HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="row">
<div class="col-12 col-lg-4 col-xl-3 order-2 order-lg-1">
<div class="card mb-3">
<div class="card-body text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="Kathy Davis" class="img-fluid rounded-circle mb-2" width="128" height="128">
<h4 class="card-title mb-0">Kathy Davis</h4>
<div class="text-muted mb-2">Front-end Developer</div>
<div>
<a class="btn btn-primary btn-sm" href="#">Follow</a>
<a class="btn btn-primary btn-sm" href="#">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-message-square">
<path d="M21 15a2 2 0 0 1-2 2H7l-4 4V5a2 2 0 0 1 2-2h14a2 2 0 0 1 2 2z"></path>
</svg> Message</a>
</div>
</div>
</div>
<div class="card mb-3">
<div class="card-header">
<div class="card-actions float-right">
<div class="dropdown show">
<a href="#" data-toggle="dropdown" data-display="static">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-horizontal align-middle">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="19" cy="12" r="1"></circle>
<circle cx="5" cy="12" r="1"></circle>
</svg>
</a>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>
</div>
<h5 class="card-title mb-0">About</h5>
</div>
<div class="card-body">
<ul class="list-unstyled mb-0">
<li class="mb-1">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-home feather-sm mr-1">
<path d="M3 9l9-7 9 7v11a2 2 0 0 1-2 2H5a2 2 0 0 1-2-2z"></path>
<polyline points="9 22 9 12 15 12 15 22"></polyline>
</svg> Lives in <a href="#">San Francisco, SA</a></li>
<li class="mb-1">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-briefcase feather-sm mr-1">
<rect x="2" y="7" width="20" height="14" rx="2" ry="2"></rect>
<path d="M16 21V5a2 2 0 0 0-2-2h-4a2 2 0 0 0-2 2v16"></path>
</svg> Works at <a href="#">GitHub</a></li>
<li class="mb-1">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-map-pin feather-sm mr-1">
<path d="M21 10c0 7-9 13-9 13s-9-6-9-13a9 9 0 0 1 18 0z"></path>
<circle cx="12" cy="10" r="3"></circle>
</svg> From <a href="#">Boston</a></li>
</ul>
</div>
</div>
<div class="card mb-3">
<div class="card-header">
<div class="card-actions float-right">
<div class="dropdown show">
<a href="#" data-toggle="dropdown" data-display="static">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-horizontal align-middle">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="19" cy="12" r="1"></circle>
<circle cx="5" cy="12" r="1"></circle>
</svg>
</a>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>
</div>
<h5 class="card-title mb-0">Following</h5>
</div>
<div class="card-body">
<div class="media">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" width="56" height="56" class="rounded-circle mr-2" alt="Andrew Jones">
<div class="media-body">
<p class="my-1"><strong>Andrew Jones</strong></p>
<a class="btn btn-sm btn-outline-primary" href="#">Unfollow</a>
</div>
</div>
<hr class="my-2">
<div class="media">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" width="56" height="56" class="rounded-circle mr-2" alt="John Smit">
<div class="media-body">
<p class="my-1"><strong>John Smit</strong></p>
<a class="btn btn-sm btn-outline-primary" href="#">Unfollow</a>
</div>
</div>
<hr class="my-2">
<div class="media">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" width="56" height="56" class="rounded-circle mr-2" alt="Marie Salter">
<div class="media-body">
<p class="my-1"><strong>Marie Salter</strong></p>
<a class="btn btn-sm btn-outline-primary" href="#">Unfollow</a>
</div>
</div>
</div>
</div>
</div>
<div class="col-12 col-lg-8 col-xl-6 order-1 order-lg-2">
<div class="card">
<div class="card-body h-100">
<div class="media">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" width="56" height="56" class="rounded-circle mr-3" alt="Kathy Davis">
<div class="media-body">
<small class="float-right text-navy">5m ago</small>
<p class="mb-2"><strong>Kathy Davis</strong></p>
<p>Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus. Donec vitae sapien ut libero venenatis faucibus.</p>
<div class="row no-gutters mt-1">
<div class="col-6">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" class="img-fluid pr-1" alt="Unsplash">
</div>
<div class="col-6">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" class="img-fluid pl-1" alt="Unsplash">
</div>
</div>
<small class="text-muted">Today 7:51 pm</small>
<br>
<a href="#" class="btn btn-sm btn-danger mt-1">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-heart feather-sm">
<path d="M20.84 4.61a5.5 5.5 0 0 0-7.78 0L12 5.67l-1.06-1.06a5.5 5.5 0 0 0-7.78 7.78l1.06 1.06L12 21.23l7.78-7.78 1.06-1.06a5.5 5.5 0 0 0 0-7.78z"></path>
</svg> Like</a>
<div class="media mt-3">
<a class="pr-2" href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" width="36" height="36" class="rounded-circle mr-2" alt="Marie Salter">
</a>
<div class="media-body">
<p class="text-muted">
<strong>Marie Salter</strong>: Nam pretium turpis et arcu. Duis arcu tortor, suscipit eget, imperdiet nec, imperdiet iaculis, ipsum. Sed aliquam ultrices mauris. Integer ante arcu, accumsan a, consectetuer eget, posuere ut, mauris.
