HTML code
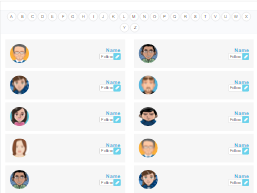
Clean, semantic HTML that powers this Bootstrap 4.0.0-beta snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<div class="container">
<div class="row">
<div class="col-md-6 col-lg-4 g-mb-30">
<article class="u-shadow-v18 g-bg-white text-center rounded g-px-20 g-py-40 g-mb-5">
<img class="d-inline-block img-fluid mb-4" src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="Image Description">
<h4 class="h5 g-color-black g-font-weight-600 g-mb-10">Product name</h4>
<p>Finding your perfect product</p>
<span class="d-block g-color-primary g-font-size-16">$50.00</span>
</article>
</div>
<div class="col-md-6 col-lg-4 g-mb-30">
<article class="u-shadow-v18 g-bg-white text-center rounded g-px-20 g-py-40 g-mb-5">
<img class="d-inline-block img-fluid mb-4" src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="Image Description">
<h4 class="h5 g-color-black g-font-weight-600 g-mb-10">Product name</h4>
<p>Finding your perfect product</p>
<span class="d-block g-color-primary g-font-size-16">$50.00</span>
</article>
</div>
<div class="col-md-6 col-lg-4 g-mb-30">
<article class="u-shadow-v18 g-bg-white text-center rounded g-px-20 g-py-40 g-mb-5">
<img class="d-inline-block img-fluid mb-4" src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="Image Description">
<h4 class="h5 g-color-black g-font-weight-600 g-mb-10">Product name</h4>
<p>Finding your perfect product</p>
<span class="d-block g-color-primary g-font-size-16">$50.00</span>
</article>
</div>
</div>
</div>CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 4.0.0-beta to keep the design, spacing, and responsiveness consistent.
Downloadbody{
margin-top:20px;
background-color: #fafafa !important;
}
@media (min-width: 0) {
.g-mb-30 {
margin-bottom: 2.14286rem !important;
}
}
@media (min-width: 0) {
.g-py-40 {
padding-top: 2.85714rem !important;
padding-bottom: 2.85714rem !important;
}
}
@media (min-width: 0) {
.g-px-20 {
padding-left: 1.42857rem !important;
padding-right: 1.42857rem !important;
}
}
@media (min-width: 0){
.g-mb-5 {
margin-bottom: 0.35714rem !important;
}
}
.g-bg-white {
background-color: #fff !important;
}
.u-shadow-v18 {
box-shadow: 0 5px 10px -6px rgba(0, 0, 0, 0.15);
}
.g-color-primary {
color: #72c02c !important;
}
.g-font-size-16 {
font-size: 1.14286rem !important;
}
.g-mb-10 {
margin-bottom: 0.71429rem !important;
}
.g-mb-10 {
margin-bottom: 0.71429rem !important;
}
.g-color-black {
color: #000 !important;
}
.g-font-weight-600 {
font-weight: 600 !important;
}FAQ
How do I use this snippet?
Include Bootstrap 4.0.0-beta, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 4.0.0-beta.

About this bootstrap example/template
This free Bootstrap 4.0.0-beta snippet, bs4 user product list, was published on Dec 25th 2017, 23:00 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 12.0K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 4.0.0-beta
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js'></script>
This code example is based on bootstrap 4.0.0-beta and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working