HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.2.1 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<section class="followers">
<div class="container">
<div class="row">
<div class="col-lg-8 col-lg-offset-2">
<div class="followers-box full-width">
<div class="followers-list">
<div class="followers-body">
<img class="img-responsive img-circle" src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="">
<div class="name-box">
<h4>Vanessa Wells</h4>
<span>@vannessa</span>
<div class="followers-base">
<ul class="list-group">
<li class="list-group-item full-width">
<div class="pull-left" style="margin-right: 20px;">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="" class="img-circle max-w-40 ">
<button class="btn btn-add-gray">
<i class="fa fa-plus"></i>
</button>
<span> 14,000 Followers </span>
</div><!--/ pull-left -->
</li>
<li class="list-group-item full-width">
<div class="pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar8.png" alt="" class="img-circle max-w-40 ">
<button class="btn btn-add-gray">
<i class="fa fa-plus"></i>
</button>
<span> 14,000 Following </span>
</div><!--/ pull-right -->
</li><!--/ list-group-item -->
</ul>
</div><!--/ followers-base -->
</div><!--/ name-box -->
<span><a href="" class="btn btn-info btn-sm"> Follow</a></span>
</div><!--/ followers-body -->
<div class="followers-body">
<img class="img-responsive img-circle" src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="">
<div class="name-box">
<h4>Anthony McCartney</h4>
<span>@antony</span>
<div class="followers-base">
<ul class="list-group">
<li class="list-group-item full-width">
<div class="pull-left" style="margin-right: 20px;">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="" class="img-circle max-w-40 ">
<button class="btn btn-add-gray">
<i class="fa fa-plus"></i>
</button>
<span> 14,000 Followers </span>
</div><!--/ pull-left -->
</li>
<li class="list-group-item full-width">
<div class="pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar8.png" alt="" class="img-circle max-w-40 ">
<button class="btn btn-add-gray">
<i class="fa fa-plus"></i>
</button>
<span> 14,000 Following </span>
</div><!--/ pull-right -->
</li><!--/ list-group-item -->
</ul>
</div><!--/ followers-base -->
</div><!--/ name-box -->
<span><a href="" class="btn btn-info btn-sm"> Follow</a></span>
</div><!--/ followers-body -->
<div class="followers-body">
<img class="img-responsive img-circle" src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="">
<div class="name-box">
<h4>Anna Morgan</h4>
<span>@anna</span>
<div class="followers-base">
<ul class="list-group">
<li class="list-group-item full-width">
<div class="pull-left" style="margin-right: 20px;">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="" class="img-circle max-w-40 ">
<button class="btn btn-add-gray">
<i class="fa fa-plus"></i>
</button>
<span> 14,000 Followers </span>
</div><!--/ pull-left -->
</li>
<li class="list-group-item full-width">
<div class="pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar8.png" alt="" class="img-circle max-w-40 ">
<button class="btn btn-add-gray">
<i class="fa fa-plus"></i>
</button>
<span> 14,000 Following </span>
</div><!--/ pull-right -->
</li><!--/ list-group-item -->
</ul>
</div><!--/ followers-base -->
</div><!--/ name-box -->
<span><a href="" class="btn btn-info btn-sm"> Follow</a></span>
</div><!--/ followers-body -->
<div class="followers-body">
<img class="img-responsive img-circle" src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="">
<div class="name-box">
<h4>Sean Coleman</h4>
<span>@sean</span>
<div class="followers-base">
<ul class="list-group">
<li class="list-group-item full-width">
<div class="pull-left" style="margin-right: 20px;">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="" class="img-circle max-w-40 ">
