HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="content">
<div class="container">
<div class="row">
<div class="col-lg-8">
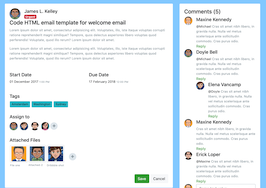
<div class="card-box task-detail">
<div class="media mt-0 m-b-30"><img class="d-flex mr-3 rounded-circle" alt="64x64" src="https://bootdey.com/img/Content/avatar/avatar2.png" style="width: 48px; height: 48px;">
<div class="media-body">
<h5 class="media-heading mb-0 mt-0">James L. Kelley</h5><span class="badge badge-danger">Urgent</span></div>
</div>
<h4 class="m-b-20">Code HTML email template for welcome email</h4>
<p class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates, illo, iste itaque voluptas corrupti ratione reprehenderit magni similique? Tempore, quos delectus asperiores libero voluptas quod perferendis! Voluptate, quod illo rerum? Lorem ipsum dolor sit amet.</p>
<p class="text-muted">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates, illo, iste itaque voluptas corrupti ratione reprehenderit magni similique? Tempore, quos delectus asperiores libero voluptas quod perferendis! Voluptate, quod illo rerum? Lorem ipsum dolor sit amet.</p>
<ul class="list-inline task-dates m-b-0 mt-5">
<li>
<h5 class="m-b-5">Start Date</h5>
<p>01 December 2017 <small class="text-muted">1:00 PM</small></p>
</li>
<li>
<h5 class="m-b-5">Due Date</h5>
<p>17 February 2018 <small class="text-muted">12:00 PM</small></p>
</li>
</ul>
<div class="clearfix"></div>
<div class="task-tags mt-4">
<h5 class="">Tags</h5>
<div class="bootstrap-tagsinput"><span class="tag label label-info">Amsterdam<span data-role="remove"></span></span> <span class="tag label label-info">Washington<span data-role="remove"></span></span> <span class="tag label label-info">Sydney<span data-role="remove"></span></span>
</div>
</div>
<div class="assign-team mt-4">
<h5 class="m-b-5">Assign to</h5>
<div>
<a href="#"><img class="rounded-circle thumb-sm" alt="64x64" src="https://bootdey.com/img/Content/avatar/avatar2.png"> </a>
<a href="#"><img class="rounded-circle thumb-sm" alt="64x64" src="https://bootdey.com/img/Content/avatar/avatar3.png"> </a>
<a href="#"><img class="rounded-circle thumb-sm" alt="64x64" src="https://bootdey.com/img/Content/avatar/avatar5.png"> </a>
<a href="#"><img class="rounded-circle thumb-sm" alt="64x64" src="https://bootdey.com/img/Content/avatar/avatar8.png"> </a><a href="#"><span class="add-new-plus"><i class="fa fa-plus"></i></span></a></div>
</div>
<div class="attached-files mt-4">
<h5 class="">Attached Files</h5>
<div class="files-list">
<div class="file-box">
<a href=""><img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="img-responsive img-thumbnail" alt="attached-img"></a>
<p class="font-13 mb-1 text-muted"><small>File one</small></p>
</div>
<div class="file-box">
<a href=""><img src="https://bootdey.com/img/Content/avatar/avatar2.png" class="img-responsive img-thumbnail" alt="attached-img"></a>
<p class="font-13 mb-1 text-muted"><small>Attached-2</small></p>
</div>
<div class="file-box">
<a href=""><img src="https://bootdey.com/img/Content/avatar/avatar3.png" class="img-responsive img-thumbnail" alt="attached-img"></a>
<p class="font-13 mb-1 text-muted"><small>Dribbble shot</small></p>
</div>
<div class="file-box ml-3"><a href="#"><span class="add-new-plus"><i class="fa fa-plus"></i></span></a></div>
</div>
<div class="row">
<div class="col-sm-12">
<div class="text-right mt-4">
<button type="submit" class="btn btn-success waves-effect waves-light">Save</button>
<button type="button" class="btn btn-light waves-effect">Cancel</button>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- end col -->
<div class="col-lg-4">
<div class="card-box">
<h4 class="header-title m-b-30">Comments (5)</h4>
<div>
<div class="media m-b-20">
<div class="d-flex mr-3">
<a href="#"><img class="media-object rounded-circle thumb-sm" alt="64x64" src="https://bootdey.com/img/Content/avatar/avatar1.png"></a>
</div>
<div class="media-body">
<h5 class="mt-0">Maxine Kennedy</h5>
<p class="font-13 text-muted mb-0"><a href="" class="text-dark">@Michael</a> Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio.</p><a href="" class="text-success font-13">Reply</a></div>
</div>
<div class="media m-b-20">
<div class="d-flex mr-3">
<a href="#"><img class="media-object rounded-circle thumb-sm" alt="64x64" src="https://bootdey.com/img/Content/avatar/avatar2.png"></a>
</div>
<div class="media-body">
<h5 class="mt-0">Doyle Bell</h5>
