HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" href="https://maxcdn.icons8.com/fonts/line-awesome/1.1/css/line-awesome.min.css">
<div class="container">
<div class="row justify-content-center">
<div class="col-xl-10 col-12">
<div class="timeline timeline-line-solid">
<span class="timeline-label">
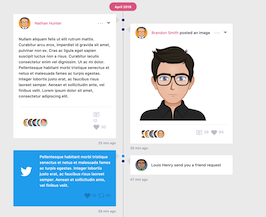
<span class="label">April 2018</span>
</span>
<div class="timeline-item">
<div class="timeline-point timeline-point"></div>
<div class="timeline-event">
<div class="widget has-shadow">
<div class="widget-header d-flex align-items-center">
<div class="user-image">
<img class="rounded-circle" src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="...">
</div>
<div class="d-flex flex-column mr-auto">
<div class="title">
<span class="username">Nathan Hunter</span>
</div>
</div>
<div class="widget-options">
<div class="dropdown">
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" class="dropdown-toggle">
<i class="la la-ellipsis-h"></i>
</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">
<i class="la la-edit"></i>Edit Post
</a>
<a href="#" class="dropdown-item">
<i class="la la-trash"></i>Delete Post
</a>
<a href="#" class="dropdown-item">
<i class="la la-bell-slash"></i>Disable Notifications
</a>
<a href="#" class="dropdown-item faq">
<i class="la la-question-circle"></i>FAQ
</a>
</div>
</div>
</div>
</div>
<div class="widget-body">
<p>
Nullam aliquam felis ut elit rutrum mattis. Curabitur arcu eros, imperdiet id gravida sit amet, pulvinar non ex. Cras ac ligula eget sapien suscipit luctus non a risus. Curabitur iaculis consectetur enim vel dignissim. Ut ac mi dolor. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Integer lobortis justo erat, ac faucibus risus laoreet semper. Aenean et sollicitudin ante, vel finibus velit. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</p>
</div>
<div class="widget-footer d-flex align-items-center">
<div class="col-xl-8 col-md-8 col-7 no-padding d-flex justify-content-start">
<div class="users-like">
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="img-fluid rounded-circle" alt="...">
</a>
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" class="img-fluid rounded-circle" alt="...">
</a>
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" class="img-fluid rounded-circle" alt="...">
</a>
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" class="img-fluid rounded-circle" alt="...">
</a>
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" class="img-fluid rounded-circle" alt="...">
</a>
</div>
</div>
<div class="col-xl-4 col-md-4 col-5 no-padding d-flex justify-content-end">
<div class="meta">
<ul>
<li><a href="#"><i class="la la-comment"></i><span class="numb">12</span></a></li>
<li><a href="#"><i class="la la-heart"></i><span class="numb">30</span></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="time-right">25 min ago</div>
</div>
</div>
<div class="timeline-item">
<div class="timeline-point timeline-point"></div>
<div class="timeline-event">
<div class="widget has-shadow">
<div class="widget-header d-flex align-items-center">
<div class="user-image">
<img class="rounded-circle" src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="...">
</div>
<div class="d-flex flex-column mr-auto">
<div class="title">
<span class="username">Brandon Smith</span> posted an image
</div>
</div>
<div class="widget-options">
<div class="dropdown">
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" class="dropdown-toggle">
<i class="la la-ellipsis-h"></i>
</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">
<i class="la la-edit"></i>Edit Post
</a>
<a href="#" class="dropdown-item">
<i class="la la-trash"></i>Delete Post
</a>
<a href="#" class="dropdown-item">
