HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Download<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css" rel="stylesheet">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="top-breadcrumb">
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="index.html">Home</a></li>
<li class="breadcrumb-item active" aria-current="page">Social</li>
</ol>
</nav>
</div>
</div>
</div>
<div class="img" style=" background-image: linear-gradient(150deg, rgba(63, 174, 255, .3)15%, rgba(63, 174, 255, .3)70%, rgba(63, 174, 255, .3)94%), url(https://bootdey.com/img/Content/flores-amarillas-wallpaper.jpeg);
height: 350px;background-size: cover;"></div>
<div class="card social-prof">
<div class="card-body">
<div class="wrapper">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" class="user-profile">
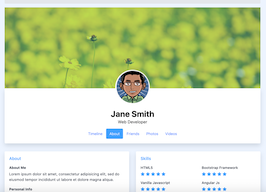
<h3>Jane Smith</h3>
<p>Web Developer</p>
</div>
<div class="row ">
<div class="col-lg-12">
<ul class=" nav nav-tabs justify-content-center s-nav">
<li><a href="#">Timeline</a></li>
<li><a class="active" href="#">About</a></li>
<li><a href="#">Friends</a></li>
<li><a href="#">Photos</a></li>
<li><a href="#">Videos</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-6">
<div class="card">
<div class="card-body info-card social-about">
<h2 class="text-blue">About</h2>
<h4><strong>About Me</strong></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p>
<h4 class="mb-3"><strong>Personal Info</strong></h4>
<div class="row">
<div class="col-6">
<div class="social-info">
<i class="fas fa-birthday-cake mr-2"></i>
<span>15/08/1991</span>
</div>
</div>
<div class="col-6">
<div class="social-info">
<i class="fas fa-map-marker-alt mr-2"></i>
<span> New York</span>
</div>
</div>
</div>
<div class="row">
<div class="col-6">
<div class="social-info">
<i class="fas fas fa-users mr-2"></i>
<span>Female</span>
</div>
</div>
<div class="col-6">
<div class="social-info">
<i class="fas fa-briefcase mr-2"></i>
<span>UI/UX Designer</span>
</div>
</div>
</div>
<div class="row">
<div class="col-6">
<div class="social-info">
<i class="fas fas fa-mobile mr-2"></i>
<span>8392832983</span>
</div>
</div>
<div class="col-6">
<div class="social-info">
<i class="fas fas fa-envelope mr-2"></i>
<span>like @example.com</span>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="card info-card">
<div class="card-body">
<h2 class="text-blue">Skills</h2>
<div class="row">
<div class="col-lg-6">
<h4>HTML5</h4>
<div class="mb-3">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
</div>
</div>
<div class="col-lg-6">
<h4>Bootstrap Framework</h4>
<div class="mb-3">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-6">
<h4>Vanilla Javascript</h4>
<div class="mb-3">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
</div>
</div>
<div class="col-lg-6">
<h4>Angular Js</h4>
<div class="mb-3">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-6">
<h4>Adobe Photoshop</h4>
<div class="mb-3">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
</div>
</div>
<div class="col-lg-6">
<h4>Adobe Illustrator</h4>
<div class="mb-3">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-6">
<h4>SASS/SCSS</h4>
<div class="mb-3">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
</div>
</div>
<div class="col-lg-6">
<h4>WORDPRESS
</h4>
<div class="mb-3">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-6">
<div class="card info-card">
<div class="card-body">
<h2 class="text-blue">Education</h2>
<div class="row">
<div class="col-lg-6">
<h4><strong>Pune University </strong></h4>
<p>May 2009 to June 2011 </p>
</div>
<div class="col-lg-6">
<h4><strong>Course: Gamification</strong></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p>
</div>
<div class="col-lg-6">
<h4><strong>St Xavier Highschool</strong></h4>
<p>Aug 2004 to June 2009 </p>
</div>
<div class="col-lg-6">
<h4><strong>Bachelor - Computer Science</strong></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="card info-card">
<div class="card-body">
<h2 class="text-blue">Work</h2>
<div class="row">
<div class="col-lg-6">
<h4><strong>Creative Arts - 2016-19</strong></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p>
</div>
<div class="col-lg-6">
<h4><strong>Web Media - 2014-16</strong></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p>
</div>
<div class="col-lg-6">
<h4><strong>Global Infosoft - 2012-14</strong></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p>
</div>
<div class="col-lg-6">
<h4><strong>Freelancer - 2011-12</strong></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Downloadbody {
background-color: #f0f6ff;
color: #28384d;
}
/*social */
.card-one {
position: relative;
width: 300px;
background: #fff;
box-shadow: 0 10px 7px -5px rgba(0, 0, 0, 0.4);
}
.card {
margin-bottom: 35px;
box-shadow: 0 10px 20px 0 rgba(26, 44, 57, 0.14);
border: none;
}
.follower-wrapper li {