<button class="btn btn-add-gray">
<i class="fa fa-plus"></i>
</button>
<span> 14,000 Followers </span>
</div><!--/ pull-left -->
</li>
<li class="list-group-item full-width">
<div class="pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar8.png" alt="" class="img-circle max-w-40 ">
<button class="btn btn-add-gray">
<i class="fa fa-plus"></i>
</button>
<span> 14,000 Following </span>
</div><!--/ pull-right -->
</li><!--/ list-group-item -->
</ul>
</div><!--/ followers-base -->
</div><!--/ name-box -->
<span><a href="" class="btn btn-info btn-sm"> Follow</a></span>
</div><!--/ followers-body -->
<div class="followers-body">
<img class="img-responsive img-circle" src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="">
<div class="name-box">
<h4>Grace Karen</h4>
<span>@grace</span>
<div class="followers-base">
<ul class="list-group">
<li class="list-group-item full-width">
<div class="pull-left" style="margin-right: 20px;">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="" class="img-circle max-w-40 ">
<button class="btn btn-add-gray">
<i class="fa fa-plus"></i>
</button>
<span> 14,000 Followers </span>
</div><!--/ pull-left -->
</li>
<li class="list-group-item full-width">
<div class="pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar8.png" alt="" class="img-circle max-w-40 ">
<button class="btn btn-add-gray">
<i class="fa fa-plus"></i>
</button>
<span> 14,000 Following </span>
</div><!--/ pull-right -->
</li><!--/ list-group-item -->
</ul>
</div><!--/ followers-base -->
</div><!--/ name-box -->
<span><a href="" class="btn btn-info btn-sm"> Follow</a></span>
</div><!--/ followers-body -->
<div class="followers-body">
<img class="img-responsive img-circle" src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="">
<div class="name-box">
<h4>Clifford Graham</h4>
<span>@clifford</span>
<div class="followers-base">
<ul class="list-group">
<li class="list-group-item full-width">
<div class="pull-left" style="margin-right: 20px;">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="" class="img-circle max-w-40 ">
<button class="btn btn-add-gray">
<i class="fa fa-plus"></i>
</button>
<span> 14,000 Followers </span>
</div><!--/ pull-left -->
</li>
<li class="list-group-item full-width">
<div class="pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar8.png" alt="" class="img-circle max-w-40 ">
<button class="btn btn-add-gray">
<i class="fa fa-plus"></i>
</button>
<span> 14,000 Following </span>
</div><!--/ pull-right -->
</li><!--/ list-group-item -->
</ul>
</div><!--/ followers-base -->
</div><!--/ name-box -->
<span><a href="" class="btn btn-info btn-sm"> Follow</a></span>
</div><!--/ followers-body -->
<div class="followers-body">
<img class="img-responsive img-circle" src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="">
<div class="name-box">
<h4>Eleanor Harper</h4>
<span>@eleanor</span>
<div class="followers-base">
<ul class="list-group">
<li class="list-group-item full-width">
<div class="pull-left" style="margin-right: 20px;">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="" class="img-circle max-w-40 ">
<button class="btn btn-add-gray">
<i class="fa fa-plus"></i>
</button>
<span> 14,000 Followers </span>
</div><!--/ pull-left -->
</li>
<li class="list-group-item full-width">
<div class="pull-left">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="" class="img-circle max-w-40 ">
<img src="https://bootdey.com/img/Content/avatar/avatar8.png" alt="" class="img-circle max-w-40 ">
<button class="btn btn-add-gray">
<i class="fa fa-plus"></i>
</button>
</div><!--/ pull-right -->
</li><!--/ list-group-item -->
</ul>
</div><!--/ followers-base -->
</div><!--/ name-box -->
<span><a href="" class="btn btn-info btn-sm"> Follow</a></span>
