HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="col-lg-10 col-md-12 card-no-border">
<div class="card">
<div class="card-body">
<div class="d-flex">
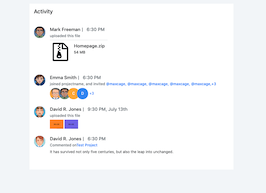
<h4 class="card-title"><span class="lstick"></span>Activity</h4>
</div>
</div>
<div class="activity-box">
<div class="card-body">
<!-- Activity item-->
<div class="activity-item">
<div class="round m-r-20"><img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="user" width="50" /></div>
<div class="m-t-10">
<h5 class="m-b-0 font-medium">Mark Freeman <span class="text-muted font-14 m-l-10">| 6:30 PM</span></h5>
<h6 class="text-muted">uploaded this file</h6>
<table class="table vm b-0 m-b-0">
<tbody>
<tr>
<td class="m-r-10 b-0">
<i class="fa fa-file-archive-o fa-5x" aria-hidden="true"></i>
</td>
<td class="b-0">
<h5 class="m-b-0 font-medium">Homepage.zip</h5>
<h6>54 MB</h6>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- Activity item-->
<!-- Activity item-->
<div class="activity-item">
<div class="round m-r-20"><img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="user" width="50" /></div>
<div class="m-t-10">
<h5 class="m-b-5 font-medium">Emma Smith <span class="text-muted font-14 m-l-10">| 6:30 PM</span></h5>
<h6 class="text-muted">joined projectname, and invited <a href="javascript:void(0)">@maxcage, @maxcage, @maxcage, @maxcage, @maxcage,+3</a></h6>
<span class="image-list m-t-20">
<a href="javascript:void(0)"><img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="img-circle" alt="user" width="50" /></a>
<a href="javascript:void(0)"><img src="https://bootdey.com/img/Content/avatar/avatar2.png" class="img-circle" alt="user" width="50" /></a>
<a href="javascript:void(0)"><span class="round round-warning">C</span></a>
<a href="javascript:void(0)"><span class="round round-danger">D</span></a>
<a href="javascript:void(0)">+3</a>
</span>
</div>
</div>
<!-- Activity item-->
<!-- Activity item-->
<div class="activity-item">
<div class="round m-r-20"><img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="user" width="50" /></div>
<div class="m-t-10">
<h5 class="m-b-0 font-medium">David R. Jones <span class="text-muted font-14 m-l-10">| 9:30 PM, July 13th</span></h5>
<h6 class="text-muted">uploaded this file</h6>
<span>
<a href="javascript:void(0)" class="m-r-10"><img src="https://www.bootdey.com/image/340x232/FF8C00/000000" alt="user" width="60" /></a>
<a href="javascript:void(0)" class="m-r-10"><img src="https://www.bootdey.com/image/340x232/7B68EE/000000" alt="user" width="60" /></a>
</span>
</div>
</div>
<!-- Activity item-->
<!-- Activity item-->
<div class="activity-item">
<div class="round m-r-20"><img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="user" width="50" /></div>
<div class="m-t-10">
<h5 class="m-b-5 font-medium">David R. Jones <span class="text-muted font-14 m-l-10">| 6:30 PM</span></h5>
<h6 class="text-muted">Commented on<a href="javascript:void(0)">Test Project</a></h6>
<p class="m-b-0">It has survived not only five centuries, but also the leap into unchanged.</p>
</div>
</div>
<!-- Activity item-->
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Downloadbody{
background: #f4f6f9;
margin-top:20px;
}
.activity-box .date-devider {
border-top: 2px solid rgba(120, 130, 140, 0.13);
position: relative;
}
.activity-box .date-devider span {
background: #e9edf2;
padding: 5px 15px;
border-radius: 60px;
font-size: 14px;
top: -15px;
position: relative;
margin-left: 20px;
}
.activity-box .activity-item {
display: flex;
margin-bottom: 30px;
}
.activity-box .activity-item .image-list > a {
margin-left: -15px;
position: relative;
vertical-align: middle;
}
.activity-box .activity-item .image-list > a:first-child,
.activity-box .activity-item .image-list > a:last-child {
margin-left: 0px;
}
.activity-box .activity-item .image-list > a:hover {
z-index: 10;
}
.activity-box .activity-item .image-list > a:hover img {
box-shadow: 0 2px 15px rgba(0, 0, 0, 0.2);
}
.round img {
border-radius: 100%;
}
.card-no-border .card {
border: 0px;
border-radius: 0px;
box-shadow: none;
}
.m-r-20 {
margin-right: 20px;
}
.img-circle {
border-radius: 100%;
}
.round.round-warning {
background: #ffb22b;
}
.round {
line-height: 48px;
color: #ffffff;
width: 50px;
height: 50px;
display: inline-block;
font-weight: 400;
text-align: center;
border-radius: 100%;
background: #398bf7;
}

About this bootstrap example/template
This example/template, card activity, was published on Jun 15th 2020, 05:59 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 7.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working