list-style-type: none;
color: #fff;
display: inline-block;
float: left;
margin-right: 20px;
}
.social-profile {
color: #fff;
}
.social-profile a {
color: #fff;
}
.social-profile {
position: relative;
margin-bottom: 150px;
}
.social-profile .user-profile {
position: absolute;
bottom: -75px;
width: 150px;
height: 150px;
border-radius: 50%;
left: 50px;
}
.social-nav {
position: absolute;
bottom: 0;
}
.social-prof {
color: #333;
text-align: center;
}
.social-prof .wrapper {
width: 70%;
margin: auto;
margin-top: -100px;
}
.social-prof img {
width: 150px;
height: 150px;
border-radius: 50%;
margin-bottom: 20px;
border: 5px solid #fff;
/*border: 10px solid #70b5e6ee;*/
}
.social-prof h3 {
font-size: 36px;
font-weight: 700;
margin-bottom: 0;
}
.social-prof p {
font-size: 18px;
}
.social-prof .nav-tabs {
border: none;
}
.card .nav>li {
position: relative;
display: block;
}
.card .nav>li>a {
position: relative;
display: block;
padding: 10px 15px;
font-weight: 300;
border-radius: 4px;
}
.card .nav>li>a:focus,
.card .nav>li>a:hover {
text-decoration: none;
background-color: #eee;
}
.card .s-nav>li>a.active {
text-decoration: none;
background-color: #3afe;
color: #fff;
}
.text-blue {
color: #3afe;
}
ul.friend-list {
margin: 0;
padding: 0;
}
ul.friend-list li {
list-style-type: none;
display: flex;
align-items: center;
}
ul.friend-list li:hover {
background: rgba(0, 0, 0, .1);
cursor: pointer;
}
ul.friend-list .left img {
width: 45px;
height: 45px;
border-radius: 50%;
margin-right: 20px;
}
ul.friend-list li {
padding: 10px;
}
ul.friend-list .right h3 {
font-size: 16px;
font-weight: 700;
margin-bottom: 0;
}
ul.friend-list .right p {
font-size: 11px;
color: #6c757d;
margin: 0;
}
.social-timeline-card .dropdown-toggle::after {
display: none;
}
.info-card h4 {
font-size: 15px;
}
.info-card h2 {
font-size: 18px;
margin-bottom: 20px;
}
.social-about .social-info {
font-size: 16px;
margin-bottom: 20px;
}
.social-about p {
margin-bottom: 20px;
}
.info-card i {
color: #3afe;
}
.card-one {
position: relative;
width: 300px;
background: #fff;
box-shadow: 0 10px 7px -5px rgba(0, 0, 0, 0.4);
}
.card-one .header {
position: relative;
width: 100%;
height: 60px;
background-color: #3afe;
}
.card-one .header::before,
.card-one .header::after {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: inherit;
}
.card-one .header::before {
-webkit-transform: skewY(-8deg);
transform: skewY(-8deg);
-webkit-transform-origin: 100% 100%;
transform-origin: 100% 100%;
}
.card-one .header::after {
-webkit-transform: skewY(8deg);
transform: skewY(8deg);
-webkit-transform-origin: 0 100%;
transform-origin: 0 100%;
}
.card-one .header .avatar {
position: absolute;
left: 50%;
top: 30px;
margin-left: -50px;
z-index: 5;
width: 100px;
height: 100px;
border-radius: 50%;
overflow: hidden;
background: #ccc;
border: 3px solid #fff;
}
.card-one .header .avatar img {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
width: 100px;
height: auto;
}
.card-one h3 {
position: relative;
margin: 80px 0 30px;
text-align: center;
}
.card-one h3::after {
content: '';
position: absolute;
bottom: -15px;
left: 50%;
margin-left: -15px;
width: 30px;
height: 1px;
background: #000;
}
.card-one .desc {
padding: 0 1rem 2rem;
text-align: center;
line-height: 1.5;
color: #777;
}
.card-one .contacts {
width: 200px;
max-width: 100%;
margin: 0 auto 3rem;
}
.card-one .contacts a {
display: block;
width: 33.333333%;
float: left;
text-align: center;
color: #c8c;
}
.card-one .contacts a:hover {
color: #333;
}
.card-one .contacts a:hover .fa::before {
color: #fff;
}
.card-one .contacts a:hover .fa::after {
width: 100%;
height: 100%;
}
.card-one .contacts a .fa {
position: relative;
width: 40px;
height: 40px;
line-height: 39px;
overflow: hidden;
text-align: center;
font-size: 1.3em;
}
.card-one .contacts a .fa:before {
position: relative;
z-index: 1;
}
.card-one .contacts a .fa::after {
content: '';
position: absolute;
top: 50%;
left: 50%;
width: 0;
height: 0;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
background: #c8c;
transition: width .3s, height .3s;
}
.card-one .contacts a:last-of-type .fa {
line-height: 36px;
}
.card-one .footer {
position: relative;
padding: 1rem;
background-color: #3afe;
text-align: center;
}
.card-one .footer a {
padding: 0 1rem;
color: #e2e2e2;
transition: color .4s;
}
.card-one .footer a:hover {
color: #c8c;
}
.card-one .footer::before {
content: '';
position: absolute;
top: -27px;
left: 50%;
margin-left: -15px;
border: 15px solid transparent;
border-bottom-color: #3afe;
}
#gallery li {
width: 24%;
float: left;
margin: 6px;
}
/*end social*/
About this bootstrap example/template
This example/template, bs4 social about, was published on Nov 29th 2019, 10:53 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.3.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.3.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working