</div><!--/ followers-body -->
</div><!--suggestions-list end-->
</div>
</div>
</div><!--/ row-->
</div><!--/ container -->
</section>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.2.1 included, to get the result that you can see in the preview selection
Download
.followers{
background: #f4f4f4;
padding: 20px 0px 20px 0px;
}
.followers-box {
float: left;
width: 100%;
background-color: #fff;
margin-bottom: 20px;
border-left: 1px solid #e5e5e5;
border-right: 1px solid #e5e5e5;
border-bottom: 1px solid #e5e5e5;
box-shadow: 0 5px 25px 0 rgba(123,123,123,.15);
}
.followers-box .followers-list {
float: left;
width: 100%;
padding: 17px 0 10px 0;
}
.followers-box .followers-body {
float: left;
width: 100%;
padding: 10px 20px 0px 20px;
margin-top: 10px;
border-bottom: 2px solid #f4f4f4;
}
.followers-box .followers-body:last-child {
border-bottom: none;
}
.followers-box .followers-body img {
width: 37px;
height: 37px;
float: left;
padding: 2px;
border: 2px solid #f4f4f4;
}
.followers-box .name-box {
float: left;
padding-left: 10px;
position: relative;
top: -12px;
padding-top: 0px !important;
}
.followers-box .name-box h4 {
font-family: 'Abhaya Libre', serif;
color: #88898a;
font-size: 14px;
font-weight: 700;
margin-bottom: 4px;
}
.followers-box .name-box span {
font-family: 'Abhaya Libre', serif;
font-size: 14px;
color: #aaa;
}
.followers-box .followers-body> span {
float: right;
margin-top: 4px;
position: relative;
top: -12px;
}
.followers-base ul{
font-size: 0px;
text-align: center;
}
.followers-base li {
list-style: none;
display: inline-block;
}
.followers-base li a{
margin: 0px !important;
padding: 0px !important;
}
.followers-box .followers-body > span a{
font-family: 'Abhaya Libre', serif;
font-size: 14px;
}
.followers-box .followers-body .list-group .list-group-item {
font-size: .8125em;
margin: 0;
padding: 5px 10px;
color: #607188;
background-color: transparent;
overflow: hidden;
border: 0;
border-radius: 0;
}
.followers-box .followers-body .list-group-item img {
margin-left: -13px;
border: 2px solid #fff;
-webkit-box-shadow: 0 5px 10px rgba(0,0,0,.1) 1px 1px rgba(0,0,0,.1);
-khtml-box-shadow: 0 5px 10px rgba(0,0,0,.1) 1px 1px rgba(0,0,0,.1);
-moz-box-shadow: 0 5px 10px rgba(0,0,0,.1) 1px 1px rgba(0,0,0,.1);
-ms-box-shadow: 0 5px 10px rgba(0,0,0,.1) 1px 1px rgba(0,0,0,.1);
-o-box-shadow: 0 5px 10px rgba(0,0,0,.1) 1px 1px rgba(0,0,0,.1);
box-shadow: 0 5px 10px rgba(0,0,0,.1) 1px 1px rgba(0,0,0,.1);
max-width: 40px !important;
}
.followers-box .followers-body .list-group .list-group-item span{
font-family: 'Abhaya Libre', serif;
font-size: 14px;
margin-left: 5px;
}
.btn-add-gray{
border-radius: 50%;
background: transparent;
box-shadow: 0 2px 2px 0 rgba(0,0,0,.14),0 3px 1px -2px rgba(0,0,0,.2),0 1px 5px 0 rgba(0,0,0,.12);
border: 2px dashed #8f9eb5;
color: #8f9eb5 !important;
margin-left: 5px !important;
}
@media (max-width: 768px){
.followers-box .followers-body> span {
float: left !important;
margin-top: 0px !important;
}
.followers-box .followers-body> span .kafe-btn-mint-small{
width: 100% !important;
}
}
.img-circle {
border-radius: 50%;
}
.btn-add-gray {
border-radius: 50%;
background: transparent;
box-shadow: 0 2px 2px 0 rgba(0,0,0,.14), 0 3px 1px -2px rgba(0,0,0,.2), 0 1px 5px 0 rgba(0,0,0,.12);
border: 2px dashed #8f9eb5;
color: #8f9eb5 !important;
margin-left: 5px !important;
}

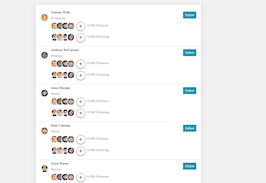
About this bootstrap example/template
This example/template, bs4 social network followers page, was published on Jun 18th 2019, 13:52 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.1K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.2.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.2.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working