<i class="la la-bell-slash"></i>Disable Notifications
</a>
<a href="#" class="dropdown-item faq">
<i class="la la-question-circle"></i>FAQ
</a>
</div>
</div>
</div>
</div>
<div class="widget-body">
<div class="content-img">
<a href="#"><img src="https://bootdey.com/img/Content/avatar/avatar7.png" class="img-fluid" alt="..."></a>
</div>
</div>
<div class="widget-footer d-flex align-items-center">
<div class="col no-padding d-flex justify-content-start">
<div class="users-like">
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" class="img-fluid rounded-circle" alt="...">
</a>
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="img-fluid rounded-circle" alt="...">
</a>
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" class="img-fluid rounded-circle" alt="...">
</a>
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" class="img-fluid rounded-circle" alt="...">
</a>
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="img-fluid rounded-circle" alt="...">
</a>
</div>
</div>
<div class="col no-padding d-flex justify-content-end">
<div class="meta">
<ul>
<li><a href="#"><i class="la la-comment"></i><span class="numb">38</span></a></li>
<li><a href="#"><i class="la la-heart"></i><span class="numb">94</span></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="time-left">30 min ago</div>
</div>
</div>
<div class="timeline-item">
<div class="timeline-point timeline-point" style="background-color: #00aced; color: #00aced;"></div>
<div class="timeline-event">
<div class="widget icon-widget has-shadow" style="background-color: #00aced;">
<div class="widget-body" style="color: #fff;">
<div class="media">
<div class="media-left align-self-center">
<i class="la la-twitter" style="font-size: 4rem;"></i>
</div>
<div class="media-body align-self-center pl-4">
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Integer lobortis justo erat, ac faucibus risus laoreet semper. Aenean et sollicitudin ante, vel finibus velit.
</div>
</div>
</div>
<div class="widget-footer no-bg no-border pt-0 d-flex justify-content-end">
<div class="meta" style="font-size: 0.85rem;">
<ul>
<li><a href="#"><i class="la la-heart"></i><span class="numb">38</span></a></li>
<li><a href="#"><i class="la la-retweet"></i><span class="numb">94</span></a></li>
</ul>
</div>
</div>
</div>
<div class="time-right">38 min ago</div>
</div>
</div>
<div class="timeline-item">
<div class="timeline-point timeline-point"></div>
<div class="timeline-event">
<div class="widget icon-widget has-shadow">
<div class="widget-body">
<div class="media">
<div class="media-left align-self-center mr-3">
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" style="width: 50px;" class="img-fluid rounded-circle" alt="...">
</a>
</div>
<div class="media-body align-self-center">
Louis Henry send you a friend request
</div>
</div>
</div>
</div>
<div class="time-left">47 min ago</div>
</div>
</div>
<div class="timeline-item">
<div class="timeline-point timeline-point"></div>
<div class="timeline-event">
<div class="widget widget-08 has-shadow">
<div class="widget-body">
<div class="today">
<div class="title">Todo</div>
<div class="new-tasks"><span class="nb">2</span> new tasks</div>
</div>
<div class="todo-list">
<ul id="sortable" class="list">
<li class="task-color task-violet">
<div class="styled-checkbox">
<input type="checkbox" id="check-1">
<label class="text-primary" for="check-1">Play Rainbow Six 18:00 PM</label>
</div>
</li>
<li class="task-color task-blue">
<div class="styled-checkbox">
<input type="checkbox" id="check-2">
<label class="text-info" for="check-2">Video conference 11:30 AM</label>
</div>
</li>
</ul>
</div>
</div>
</div>
<div class="time-right">50 min ago</div>
</div>
</div>
<span class="timeline-label">
<span class="label">March</span>
</span>
<div class="timeline-item">
