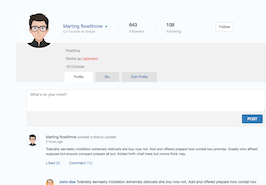
HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Download<div class="container posts-content">
<div class="row">
<div class="col-lg-6">
<div class="card mb-4">
<div class="card-body">
<div class="media mb-3">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" class="d-block ui-w-40 rounded-circle" alt="">
<div class="media-body ml-3">
Kenneth Frazier
<div class="text-muted small">3 days ago</div>
</div>
</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus finibus commodo bibendum. Vivamus laoreet blandit odio, vel finibus quam dictum ut.
</p>
<a href="javascript:void(0)" class="ui-rect ui-bg-cover" style="background-image: url('https://bootdey.com/img/Content/avatar/avatar3.png');"></a>
</div>
<div class="card-footer">
<a href="javascript:void(0)" class="d-inline-block text-muted">
<strong>123</strong> <small class="align-middle">Likes</small>
</a>
<a href="javascript:void(0)" class="d-inline-block text-muted ml-3">
<strong>12</strong> <small class="align-middle">Comments</small>
</a>
<a href="javascript:void(0)" class="d-inline-block text-muted ml-3">
<small class="align-middle">Repost</small>
</a>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="card mb-4">
<div class="card-body">
<div class="media mb-3">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="d-block ui-w-40 rounded-circle" alt="">
<div class="media-body ml-3">
Kenneth Frazier
<div class="text-muted small">3 days ago</div>
</div>
</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus finibus commodo bibendum. Vivamus laoreet blandit odio, vel finibus quam dictum ut.
</p>
<a href="javascript:void(0)" class="ui-rect ui-bg-cover" style="background-image: url('https://bootdey.com/img/Content/avatar/avatar1.png');"></a>
</div>
<div class="card-footer">
<a href="javascript:void(0)" class="d-inline-block text-muted">
<small class="align-middle">
<strong>123</strong> Likes</small>
</a>
<a href="javascript:void(0)" class="d-inline-block text-muted ml-3">
<small class="align-middle">
<strong>12</strong> Comments</small>
</a>
<a href="javascript:void(0)" class="d-inline-block text-muted ml-3">
<i class="ion ion-md-share align-middle"></i>
<small class="align-middle">Repost</small>
</a>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Downloadbody {
background:#eee;
}
.posts-content{
margin-top:20px;
}
.ui-w-40 {
width: 40px !important;
height: auto;
}
.default-style .ui-bordered {
border: 1px solid rgba(24,28,33,0.06);
}
.ui-bg-cover {
background-color: transparent;
background-position: center center;
background-size: cover;
}
.ui-rect {
padding-top: 50% !important;
}
.ui-rect, .ui-rect-30, .ui-rect-60, .ui-rect-67, .ui-rect-75 {
position: relative !important;
display: block !important;
padding-top: 100% !important;
width: 100% !important;
}
.d-flex, .d-inline-flex, .media, .media>:not(.media-body), .jumbotron, .card {
-ms-flex-negative: 1;
flex-shrink: 1;
}
.bg-dark {
background-color: rgba(24,28,33,0.9) !important;
}
.card-footer, .card hr {
border-color: rgba(24,28,33,0.06);
}
.ui-rect-content {
position: absolute !important;
top: 0 !important;
right: 0 !important;
bottom: 0 !important;
left: 0 !important;
}
.default-style .ui-bordered {
border: 1px solid rgba(24,28,33,0.06);
}

About this bootstrap example/template
This example/template, bs4 simple social network post, was published on Sep 13th 2018, 21:23 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 13.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.1.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working