HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<div class="col-md-4">
<div class="widget-container">
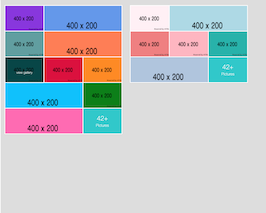
<div class="widget row image-tile">
<div class="tile col-xs-4" style="background: url('https://www.bootdey.com/image/400x200/8A2BE2/000000') no-repeat center top; background-size: cover;">
<p>view gallery </p>
</div>
<div class="tile col-xs-8" style="background: url('https://www.bootdey.com/image/400x200/6495ED/000000') no-repeat center top; background-size: cover;">
<p>view gallery </p>
</div>
<div class="tile col-xs-4" style="background: url('https://www.bootdey.com/image/400x200/5F9EA0/000000') no-repeat center top; background-size: cover;">
<p>view gallery </p>
</div>
<div class="tile col-xs-8" style="background: url('https://www.bootdey.com/image/400x200/FF7F50/000000') no-repeat center top; background-size: cover;">
<p>view gallery </p>
</div>
<div class="tile col-xs-4" style="background: url('https://www.bootdey.com/image/400x200/008B8B/000000') no-repeat center top; background-size: cover;">
<p>view gallery </p>
</div>
<div class="tile col-xs-4" style="background: url('https://www.bootdey.com/image/400x200/DC143C/000000') no-repeat center top; background-size: cover;">
<p>view gallery </p>
</div>
<div class="tile col-xs-4" style="background: url('https://www.bootdey.com/image/400x200/FF8C00/000000') no-repeat center top; background-size: cover;">
<p>view gallery </p>
</div>
<div class="tile col-xs-8" style="background: url('https://www.bootdey.com/image/400x200/00BFFF/000000') no-repeat center top; background-size: cover;">
<p>view gallery </p>
</div>
<div class="tile col-xs-4" style="background: url('https://www.bootdey.com/image/400x200/008000/000000') no-repeat center top; background-size: cover;">
<p>view gallery </p>
</div>
<div class="tile col-xs-8" style="background: url('https://www.bootdey.com/image/400x200/FF69B4/000000') no-repeat center top; background-size: cover;">
<p>view gallery </p>
</div>
<div class="tile more-images col-xs-4">
<div class="images-number">42+</div>
Pictures
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="widget-container">
<div class="widget row image-tile">
<div class="tile col-xs-4" style="background: url('https://www.bootdey.com/image/400x200/FFF0F5/000000') no-repeat center top; background-size: cover;">
<p>view gallery </p>
</div>
<div class="tile col-xs-8" style="background: url('https://www.bootdey.com/image/400x200/ADD8E6/000000') no-repeat center top; background-size: cover;">
<p>view gallery </p>
</div>
<div class="tile col-xs-4" style="background: url('https://www.bootdey.com/image/400x200/F08080/000000') no-repeat center top; background-size: cover;">
<p>view gallery </p>
</div>
<div class="tile col-xs-4" style="background: url('https://www.bootdey.com/image/400x200/FFB6C1/000000') no-repeat center top; background-size: cover;">
<p>view gallery </p>
</div>
<div class="tile col-xs-4" style="background: url('https://www.bootdey.com/image/400x200/20B2AA/000000') no-repeat center top; background-size: cover;">
<p>view gallery </p>
</div>
<div class="tile col-xs-8" style="background: url('https://www.bootdey.com/image/400x200/B0C4DE/000000') no-repeat center top; background-size: cover;">
<p>view gallery </p>
</div>
<div class="tile more-images col-xs-4">
<div class="images-number">42+</div>
Pictures
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.widget-container {
-webkit-border-radius: 2px;
-webkit-background-clip: padding-box;
-moz-border-radius: 2px;
-moz-background-clip: padding;
border-radius: 2px;
background-clip: padding-box;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .07);
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .07);
box-shadow: 0 1px 2px rgba(0, 0, 0, .07);
margin-bottom: 30px
}
.widget-container .widget {
margin-bottom: 0
}
.widget-container>.row {
margin-right: 0 !important;
margin-left: 0 !important
}
.widget-container>.row>[class*="col-"] {
padding-left: 0 !important;
padding-right: 0 !important
}
.widget {
-webkit-border-radius: 2px;
-webkit-background-clip: padding-box;
-moz-border-radius: 2px;
-moz-background-clip: padding;
border-radius: 2px;
background-clip: padding-box;
background-color: #fff;
font-weight: 300;
margin-bottom: 30px;
position: relative;
vertical-align: middle
}
.widget .row {
font-size: 0;
margin-left: 0;
margin-right: 0
}
.widget .row:before {
display: none
}
.widget .row .col {
font-size: 11px
}
.widget .row .col:first-child {
-webkit-border-radius: 2px 0 0 2px;
-webkit-background-clip: padding-box;
-moz-border-radius: 2px 0 0 2px;
-moz-background-clip: padding;
border-radius: 2px 0 0 2px;
background-clip: padding-box
}
.widget .row .col:last-child {
-webkit-border-radius: 0 2px 2px 0;
-webkit-background-clip: padding-box;
-moz-border-radius: 0 2px 2px 0;
-moz-background-clip: padding;
border-radius: 0 2px 2px 0;
background-clip: padding-box
}
.widget .col {
display: inline-block;
vertical-align: top
}
.widget [class*=col-] {
font-size: 11px;
margin: 0;
padding: 0
}
.image-tile {
border: 1px solid #fff
}
.image-tile .tile {
border: 1px solid #fff;
height: 100px;
margin: 0;
padding: 0;
text-align: center;
vertical-align: bottom
}
.image-tile .tile:hover {
cursor: pointer
}
.image-tile .tile:hover>p {
background-color: rgba(3, 3, 3, .5);
color: #fff
}
.image-tile .tile>p {
background-color: rgba(3, 3, 3, 0);
color: rgba(6, 6, 6, 0);
font-size: 13px;
font-weight: 300;
height: 100%;
padding-top: 50px;
width: 100%
}
.image-tile .tile.more-images {
background-color: #29c7ca;
color: #fff;
font-size: 15px;
font-weight: 300
}
.image-tile .tile.more-images .images-number {
font-size: 25px;
margin-top: 20px
}

About this bootstrap example/template
This example/template, collage gallery, was published on Jun 14th 2016, 14:32 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 17.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working