<div class="timeline-point timeline-point"></div>
<div class="timeline-event">
<div class="widget has-shadow">
<div class="alert alert-success" role="alert">
<strong>Hey!</strong> This is a success alert
</div>
</div>
<div class="time-right">30 March</div>
</div>
</div>
<div class="timeline-item">
<div class="timeline-point timeline-point" style="background-color: #cc181e; color: #cc181e;"></div>
<div class="timeline-event">
<div class="widget icon-widget has-shadow">
<div class="widget-body">
<div class="media">
<div class="media-left align-self-center">
<i class="la la-youtube" style="font-size: 4rem; color: #cc181e;"></i>
</div>
<div class="media-body align-self-center pl-4">
New video posted
<h3>Video Title</h3>
</div>
</div>
</div>
<div class="widget-footer no-bg no-border pt-0 d-flex justify-content-end">
<div class="meta" style="font-size: 0.85rem;">
<ul>
<li><a href="#"><i class="la la-comments"></i><span class="numb">38</span></a></li>
<li><a href="#"><i class="la la-thumbs-o-up"></i><span class="numb">124</span></a></li>
</ul>
</div>
</div>
</div>
<div class="time-right">38 min ago</div>
</div>
</div>
<span class="timeline-label">
<span class="label bg-primary">Load More</span>
</span>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#eee;
}
.timeline {
width: 100%;
position: relative;
padding: 1px 0;
list-style: none;
font-weight: 500
}
.timeline .timeline-item {
padding-left: 0;
padding-right: 30px
}
.timeline .timeline-item.timeline-item-right,
.timeline .timeline-item:nth-of-type(even):not(.timeline-item-left) {
padding-left: 30px;
padding-right: 0
}
.timeline .timeline-item .timeline-event {
width: 100%
}
.timeline:before {
border-right-style: solid
}
.timeline:before,
.timeline:after {
content: " ";
display: block
}
.timeline:after {
clear: both
}
.timeline:before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
width: 50%;
height: 100%!important;
margin-left: 2px;
border-right-width: 4px;
border-right-style: solid;
border-right-color: rgba(52, 40, 104, .1)
}
.timeline .timeline-label .label {
background-color: #e76c90;
border-radius: 35px;
color: #fff;
display: inline;
font-size: .85rem;
font-weight: 600;
line-height: 1;
padding: .65rem 1.4rem;
text-align: center;
vertical-align: baseline;
white-space: nowrap
}
.timeline.timeline-line-solid:before {
border-right-style: solid
}
.timeline.timeline-line-dotted:before {
border-right-style: dotted
}
.timeline.timeline-line-dashed:before {
border-right-style: dashed
}
.timeline .timeline-item {
position: relative;
float: left;
clear: left;
width: 50%;
margin-bottom: 20px
}
.timeline .timeline-item:before,
.timeline .timeline-item:after {
content: "";
display: table
}
.timeline .timeline-item:after {
clear: both
}
.timeline .timeline-item:last-child {
margin-bottom: 0!important
}
.timeline .timeline-item.timeline-item-right>.timeline-event,
.timeline .timeline-item:nth-of-type(even):not(.timeline-item-left)>.timeline-event {
float: right!important
}
.timeline .timeline-item.timeline-item-right>.timeline-event:before,
.timeline .timeline-item:nth-of-type(even):not(.timeline-item-left)>.timeline-event:before,
.timeline .timeline-item.timeline-item-right>.timeline-event:after,
.timeline .timeline-item:nth-of-type(even):not(.timeline-item-left)>.timeline-event:after {
right: auto!important;
border-left-width: 0!important
}
.timeline .timeline-item.timeline-item-right>.timeline-event:before,
.timeline .timeline-item:nth-of-type(even):not(.timeline-item-left)>.timeline-event:before {
left: -15px!important;
border-right-width: 15px!important
}
.timeline .timeline-item.timeline-item-right>.timeline-event:after,
.timeline .timeline-item:nth-of-type(even):not(.timeline-item-left)>.timeline-event:after {
left: -14px!important;