</p>
</div>
</div>
</div>
</div>
<hr>
<div class="media">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" width="56" height="56" class="rounded-circle mr-3" alt="Andrew Jones">
<div class="media-body">
<small class="float-right text-navy">30m ago</small>
<p class="mb-2"><strong>Andrew Jones</strong></p>
<p>
Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus. Donec vitae sapien ut libero venenatis faucibus. Nullam quis ante.
</p>
<small class="text-muted">Today 7:21 pm</small>
<br>
<a href="#" class="btn btn-sm btn-danger mt-1">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-heart feather-sm">
<path d="M20.84 4.61a5.5 5.5 0 0 0-7.78 0L12 5.67l-1.06-1.06a5.5 5.5 0 0 0-7.78 7.78l1.06 1.06L12 21.23l7.78-7.78 1.06-1.06a5.5 5.5 0 0 0 0-7.78z"></path>
</svg> Like</a>
</div>
</div>
<hr>
<div class="media">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" width="56" height="56" class="rounded-circle mr-3" alt="John Smith">
<div class="media-body">
<small class="float-right text-navy">3h ago</small>
<p class="mb-2"><strong>John Smith</strong></p>
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" class="img-fluid" alt="Unsplash">
<small class="text-muted">Today 5:12 pm</small>
<br>
<a href="#" class="btn btn-sm btn-danger mt-1">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-heart feather-sm">
<path d="M20.84 4.61a5.5 5.5 0 0 0-7.78 0L12 5.67l-1.06-1.06a5.5 5.5 0 0 0-7.78 7.78l1.06 1.06L12 21.23l7.78-7.78 1.06-1.06a5.5 5.5 0 0 0 0-7.78z"></path>
</svg> Like</a>
<div class="media mt-3">
<a class="pr-2" href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" width="36" height="36" class="rounded-circle mr-2" alt="Marie Salter">
</a>
<div class="media-body">
<p class="text-muted">
<strong>Marie Salter</strong>: Nam pretium turpis et arcu. Duis arcu tortor, suscipit eget, imperdiet nec, imperdiet iaculis, ipsum. Sed aliquam ultrices mauris. Integer ante arcu, accumsan a, consectetuer eget, posuere ut, mauris.
</p>
</div>
</div>
</div>
</div>
<hr>
<div class="media">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" width="56" height="56" class="rounded-circle mr-3" alt="Kathy Davis">
<div class="media-body">
<small class="float-right text-navy">4h ago</small>
<p class="mb-2"><strong>Kathy Davis</strong></p>
<p>
Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus. Donec vitae sapien ut libero venenatis faucibus. Nullam quis ante.
