HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/fonts/remixicon.css">
<div class="container">
<div class="contentbar">
<!-- Start row -->
<div class="row">
<!-- Start col -->
<div class="col-md-12 col-lg-12 col-xl-12">
<div class="card m-b-30">
<div class="card-header">
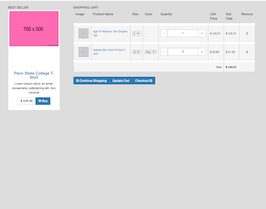
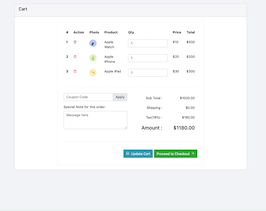
<h5 class="card-title">Cart</h5>
</div>
<div class="card-body">
<div class="row justify-content-center">
<div class="col-lg-10 col-xl-8">
<div class="cart-container">
<div class="cart-head">
<div class="table-responsive">
<table class="table table-borderless">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Action</th>
<th scope="col">Photo</th>
<th scope="col">Product</th>
<th scope="col">Qty</th>
<th scope="col">Price</th>
<th scope="col" class="text-right">Total</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td><a href="#" class="text-danger"><i class="ri-delete-bin-3-line"></i></a></td>
<td><img src="https://themesbox.in/admin-templates/olian/html/light-vertical/assets/images/ecommerce/product_01.svg" class="img-fluid" width="35" alt="product"></td>
<td>Apple Watch</td>
<td>
<div class="form-group mb-0">
<input type="number" class="form-control cart-qty" name="cartQty1" id="cartQty1" value="1">
</div>
</td>
<td>$10</td>
<td class="text-right">$500</td>
</tr>
<tr>
<th scope="row">2</th>
<td><a href="#" class="text-danger"><i class="ri-delete-bin-3-line"></i></a></td>
<td><img src="https://themesbox.in/admin-templates/olian/html/light-vertical/assets/images/ecommerce/product_02.svg" class="img-fluid" width="35" alt="product"></td>
<td>Apple iPhone</td>
<td>
<div class="form-group mb-0">
<input type="number" class="form-control cart-qty" name="cartQty2" id="cartQty2" value="1">
</div>
</td>
<td>$20</td>
<td class="text-right">$200</td>
</tr>
<tr>
<th scope="row">3</th>
<td><a href="#" class="text-danger"><i class="ri-delete-bin-3-line"></i></a></td>
<td><img src="https://themesbox.in/admin-templates/olian/html/light-vertical/assets/images/ecommerce/product_03.svg" class="img-fluid" width="35" alt="product"></td>
<td>Apple iPad</td>
<td>
<div class="form-group mb-0">
<input type="number" class="form-control cart-qty" name="cartQty3" id="cartQty3" value="1">
</div>
</td>
<td>$30</td>
<td class="text-right">$300</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="cart-body">
<div class="row">
<div class="col-md-12 order-2 order-lg-1 col-lg-5 col-xl-6">
<div class="order-note">
<form>
<div class="form-group">
<div class="input-group">
<input type="search" class="form-control" placeholder="Coupon Code" aria-label="Search" aria-describedby="button-addonTags">
<div class="input-group-append">
<button class="input-group-text" type="submit" id="button-addonTags">Apply</button>
</div>
</div>
</div>
<div class="form-group">
<label for="specialNotes">Special Note for this order:</label>
<textarea class="form-control" name="specialNotes" id="specialNotes" rows="3" placeholder="Message here"></textarea>
</div>
</form>
</div>
</div>
<div class="col-md-12 order-1 order-lg-2 col-lg-7 col-xl-6">
<div class="order-total table-responsive ">
<table class="table table-borderless text-right">
<tbody>
<tr>
<td>Sub Total :</td>
<td>$1000.00</td>
</tr>
<tr>
<td>Shipping :</td>
<td>$0.00</td>
</tr>
<tr>
<td>Tax(18%) :</td>
<td>$180.00</td>
</tr>
<tr>
<td class="f-w-7 font-18"><h4>Amount :</h4></td>
<td class="f-w-7 font-18"><h4>$1180.00</h4></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<div class="cart-footer text-right">
<button type="button" class="btn btn-info my-1"><i class="ri-save-line mr-2"></i>Update Cart</button>
<a href="page-checkout.html" class="btn btn-success my-1">Proceed to Checkout<i class="ri-arrow-right-line ml-2"></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- End col -->
</div>
<!-- End row -->
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Downloadbody{
background: #f4f5f7;
margin-top:20px;
}
.cart-container {
border: 1px solid rgba(0, 0, 0, 0.05);
padding: 30px;
}
.cart-container .cart-body {
border-top: 1px solid rgba(0, 0, 0, 0.05);
border-bottom: 1px solid rgba(0, 0, 0, 0.05);
padding: 30px 0 20px;
margin: 20px 0 30px;
}
About this bootstrap example/template
This example/template, cart container, was published on Sep 26th 2020, 21:39 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 17.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working