border-right-width: 14px!important
}
.timeline .timeline-item>.timeline-event:before {
top: 10px;
right: -15px;
border-top: 15px solid transparent;
border-left-width: 15px;
border-left-style: solid;
border-right-width: 0;
border-right-style: solid;
border-bottom: 15px solid transparent
}
.timeline .timeline-item>.timeline-event:after {
top: 11px;
right: -14px;
border-top: 14px solid transparent;
border-left-width: 14px;
border-left-style: solid;
border-right-width: 0;
border-right-style: solid;
border-bottom: 14px solid transparent
}
.timeline .timeline-item>.timeline-point {
top: 25px
}
.timeline .timeline-item:nth-of-type(2) {
margin-top: 40px
}
.timeline .timeline-item.timeline-item-left,
.timeline .timeline-item.timeline-item-right {
clear: both!important
}
.timeline .timeline-item.timeline-item-right,
.timeline .timeline-item:nth-of-type(even):not(.timeline-item-left) {
float: right;
clear: right
}
.timeline .timeline-item.timeline-item-right>.timeline-point,
.timeline .timeline-item:nth-of-type(even):not(.timeline-item-left)>.timeline-point {
left: -14px
}
.timeline .timeline-item>.timeline-event {
position: relative;
float: left
}
.timeline .timeline-item>.timeline-event:before {
border-left-color: rgba(52, 40, 104, .04);
border-right-color: rgba(52, 40, 104, .04)
}
.timeline .timeline-item>.timeline-event:after {
border-left-color: rgba(52, 40, 104, .04);
border-right-color: rgba(52, 40, 104, .04)
}
.timeline .timeline-item>.timeline-event:before,
.timeline .timeline-item>.timeline-event:after {
content: "";
display: inline-block;
position: absolute
}
.timeline .timeline-item>.timeline-point {
color: #5d5386;
background: #5d5386;
right: -14px;
width: 12px;
height: 12px;
margin-top: -6px;
margin-left: 8px;
margin-right: 8px;
position: absolute;
z-index: 100;
border-width: 3px;
border-style: solid;
border-radius: 100%;
line-height: 20px;
text-align: center;
box-shadow: 0 0 0 5px #f2f3f8
}
.timeline .timeline-label {
position: relative;
float: left;
clear: left;
width: 50%;
margin-bottom: 20px;
top: 1px;
width: 100%;
margin-left: auto;
margin-right: auto;
padding: 0;
text-align: center
}
.timeline .timeline-label:before,
.timeline .timeline-label:after {
content: "";
display: table
}
.timeline .timeline-label:after {
clear: both
}
.timeline .timeline-label:last-child {
margin-bottom: 0!important
}
.timeline .timeline-label + .timeline-item {
margin-top: 0
}
.timeline .timeline-label + .timeline-item + .timeline-item {
margin-top: 40px
}
.timeline .time-right {
color: rgba(52, 40, 104, .5);
position: absolute;
bottom: 0;
right: 0;
font-size: .85rem;
font-weight: 500
}
.timeline .time-left {
color: rgba(52, 40, 104, .5);
position: absolute;
bottom: 0;
left: 0;
font-size: .85rem;
font-weight: 500
}
.timeline .widget-header .user-image {
display: inline-block;
vertical-align: middle;
margin-right: 1.07rem
}
.timeline .widget-header .user-image img {
width: 50px
}
.timeline .widget-header .title {
color: #2c304d;
font-size: 1rem
}
.timeline .widget-header .username {
color: #e76c90
}
.timeline .widget-header .time {
font-size: .85rem
}
.timeline .widget-body {
padding: 1rem 1.4rem
}
.timeline .widget-footer {
border-top: 1px solid #eee;
margin: 0 1.4rem;
padding: 1.07rem 0
}
.timeline .users-like {
padding: 0
}
.timeline .users-like a {
margin: 0 -1.6rem 0 0;
transition: all 0.4s ease
}
.timeline .users-like a:hover {
margin-right: -.3rem
}
.timeline .users-like img {
width: 40px;
border: .25rem solid #fff
}
.timeline .users-like a.view-more {
background: #5d5386;
color: #fff;
width: 40px;
height: 40px;
border: .25rem solid #fff;
border-radius: 50%;
vertical-align: middle;
font-size: .85rem;
text-align: center;
line-height: 30px;
margin-right: 0
}
.timeline .widget-footer .meta li {
display: inline-block;