</p>
<small class="text-muted">Today 4:21 pm</small>
<br>
<a href="#" class="btn btn-sm btn-danger mt-1">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-heart feather-sm">
<path d="M20.84 4.61a5.5 5.5 0 0 0-7.78 0L12 5.67l-1.06-1.06a5.5 5.5 0 0 0-7.78 7.78l1.06 1.06L12 21.23l7.78-7.78 1.06-1.06a5.5 5.5 0 0 0 0-7.78z"></path>
</svg> Like</a>
</div>
</div>
</div>
</div>
</div>
<div class="col-12 col-lg-12 col-xl-3 order-3 order-lg-3">
<div class="card">
<div class="card-header">
<div class="card-actions float-right">
<div class="dropdown show">
<a href="#" data-toggle="dropdown" data-display="static">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-horizontal align-middle">
<circle cx="12" cy="12" r="1"></circle>
<circle cx="19" cy="12" r="1"></circle>
<circle cx="5" cy="12" r="1"></circle>
</svg>
</a>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>
</div>
<h5 class="card-title mb-0">Activities</h5>
</div>
<div class="card-body h-100">
<div class="media">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" width="36" height="36" class="rounded-circle mr-2" alt="Kathy Davis">
<div class="media-body">
<small class="float-right text-navy">5m ago</small>
<strong>Kathy Davis</strong> started following <strong>Marie Salter</strong>
<br>
<small class="text-muted">Today 7:51 pm</small>
<br>
</div>
</div>
<hr>
<div class="media">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" width="36" height="36" class="rounded-circle mr-2" alt="Andrew Jones">
<div class="media-body">
<small class="float-right text-navy">30m ago</small>
<strong>Andrew Jones</strong> posted something on <strong>Marie Salter</strong>'s timeline
<br>
<small class="text-muted">Today 7:21 pm</small>
<div class="border text-sm text-muted p-2 mt-1">
Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam..
</div>
</div>
</div>
<hr>
<div class="media">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" width="36" height="36" class="rounded-circle mr-2" alt="Marie Salter">
<div class="media-body">
<small class="float-right text-navy">1h ago</small>
<strong>Marie Salter</strong> posted a new blog
<br>
<small class="text-muted">Today 6:35 pm</small>
</div>
</div>
<hr>
<div class="media">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" width="36" height="36" class="rounded-circle mr-2" alt="John Smith">
<div class="media-body">
<small class="float-right text-navy">3h ago</small>
<strong>John Smith</strong> posted two photos on <strong>Marie Salter</strong>'s timeline
<br>
<small class="text-muted">Today 5:12 pm</small>
<div class="row no-gutters mt-1">
<div class="col-6 col-md-4 col-lg-4 col-xl-3">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" class="img-fluid pr-2" alt="Unsplash">
</div>
<div class="col-6 col-md-4 col-lg-4 col-xl-3">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" class="img-fluid pr-2" alt="Unsplash">
</div>
</div>
</div>
</div>
<hr>
<div class="media">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" width="36" height="36" class="rounded-circle mr-2" alt="Marie Salter">
<div class="media-body">
<small class="float-right text-navy">1d ago</small>
<strong>Marie Salter</strong> posted a new blog
<br>
<small class="text-muted">Yesterday 2:43 pm</small>
</div>
</div>
<hr>
<div class="media">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" width="36" height="36" class="rounded-circle mr-2" alt="Andrew Jones">
<div class="media-body">
<small class="float-right text-navy">1d ago</small>
<strong>Andrew Jones</strong> started following <strong>Marie Salter</strong>
<br>
<small class="text-muted">Yesterdag 1:51 pm</small>
</div>
</div>
<hr>
<a href="#" class="btn btn-primary btn-sm btn-block">Load more</a>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Download
body{
margin-top:20px;
background:#eee;
}
.card {
position: relative;
display: -ms-flexbox;
display: flex;
-ms-flex-direction: column;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 1px solid #e5e9f2;
border-radius: .2rem
}
.card>hr {
margin-right: 0;
margin-left: 0
}
.card>.list-group:first-child .list-group-item:first-child {
border-top-left-radius: .2rem;
border-top-right-radius: .2rem
}
.card>.list-group:last-child .list-group-item:last-child {
border-bottom-right-radius: .2rem;
