HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="card">
<div class="row">
<div class="col-sm-12 col-lg-4">
<div class="card-body">
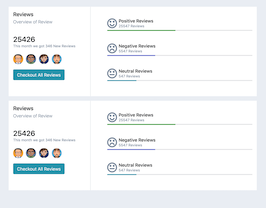
<h4 class="card-title">Reviews</h4>
<h5 class="card-subtitle">Overview of Review</h5>
<h2 class="font-medium mt-5 mb-0">25426</h2>
<span class="text-muted">This month we got 346 New Reviews</span>
<div class="image-box mt-4 mb-4">
<a href="#" class="mr-2" data-toggle="tooltip" data-placement="top" title="" data-original-title="Simmons"><img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="rounded-circle" width="45" alt="user"></a>
<a href="#" class="mr-2" data-toggle="tooltip" data-placement="top" title="" data-original-title="Fitz"><img src="https://bootdey.com/img/Content/avatar/avatar2.png" class="rounded-circle" width="45" alt="user"></a>
<a href="#" class="mr-2" data-toggle="tooltip" data-placement="top" title="" data-original-title="Phil"><img src="https://bootdey.com/img/Content/avatar/avatar3.png" class="rounded-circle" width="45" alt="user"></a>
<a href="#" class="mr-2" data-toggle="tooltip" data-placement="top" title="" data-original-title="Melinda"><img src="https://bootdey.com/img/Content/avatar/avatar4.png" class="rounded-circle" width="45" alt="user"></a>
</div>
<a href="javascript:void(0)" class="btn btn-lg btn-info waves-effect waves-light">Checkout All Reviews</a>
</div>
</div>
<div class="col-sm-12 col-lg-8 border-left">
<div class="card-body">
<ul class="list-style-none">
<li class="mt-4">
<div class="d-flex align-items-center">
<i class="fa fa-smile-o display-5 text-muted"></i>
<div class="ml-2">
<h5 class="mb-0">Positive Reviews</h5>
<span class="text-muted">25547 Reviews</span></div>
</div>
<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 47%" aria-valuenow="47" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</li>
<li class="mt-5">
<div class="d-flex align-items-center">
<i class="fa fa-frown-o display-5 text-muted"></i>
<div class="ml-2">
<h5 class="mb-0">Negative Reviews</h5>
<span class="text-muted">5547 Reviews</span></div>
</div>
<div class="progress">
<div class="progress-bar bg-orange" role="progressbar" style="width: 33%" aria-valuenow="33" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</li>
<li class="mt-5 mb-5">
<div class="d-flex align-items-center">
<i class="fa fa-meh-o display-5 text-muted"></i>
<div class="ml-2">
<h5 class="mb-0">Neutral Reviews</h5>
<span class="text-muted">547 Reviews</span></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<div class="card">
<div class="row">
<div class="col-sm-12 col-lg-4">
<div class="card-body">
<h4 class="card-title">Reviews</h4>
<h5 class="card-subtitle">Overview of Review</h5>
<h2 class="font-medium mt-5 mb-0">25426</h2>
<span class="text-muted">This month we got 346 New Reviews</span>
<div class="image-box mt-4 mb-4">
<a href="#" class="mr-2" data-toggle="tooltip" data-placement="top" title="" data-original-title="Simmons"><img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="rounded-circle" width="45" alt="user"></a>
<a href="#" class="mr-2" data-toggle="tooltip" data-placement="top" title="" data-original-title="Fitz"><img src="https://bootdey.com/img/Content/avatar/avatar2.png" class="rounded-circle" width="45" alt="user"></a>
<a href="#" class="mr-2" data-toggle="tooltip" data-placement="top" title="" data-original-title="Phil"><img src="https://bootdey.com/img/Content/avatar/avatar3.png" class="rounded-circle" width="45" alt="user"></a>
<a href="#" class="mr-2" data-toggle="tooltip" data-placement="top" title="" data-original-title="Melinda"><img src="https://bootdey.com/img/Content/avatar/avatar4.png" class="rounded-circle" width="45" alt="user"></a>
</div>
<a href="javascript:void(0)" class="btn btn-lg btn-info waves-effect waves-light">Checkout All Reviews</a>
</div>
</div>
<div class="col-sm-12 col-lg-8 border-left">
<div class="card-body">
<ul class="list-style-none">
<li class="mt-4">
<div class="d-flex align-items-center">
<i class="fa fa-smile-o display-5 text-muted"></i>
<div class="ml-2">
<h5 class="mb-0">Positive Reviews</h5>
<span class="text-muted">25547 Reviews</span></div>
</div>
<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 47%" aria-valuenow="47" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</li>
<li class="mt-5">
<div class="d-flex align-items-center">
<i class="fa fa-frown-o display-5 text-muted"></i>
<div class="ml-2">
<h5 class="mb-0">Negative Reviews</h5>
<span class="text-muted">5547 Reviews</span></div>
</div>
<div class="progress">
<div class="progress-bar bg-orange" role="progressbar" style="width: 33%" aria-valuenow="33" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</li>
<li class="mt-5 mb-5">
<div class="d-flex align-items-center">
<i class="fa fa-meh-o display-5 text-muted"></i>
<div class="ml-2">
<h5 class="mb-0">Neutral Reviews</h5>
<span class="text-muted">547 Reviews</span></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Downloadbody{
background: #edf1f5;
margin-top:20px;
}
.card {
position: relative;
display: flex;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 0 solid transparent;
border-radius: 0;
margin-top:20px;
}
.text-muted {
color: #8898aa!important;
}
.card .card-subtitle {
font-weight: 300;
margin-bottom: 10px;
color: #8898aa;
}
ul.list-style-none li {
list-style: none;
}
.progress-bar {
display: flex;
flex-direction: column;
justify-content: center;
color: #fff;
text-align: center;
white-space: nowrap;
background-color: #707cd2;
transition: width .6s ease;
}
.progress {
-webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,.05);
box-shadow: inset 0 1px 2px rgba(0,0,0,.05);
-moz-box-shadow: inset 0 1px 2px rgba(0,0,0,.05);
-o-shadow: inset 0 1px 2px rgba(0,0,0,.05);
}
.progress {
display: flex;
height: 4px;
overflow: hidden;
font-size: .65625rem;
background-color: rgba(120,130,140,.13);
border-radius: 0;
box-shadow: inset 0 0.1rem 0.1rem rgba(0,0,0,.1);
}
.display-5 {
font-size: 50px !important;
font-weight: bold;
line-height: 1.2;
}
About this bootstrap example/template
This example/template, card reviews, was published on Jun 14th 2020, 12:33 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 14.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.3.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.3.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working