.attachment-mail ul li {
float: left;
width: 150px;
margin-right: 10px;
margin-bottom: 10px;
}
.attachment-mail ul li img {
width: 100%;
}
.attachment-mail ul li span {
float: right;
}
.attachment-mail .file-name {
float: left;
}
.attachment-mail .links {
width: 100%;
display: inline-block;
}

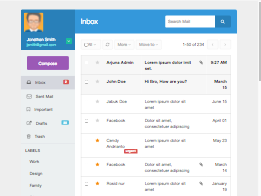
About this bootstrap example/template
This example/template, colored inbox mail list and compose, was published on Apr 10th 2016, 20:39 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 16.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working