border-bottom-left-radius: .2rem
}
.card-body {
-ms-flex: 1 1 auto;
flex: 1 1 auto;
padding: 1.25rem
}
.card-title {
margin-bottom: .75rem
}
.card-subtitle {
margin-top: -.375rem
}
.card-subtitle,
.card-text:last-child {
margin-bottom: 0
}
.card-link:hover {
text-decoration: none
}
.card-link+.card-link {
margin-left: 1.25rem
}
.card-header {
padding: .75rem 1.25rem;
margin-bottom: 0;
color: inherit;
background-color: #fff;
border-bottom: 1px solid #e5e9f2
}
.card-header:first-child {
border-radius: calc(.2rem - 1px) calc(.2rem - 1px) 0 0
}
.card-header+.list-group .list-group-item:first-child {
border-top: 0
}
.card-footer {
padding: .75rem 1.25rem;
background-color: #fff;
border-top: 1px solid #e5e9f2
}
.card-footer:last-child {
border-radius: 0 0 calc(.2rem - 1px) calc(.2rem - 1px)
}
.card-header-tabs {
margin-bottom: -.75rem;
border-bottom: 0
}
.card-header-pills,
.card-header-tabs {
margin-right: -.625rem;
margin-left: -.625rem
}
.card-img-overlay {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
padding: 1.25rem
}
.card-img {
width: 100%;
border-radius: calc(.2rem - 1px)
}
.card-img-top {
width: 100%;
border-top-left-radius: calc(.2rem - 1px);
border-top-right-radius: calc(.2rem - 1px)
}
.card-img-bottom {
width: 100%;
border-bottom-right-radius: calc(.2rem - 1px);
border-bottom-left-radius: calc(.2rem - 1px)
}
.card-deck {
display: -ms-flexbox;
display: flex;
-ms-flex-direction: column;
flex-direction: column
}
.card-deck .card {
margin-bottom: .75rem
}
@media (min-width:576px) {
.card-deck {
-ms-flex-flow: row wrap;
flex-flow: row wrap;
margin-right: -.75rem;
margin-left: -.75rem
}
.card-deck .card {
display: -ms-flexbox;
display: flex;
-ms-flex: 1 0 0%;
flex: 1 0 0%;
-ms-flex-direction: column;
flex-direction: column;
margin-right: .75rem;
margin-bottom: 0;
margin-left: .75rem
}
}
.card-group {
display: -ms-flexbox;
display: flex;
-ms-flex-direction: column;
flex-direction: column
}
.card-group>.card {
margin-bottom: .75rem
}
@media (min-width:576px) {
.card-group {
-ms-flex-flow: row wrap;
flex-flow: row wrap
}
.card-group>.card {
-ms-flex: 1 0 0%;
flex: 1 0 0%;
margin-bottom: 0
}
.card-group>.card+.card {
margin-left: 0;
border-left: 0
}
.card-group>.card:first-child {
border-top-right-radius: 0;
border-bottom-right-radius: 0
}
.card-group>.card:first-child .card-header,
.card-group>.card:first-child .card-img-top {
border-top-right-radius: 0
}
.card-group>.card:first-child .card-footer,
.card-group>.card:first-child .card-img-bottom {
border-bottom-right-radius: 0
}
.card-group>.card:last-child {
border-top-left-radius: 0;
border-bottom-left-radius: 0
}
.card-group>.card:last-child .card-header,
.card-group>.card:last-child .card-img-top {
border-top-left-radius: 0
}
.card-group>.card:last-child .card-footer,
.card-group>.card:last-child .card-img-bottom {
border-bottom-left-radius: 0
}
.card-group>.card:only-child {
border-radius: .2rem
}
.card-group>.card:only-child .card-header,
.card-group>.card:only-child .card-img-top {
border-top-left-radius: .2rem;
border-top-right-radius: .2rem
}
.card-group>.card:only-child .card-footer,
.card-group>.card:only-child .card-img-bottom {
border-bottom-right-radius: .2rem;
border-bottom-left-radius: .2rem
}
.card-group>.card:not(:first-child):not(:last-child):not(:only-child),
.card-group>.card:not(:first-child):not(:last-child):not(:only-child) .card-footer,
.card-group>.card:not(:first-child):not(:last-child):not(:only-child) .card-header,
.card-group>.card:not(:first-child):not(:last-child):not(:only-child) .card-img-bottom,
.card-group>.card:not(:first-child):not(:last-child):not(:only-child) .card-img-top {
border-radius: 0
}
}
.card-columns .card {
margin-bottom: .75rem
}
@media (min-width:576px) {
.card-columns {
-webkit-column-count: 3;
column-count: 3;
-webkit-column-gap: 1.25rem;
column-gap: 1.25rem;
orphans: 1;
widows: 1
}
.card-columns .card {
display: inline-block;
width: 100%
}
}
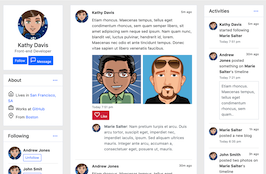
About this bootstrap example/template
This example/template, bs4 social profile, was published on Mar 30th 2019, 07:50 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 9.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.1.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working