HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/MaterialDesign-Webfont/5.3.45/css/materialdesignicons.css" integrity="sha256-NAxhqDvtY0l4xn+YVa6WjAcmd94NNfttjNsDmNatFVc=" crossorigin="anonymous" />
<section class="section">
<div class="container">
<div class="justify-content-center row">
<div class="col-lg-12">
<div class="candidate-list-widgets mb-4">
<form action="#" class="">
<div class="g-2 row">
<div class="col-lg-3">
<div class="filler-job-form">
<i class="uil uil-briefcase-alt"></i><input id="exampleFormControlInput1" placeholder="Job, Company name... " type="search" class="form-control filler-job-input-box form-control" />
</div>
</div>
<div class="col-lg-3">
<div class="filler-job-form">
<i class="uil uil-location-point"></i>
<select class="form-select selectForm__inner" data-trigger="true" name="choices-single-location" id="choices-single-location" aria-label="Default select example">
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option>
<option value="AL">Albania</option>
</select>
</div>
</div>
<div class="col-lg-3">
<div class="filler-job-form">
<i class="uil uil-clipboard-notes"></i>
<select class="form-select selectForm__inner" data-trigger="true" name="choices-single-categories" id="choices-single-categories" aria-label="Default select example">
<option value="4">Accounting</option>
<option value="1">IT & Software</option>
<option value="3">Marketing</option>
<option value="5">Banking</option>
</select>
</div>
</div>
<div class="col-lg-3">
<div>
<a class="btn btn-primary" href="#"><i class="uil uil-filter"></i> Filter</a><a class="btn btn-success ms-2" href="#"><i class="uil uil-cog"></i> Advance</a>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<div class="align-items-center row">
<div class="col-lg-8">
<div class="mb-3 mb-lg-0"><h6 class="fs-16 mb-0">Showing 1 – 8 of 11 results</h6></div>
</div>
<div class="col-lg-4">
<div class="candidate-list-widgets">
<div class="row">
<div class="col-lg-6">
<div class="selection-widget">
<select class="form-select" data-trigger="true" name="choices-single-filter-orderby" id="choices-single-filter-orderby" aria-label="Default select example">
<option value="df">Default</option>
<option value="ne">Newest</option>
<option value="od">Oldest</option>
<option value="rd">Random</option>
</select>
</div>
</div>
<div class="col-lg-6">
<div class="selection-widget mt-2 mt-lg-0">
<select class="form-select" data-trigger="true" name="choices-candidate-page" id="choices-candidate-page" aria-label="Default select example">
<option value="df">All</option>
<option value="ne">8 per Page</option>
<option value="ne">12 per Page</option>
</select>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="candidate-list">
<div class="candidate-list-box card mt-4">
<div class="p-4 card-body">
<div class="align-items-center row">
<div class="col-auto">
<div class="candidate-list-images">
<a href="#"><img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="avatar-md img-thumbnail rounded-circle" /></a>
</div>
</div>
<div class="col-lg-5">
<div class="candidate-list-content mt-3 mt-lg-0">
<h5 class="fs-19 mb-0">
<a class="primary-link" href="#">Charles Dickens</a><span class="badge bg-success ms-1"><i class="mdi mdi-star align-middle"></i>4.8</span>
</h5>
<p class="text-muted mb-2">Project Manager</p>
<ul class="list-inline mb-0 text-muted">
<li class="list-inline-item"><i class="mdi mdi-map-marker"></i> Oakridge Lane Richardson</li>
<li class="list-inline-item"><i class="mdi mdi-wallet"></i> $650 / hours</li>
</ul>
</div>
</div>
