HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.0 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="row">
<div class='col-md-6'>
<div class="form-group">
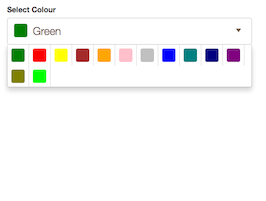
<label for="" class="">Select Colour</label>
<div class="dropdown">
<button class="btn _select_color dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Green<span class="caret _right"></span>
<span _text_display="Green" class="color green"></span></button>
<ul class="dropdown-menu _select_color_drop" aria-labelledby="dropdownMenu1">
<li><span _text_display="Green" class="color green"></span></li>
<li><span _text_display="Red" class="color red"></span></li>
<li><span _text_display="Yellow" class="color yellow"></span></li>
<li><span _text_display="Brown" class="color brown"></span></li>
<li><span _text_display="Orange" class="color orange"></span></li>
<li><span _text_display="Pink" class="color pink"></span></li>
<li><span _text_display="Silver" class="color silver"></span></li>
<li><span _text_display="Bule" class="color blue"></span></li>
<li><span _text_display="TEAL" class="color TEAL"></span></li>
<li><span _text_display="NAVY" class="color NAVY"></span></li>
<li><span _text_display="PURPLE" class="color PURPLE"></span></li>
<li><span _text_display="OLIVE" class="color OLIVE"></span></li>
<li><span _text_display="LIME" class="color LIME"></span></li>
<input type="hidden" name="_color" value="Green"></ul>
</div>
</div>
</div>
</div>
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.0 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
._select_color{
font-size: 20px;
padding: 10px 12px;
font-weight: 300;
line-height: 28px;
border-radius: 4px;
border: 1px solid #ccc;
-webkit-appearance: none;
width: 100%;
height: auto;
box-shadow: none;
text-align: left;
background-image: none;
color: #796652;
background: white;
}
._select_color_drop {
margin: 0;
padding: 0;
border-top-left-radius: 0;
border-top-right-radius: 0;
top: 99%;
border-top: 0;
width: 100%;
}
._select_color_drop > li {
display: inline-block;
padding: 7px;
border-right: 1px solid rgba(192, 192, 192, 0.55);
cursor: pointer;
float: left;
}
._select_color_drop > li > .color,.btn > span.color{
width: 25px;
height: 25px;
border-radius: 4px;
float: left;
}
.btn > span.color{margin-right:10px}
.btn .caret{
float: right;
border-top: 7px solid;
font-size: 28px;
padding-top: 5px;
vertical-align: middle;
position: absolute;
right: 20px;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
top: 20px;
}
._select_color_drop > li > .red ,.btn._select_color > span.red{background-color: red;}
._select_color_drop > li > .green ,.btn._select_color > span.green{background-color: green;}
._select_color_drop > li > .yellow ,.btn._select_color > span.yellow{background-color: yellow;}
._select_color_drop > li > .brown ,.btn._select_color > span.brown{background-color: brown;}
._select_color_drop > li > .orange ,.btn._select_color > span.orange{background-color: orange;}
._select_color_drop > li > .pink ,.btn._select_color > span.pink{background-color: pink;}
._select_color_drop > li > .silver ,.btn._select_color > span.silver{background-color: silver;}
._select_color_drop > li > .blue ,.btn._select_color > span.blue{background-color: blue;}
._select_color_drop > li > .TEAL ,.btn._select_color > span.TEAL{background-color: #008080;}
._select_color_drop > li > .NAVY ,.btn._select_color > span.NAVY{background-color: #000080;}
._select_color_drop > li > .PURPLE ,.btn._select_color > span.PURPLE{background-color: #800080;}
._select_color_drop > li > .OLIVE ,.btn._select_color > span.OLIVE{background-color: #808000;}
._select_color_drop > li > .LIME ,.btn._select_color > span.LIME{background-color: #00FF00;}Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 3.3.0 included, to get the result that you can see in the preview selection
Download_colors=$('._select_color_drop li');
for (var i = _colors.length - 1; i >= 0; i--) {
$(_colors[i]).click(function(){
var color_text = $(this).find('span').attr('_text_display');
var elemnt = $(this).closest('._select_color_drop').prev();
elemnt.find('span.color').remove();
$(this).find('span').clone().appendTo(elemnt);
var contents = $(elemnt).contents();
if (contents.length > 0) {
if (contents.get(0).nodeType == Node.TEXT_NODE) {
$(elemnt).html(color_text).append(contents.slice(1));
}
}
if($('[name=_color]').val() == undefined){
elemnt.next().append("<input type='hidden' name='_color' value='"+color_text+"'>");
}else{
$('[name=_color]').val(color_text);
}
})
}; 
About this bootstrap example/template
This example/template, color picker, was published on Jun 18th 2016, 04:00 by iftkhar hussain and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working