<p class="font-13 text-muted mb-0"><a href="" class="text-dark">@Michael</a> Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio.</p><a href="" class="text-success font-13">Reply</a>
<div class="media m-t-20 m-b-20">
<div class="d-flex mr-3">
<a href="#"><img class="media-object rounded-circle thumb-sm" alt="64x64" src="https://bootdey.com/img/Content/avatar/avatar3.png"></a>
</div>
<div class="media-body">
<h5 class="mt-0">Elena Vancamp</h5>
<p class="font-13 text-muted mb-0"><a href="" class="text-dark">@Doyle</a> Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio.</p><a href="" class="text-success font-13">Reply</a></div>
</div>
</div>
</div>
<div class="media m-b-20">
<div class="d-flex mr-3">
<a href="#"><img class="media-object rounded-circle thumb-sm" alt="64x64" src="https://bootdey.com/img/Content/avatar/avatar1.png"></a>
</div>
<div class="media-body">
<h5 class="mt-0">Maxine Kennedy</h5>
<p class="font-13 text-muted mb-0">Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio.</p><a href="" class="text-success font-13">Reply</a></div>
</div>
<div class="media m-b-20">
<div class="d-flex mr-3">
<a href="#"><img class="media-object rounded-circle thumb-sm" alt="64x64" src="https://bootdey.com/img/Content/avatar/avatar5.png"></a>
</div>
<div class="media-body">
<h5 class="mt-0">Erick Loper</h5>
<p class="font-13 text-muted mb-0"><a href="" class="text-dark">@Maxine</a> Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio.</p><a href="" class="text-success font-13">Reply</a></div>
</div>
<div class="media m-b-20">
<div class="d-flex mr-3">
<a href="#"><img class="media-object rounded-circle thumb-sm" alt="64x64" src="https://bootdey.com/img/Content/avatar/avatar1.png"></a>
</div>
<div class="media-body">
<input type="text" class="form-control input-sm" placeholder="Some text value...">
<div class="mt-2 text-right">
<button type="submit" class="btn btn-sm btn-custom waves-effect waves-light">Send</button>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- end col -->
</div>
<!-- end row -->
</div>
<!-- container -->
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background: #90d2ff;
}
.card-box {
padding: 20px;
border-radius: 3px;
margin-bottom: 30px;
background-color: #fff;
}
.thumb-sm {
height: 36px;
width: 36px;
}
.task-detail .task-dates li {
width: 50%;
float: left
}
.task-detail .task-tags .bootstrap-tagsinput {
padding: 0;
border: none
}
.task-detail .assign-team a {
display: inline-block;
margin: 5px 5px 5px 0
}
.task-detail .files-list .file-box {
display: inline-block;
vertical-align: middle;
width: 80px;
padding: 2px;
border-radius: 3px;
-moz-border-radius: 3px;
background-clip: padding-box
}
.task-detail .files-list .file-box img {
line-height: 70px
}
.task-detail .files-list .file-box p {
width: 100%;
display: block;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap
}
.add-new-plus {
height: 32px;
text-align: center;
width: 32px;
display: block;
line-height: 32px;
color: #98a6ad;
font-weight: 700;
background-color: #e3eaef;
border-radius: 50%
}
.project-sort-item .form-group {
margin-right: 30px
}
.project-sort-item .form-group:last-of-type {
margin-right: 0
}
.project-box {
position: relative
}
.project-box .badge {
position: absolute;
right: 20px
}
.project-box h4 {
text-overflow: ellipsis;
white-space: nowrap;
display: block;
width: 100%;
overflow: hidden
}
.project-box ul li {
padding-right: 30px
}
.project-box .project-members a {
margin: 0 0 10px -12px;
display: inline-block;
border: 3px solid #fff;
border-radius: 50%;
-webkit-box-shadow: 0 0 24px 0 rgba(0, 0, 0, .06), 0 1px 0 0 rgba(0, 0, 0, .02);
box-shadow: 0 0 24px 0 rgba(0, 0, 0, .06), 0 1px 0 0 rgba(0, 0, 0, .02)
}
.project-box .project-members a:first-of-type {
margin-left: 0
}
.company-card .company-logo {
float: left;
height: 60px;
width: 60px;
border-radius: 3px
}
.company-card .company-detail {
margin: 0 0 50px 75px
}
.text-muted {
color: #98a6ad!important;
}
p {
line-height: 1.6;
font-size: 14px;
}
.bootstrap-tagsinput .label-info {
background-color: #02c0ce;
display: inline-block;
padding: 4px 8px;
font-size: 13px;
margin: 3px 1px;
border-radius: 3px;
}
About this bootstrap example/template
This example/template, bs4 task detail, was published on Jun 18th 2019, 19:36 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 10.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.3.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.3.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working