<div class="col-lg-4">
<div class="mt-2 mt-lg-0 d-flex flex-wrap align-items-start gap-1">
<span class="badge bg-soft-secondary fs-14 mt-1">Leader</span><span class="badge bg-soft-secondary fs-14 mt-1">Manager</span><span class="badge bg-soft-secondary fs-14 mt-1">Developer</span>
</div>
</div>
</div>
<div class="favorite-icon">
<a href="#"><i class="mdi mdi-heart fs-18"></i></a>
</div>
</div>
</div>
<div class="candidate-list-box bookmark-post card mt-4">
<div class="p-4 card-body">
<div class="align-items-center row">
<div class="col-auto">
<div class="candidate-list-images">
<a href="#"><img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" class="avatar-md img-thumbnail rounded-circle" /></a>
</div>
</div>
<div class="col-lg-5">
<div class="candidate-list-content mt-3 mt-lg-0">
<h5 class="fs-19 mb-0">
<a class="primary-link" href="#">Gabriel Palmer</a><span class="badge bg-warning ms-1"><i class="mdi mdi-star align-middle"></i>3.4</span>
</h5>
<p class="text-muted mb-2">HTML Developer</p>
<ul class="list-inline mb-0 text-muted">
<li class="list-inline-item"><i class="mdi mdi-map-marker"></i> Oakridge Lane California</li>
<li class="list-inline-item"><i class="mdi mdi-wallet"></i> $250 / hours</li>
</ul>
</div>
</div>
<div class="col-lg-4">
<div class="mt-2 mt-lg-0 d-flex flex-wrap align-items-start gap-1"><span class="badge bg-soft-secondary fs-14 mt-1">Design</span><span class="badge bg-soft-secondary fs-14 mt-1">Developer</span></div>
</div>
</div>
<div class="favorite-icon">
<a href="#"><i class="mdi mdi-heart fs-18"></i></a>
</div>
</div>
</div>
<div class="candidate-list-box card mt-4">
<div class="p-4 card-body">
<div class="align-items-center row">
<div class="col-auto">
<div class="candidate-list-images">
<a href="#"><img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="" class="avatar-md img-thumbnail rounded-circle" /></a>
</div>
</div>
<div class="col-lg-5">
<div class="candidate-list-content mt-3 mt-lg-0">
<h5 class="fs-19 mb-0">
<a class="primary-link" href="#">Rebecca Swartz </a><span class="badge bg-success ms-1"><i class="mdi mdi-star align-middle"></i>4.3</span>
</h5>
<p class="text-muted mb-2">Graphic Designer</p>
<ul class="list-inline mb-0 text-muted">
<li class="list-inline-item"><i class="mdi mdi-map-marker"></i> Oakridge Lane Richardson</li>
<li class="list-inline-item"><i class="mdi mdi-wallet"></i> $380 / hours</li>
</ul>
</div>
</div>
<div class="col-lg-4">
<div class="mt-2 mt-lg-0 d-flex flex-wrap align-items-start gap-1"><span class="badge bg-soft-secondary fs-14 mt-1">Design</span><span class="badge bg-soft-secondary fs-14 mt-1">Developer</span></div>
</div>
</div>
<div class="favorite-icon">
<a href="#"><i class="mdi mdi-heart fs-18"></i></a>
</div>
</div>
</div>
<div class="candidate-list-box bookmark-post card mt-4">
<div class="p-4 card-body">
<div class="align-items-center row">
<div class="col-auto">
<div class="candidate-list-images">
<a href="#"><img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="" class="avatar-md img-thumbnail rounded-circle" /></a>
</div>
</div>
<div class="col-lg-5">
<div class="candidate-list-content mt-3 mt-lg-0">
<h5 class="fs-19 mb-0">
<a class="primary-link" href="#">Betty Richards</a><span class="badge bg-success ms-1"><i class="mdi mdi-star align-middle"></i>4.5</span>
</h5>
<p class="text-muted mb-2">Education Training</p>
<ul class="list-inline mb-0 text-muted">
<li class="list-inline-item"><i class="mdi mdi-map-marker"></i> Oakridge Lane Richardson</li>
<li class="list-inline-item"><i class="mdi mdi-wallet"></i> $650 / hours</li>