margin-right: .5rem
}
.timeline .widget-footer .meta li:last-child {
margin-right: 0
}
.timeline .widget-footer .meta li a {
color: rgba(52, 40, 104, .3)
}
.timeline .widget-footer .meta li a:hover {
color: rgba(52, 40, 104, .9)
}
.timeline .widget-footer .meta li i {
font-size: 1.8rem;
vertical-align: middle;
margin-right: .3rem
}
.timeline .widget-footer .meta li .numb {
vertical-align: middle
}
@media screen and (max-width:768px) {
.timeline.timeline {
width: 100%;
max-width: 100%
}
.timeline.timeline .timeline-item {
padding-left: 72px;
padding-right: 0
}
.timeline.timeline .timeline-item.timeline-item-right,
.timeline.timeline .timeline-item:nth-of-type(even):not(.timeline-item-left) {
padding-left: 72px;
padding-right: 0
}
.timeline.timeline .timeline-item .timeline-event {
width: 100%
}
.timeline.timeline:before {
left: 42px;
width: 0;
margin-left: -1px
}
.timeline.timeline .timeline-item {
width: 100%;
margin-bottom: 20px
}
.timeline.timeline .timeline-item:nth-of-type(even) {
margin-top: 0
}
.timeline.timeline .timeline-item>.timeline-event {
float: right!important
}
.timeline.timeline .timeline-item>.timeline-event:before,
.timeline.timeline .timeline-item>.timeline-event:after {
right: auto!important;
border-left-width: 0!important
}
.timeline.timeline .timeline-item>.timeline-event:before {
left: -15px!important;
border-right-width: 15px!important
}
.timeline.timeline .timeline-item>.timeline-event:after {
left: -14px!important;
border-right-width: 14px!important
}
.timeline.timeline .timeline-item>.timeline-point {
transform: translateX(-50%);
left: 42px!important;
margin-left: 0
}
.timeline.timeline .timeline-label {
transform: translateX(-50%);
margin: 0 0 20px 42px
}
.timeline.timeline .timeline-label + .timeline-item + .timeline-item {
margin-top: 0
}
.timeline .time-right {
left: 0
}
}
.rounded-widget .widget {
border-radius: 4px
}
.rounded-widget .widget-image {
border-radius: 4px
}
.rounded-widget .widget-header {
border-radius: 4px 4px 0 0
}
.rounded-widget .widget-footer {
border-radius: 0 0 4px 4px
}
.widget {
background: #fff;
border-radius: 0;
border: none;
margin-bottom: 30px
}
.widget-image {
background: #fff;
border-radius: 0;
border: none;
margin-bottom: 30px;
position: relative
}
.widget-header {
background: #fff;
padding: .85rem 1.4rem;
position: relative;
width: 100%
}
.widget-header.bordered {
border-bottom: .07rem solid #eee
}
.widget-header.no-actions {
padding: 1.49rem
}
.widget-options .dropdown-toggle {
color: #98a8b4;
background: none;
border: none;
padding: 0;
font-size: 1.7rem;
}
.widget-header h1,
.widget-header h2,
.widget-header h3,
.widget-header h4,
.widget-header h5,
.widget-header h6 {
color: #2c304d;
margin-bottom: 0
}
.section-title h1,
.section-title h2,
.section-title h3,
.section-title h4,
.section-title h5,
.section-title h6 {
color: #2c304d;
font-weight: 600;
margin-bottom: 0
}
.widget-header h2 {
color: #2c304d;
font-size: 1.2rem;
display: table-cell;
vertical-align: middle;
margin-right: auto
}
.widget-header h2 i {
color: #aea9c3;
font-size: 1.8rem;
padding-right: .5rem;
vertical-align: middle
}
.widget-body {
padding: 1.4rem
}
.widget-image-footer {
background: #fff;
position: absolute;
bottom: 0;
width: 100%;
padding: 1.2rem 0;
z-index: 1
}
.widget-footer {
background: #fff;
padding: 1rem 1.07rem;
position: relative
}
.widget-footer.big {
padding: 2.1rem 1.07rem
}
.no-border {
border: 0 none!important;
}
.no-bg {
background: none!important;
}
About this bootstrap example/template
This example/template, bs4 timeline widget, was published on Jan 24th 2019, 08:56 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 19.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.1.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working