</ul>
</div>
</div>
<div class="col-lg-4">
<div class="mt-2 mt-lg-0 d-flex flex-wrap align-items-start gap-1">
<span class="badge bg-soft-secondary fs-14 mt-1">Trainer</span><span class="badge bg-soft-secondary fs-14 mt-1">Adobe illustrator</span>
</div>
</div>
</div>
<div class="favorite-icon">
<a href="#"><i class="mdi mdi-heart fs-18"></i></a>
</div>
</div>
</div>
<div class="candidate-list-box card mt-4">
<div class="p-4 card-body">
<div class="align-items-center row">
<div class="col-auto">
<div class="candidate-list-images">
<a href="#"><img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="" class="avatar-md img-thumbnail rounded-circle" /></a>
</div>
</div>
<div class="col-lg-5">
<div class="candidate-list-content mt-3 mt-lg-0">
<h5 class="fs-19 mb-0">
<a class="primary-link" href="#">Jeffrey Montgomery</a><span class="badge bg-success ms-1"><i class="mdi mdi-star align-middle"></i>4.9</span>
</h5>
<p class="text-muted mb-2">Restaurant Team Member</p>
<ul class="list-inline mb-0 text-muted">
<li class="list-inline-item"><i class="mdi mdi-map-marker"></i> Oakridge Lane Richardson</li>
<li class="list-inline-item"><i class="mdi mdi-wallet"></i> $125 / hours</li>
</ul>
</div>
</div>
<div class="col-lg-4">
<div class="mt-2 mt-lg-0 d-flex flex-wrap align-items-start gap-1">
<span class="badge bg-soft-secondary fs-14 mt-1">Trainer</span><span class="badge bg-soft-secondary fs-14 mt-1">Adobe illustrator</span>
</div>
</div>
</div>
<div class="favorite-icon">
<a href="#"><i class="mdi mdi-heart fs-18"></i></a>
</div>
</div>
</div>
<div class="candidate-list-box card mt-4">
<div class="p-4 card-body">
<div class="align-items-center row">
<div class="col-auto">
<div class="candidate-list-images">
<a href="#"><img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="" class="avatar-md img-thumbnail rounded-circle" /></a>
</div>
</div>
<div class="col-lg-5">
<div class="candidate-list-content mt-3 mt-lg-0">
<h5 class="fs-19 mb-0">
<a class="primary-link" href="#">Milton Osborn</a><span class="badge bg-danger ms-1"><i class="mdi mdi-star align-middle"></i>2.5</span>
</h5>
<p class="text-muted mb-2">Assistant / Store Keeper</p>
<ul class="list-inline mb-0 text-muted">
<li class="list-inline-item"><i class="mdi mdi-map-marker"></i> Oakridge Lane Richardson</li>
<li class="list-inline-item"><i class="mdi mdi-wallet"></i> $455 / hours</li>
</ul>
</div>
</div>
<div class="col-lg-4">
<div class="mt-2 mt-lg-0 d-flex flex-wrap align-items-start gap-1">
<span class="badge bg-soft-secondary fs-14 mt-1">Trainer</span><span class="badge bg-soft-secondary fs-14 mt-1">Adobe illustrator</span>
</div>
</div>
</div>
<div class="favorite-icon">
<a href="#"><i class="mdi mdi-heart fs-18"></i></a>
</div>
</div>
</div>
<div class="candidate-list-box card mt-4">
<div class="p-4 card-body">
<div class="align-items-center row">
<div class="col-auto">
<div class="candidate-list-images">
<a href="#"><img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="" class="avatar-md img-thumbnail rounded-circle" /></a>
</div>
</div>
<div class="col-lg-5">
<div class="candidate-list-content mt-3 mt-lg-0">
<h5 class="fs-19 mb-0">
<a class="primary-link" href="#">Harold Jordan</a><span class="badge bg-success ms-1"><i class="mdi mdi-star align-middle"></i>4.9</span>
</h5>
<p class="text-muted mb-2">Executive, HR Operations</p>
<ul class="list-inline mb-0 text-muted">
<li class="list-inline-item"><i class="mdi mdi-map-marker"></i> Oakridge Lane Richardson</li>
<li class="list-inline-item"><i class="mdi mdi-wallet"></i> $799 / hours</li>
</ul>
</div>
</div>
<div class="col-lg-4">
<div class="mt-2 mt-lg-0 d-flex flex-wrap align-items-start gap-1">
<span class="badge bg-soft-secondary fs-14 mt-1">Trainer</span><span class="badge bg-soft-secondary fs-14 mt-1">Adobe illustrator</span>
</div>
</div>
</div>
<div class="favorite-icon">
<a href="#"><i class="mdi mdi-heart fs-18"></i></a>
</div>
</div>
</div>
<div class="candidate-list-box card mt-4">
<div class="p-4 card-body">
<div class="align-items-center row">
<div class="col-auto">
<div class="candidate-list-images">
<a href="#"><img src="https://bootdey.com/img/Content/avatar/avatar8.png" alt="" class="avatar-md img-thumbnail rounded-circle" /></a>
</div>
</div>
<div class="col-lg-5">
<div class="candidate-list-content mt-3 mt-lg-0">
<h5 class="fs-19 mb-0">
<a class="primary-link" href="#">MichaeL Drake </a><span class="badge bg-warning ms-1"><i class="mdi mdi-star align-middle"></i>3.9</span>
</h5>
<p class="text-muted mb-2">Full Stack Engineer</p>
<ul class="list-inline mb-0 text-muted">
<li class="list-inline-item"><i class="mdi mdi-map-marker"></i> Oakridge Lane Richardson</li>
<li class="list-inline-item"><i class="mdi mdi-wallet"></i> $240 / hours</li>
</ul>
</div>
</div>
<div class="col-lg-4">
<div class="mt-2 mt-lg-0 d-flex flex-wrap align-items-start gap-1">
<span class="badge bg-soft-secondary fs-14 mt-1">Trainer</span><span class="badge bg-soft-secondary fs-14 mt-1">Adobe illustrator</span>
</div>
</div>
</div>
<div class="favorite-icon">
<a href="#"><i class="mdi mdi-heart fs-18"></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="mt-4 pt-2 col-lg-12">
<nav aria-label="Page navigation example">
<div class="pagination job-pagination mb-0 justify-content-center">
<li class="page-item disabled">
<a class="page-link" tabindex="-1" href="#"><i class="mdi mdi-chevron-double-left fs-15"></i></a>
</li>
<li class="page-item active"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item">
<a class="page-link" href="#"><i class="mdi mdi-chevron-double-right fs-15"></i></a>
</li>
</div>
</nav>
</div>
</div>
</div>
</section>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Downloadbody{
padding-top:40px;
background:#E6E6FA
}
.card {
box-shadow: 0 20px 27px 0 rgb(0 0 0 / 5%);
}
.avatar-md {
height: 5rem;
width: 5rem;
}
.fs-19 {
font-size: 19px;
}
.primary-link {
color: #314047;
-webkit-transition: all .5s ease;
transition: all .5s ease;
}
a {
color: #02af74;
text-decoration: none;
}
.bookmark-post .favorite-icon a, .job-box.bookmark-post .favorite-icon a {
background-color: #da3746;
color: #fff;
border-color: danger;
}
.favorite-icon a {
display: inline-block;
width: 30px;
height: 30px;
font-size: 18px;
line-height: 30px;
text-align: center;
border: 1px solid #eff0f2;
border-radius: 6px;
color: rgba(173,181,189,.55);
-webkit-transition: all .5s ease;
transition: all .5s ease;
}
.candidate-list-box .favorite-icon {
position: absolute;
right: 22px;
top: 22px;
}
.fs-14 {
font-size: 14px;
}
.bg-soft-secondary {
background-color: rgba(116,120,141,.15)!important;
color: #74788d!important;
}
.mt-1 {
margin-top: 0.25rem!important;
}
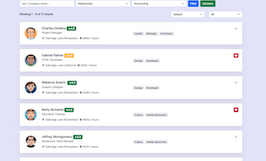
About this bootstrap example/template
This example/template, candidate list with skills rating and location, was published on May 3rd 2023, 12:08 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 22.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 5.2.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 5.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working