HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="row">
<div class="col-lg-5">
<div class="recent-activities card">
<div class="card-close">
<div class="dropdown">
<button type="button" id="closeCard8" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" class="dropdown-toggle"><i class="fa fa-ellipsis-v"></i></button>
<div aria-labelledby="closeCard8" class="dropdown-menu dropdown-menu-right has-shadow"><a href="#" class="dropdown-item remove"> <i class="fa fa-times"></i>Close</a><a href="#" class="dropdown-item edit"> <i class="fa fa-gear"></i>Edit</a></div>
</div>
</div>
<div class="card-header">
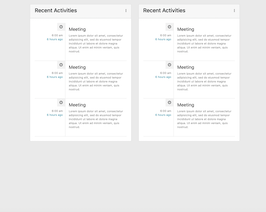
<h3 class="h4">Recent Activities</h3>
</div>
<div class="card-body no-padding">
<div class="item">
<div class="row">
<div class="col-4 date-holder text-right">
<div class="icon"><i class="fa fa-clock-o"></i></div>
<div class="date"> <span>6:00 am</span><br><span class="text-info">6 hours ago</span></div>
</div>
<div class="col-8 content">
<h5>Meeting</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud.</p>
</div>
</div>
</div>
<div class="item">
<div class="row">
<div class="col-4 date-holder text-right">
<div class="icon"><i class="fa fa-clock-o"></i></div>
<div class="date"> <span>6:00 am</span><br><span class="text-info">6 hours ago</span></div>
</div>
<div class="col-8 content">
<h5>Meeting</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud.</p>
</div>
</div>
</div>
<div class="item">
<div class="row">
<div class="col-4 date-holder text-right">
<div class="icon"><i class="fa fa-clock-o"></i></div>
<div class="date"> <span>6:00 am</span><br><span class="text-info">6 hours ago</span></div>
</div>
<div class="col-8 content">
<h5>Meeting</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud.</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-5">
<div class="recent-activities card">
<div class="card-close">
<div class="dropdown">
<button type="button" id="closeCard8" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" class="dropdown-toggle"><i class="fa fa-ellipsis-v"></i></button>
<div aria-labelledby="closeCard8" class="dropdown-menu dropdown-menu-right has-shadow"><a href="#" class="dropdown-item remove"> <i class="fa fa-times"></i>Close</a><a href="#" class="dropdown-item edit"> <i class="fa fa-gear"></i>Edit</a></div>
</div>
</div>
<div class="card-header">
<h3 class="h4">Recent Activities</h3>
</div>
<div class="card-body no-padding">
<div class="item">
<div class="row">
<div class="col-4 date-holder text-right">
<div class="icon"><i class="fa fa-clock-o"></i></div>
<div class="date"> <span>6:00 am</span><br><span class="text-info">6 hours ago</span></div>
</div>
<div class="col-8 content">
<h5>Meeting</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud.</p>
</div>
</div>
</div>
<div class="item">
<div class="row">
<div class="col-4 date-holder text-right">
<div class="icon"><i class="fa fa-clock-o"></i></div>
<div class="date"> <span>6:00 am</span><br><span class="text-info">6 hours ago</span></div>
</div>
<div class="col-8 content">
<h5>Meeting</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud.</p>
</div>
</div>
</div>
<div class="item">
<div class="row">
<div class="col-4 date-holder text-right">
<div class="icon"><i class="fa fa-clock-o"></i></div>
<div class="date"> <span>6:00 am</span><br><span class="text-info">6 hours ago</span></div>
</div>
<div class="col-8 content">
<h5>Meeting</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#eee;
}
.recent-activities .item {
padding: 0 15px;
border-bottom: 1px solid #eee
}
.recent-activities .item div[class*='col-'] {
padding: 15px
}
.recent-activities h5 {
font-weight: 400;
color: #333
}
.recent-activities p {
font-size: 0.75em;
color: #999
}
.recent-activities .icon {
width: 35px;
height: 35px;
line-height: 35px;
background: #f5f5f5;
text-align: center;
display: inline-block
}
.recent-activities .date {
font-size: 0.75em;
color: #999;
padding: 10px
}
.recent-activities .date-holder {
padding: 0 !important;
border-right: 1px solid #eee
}
.card-close {
position: absolute;
top: 15px;
right: 15px
}
.card-close .dropdown-toggle {
color: #999;
background: none;
border: none
}
.card-close .dropdown-toggle:after {
display: none
}
.card-close .dropdown-menu {
border: none;
min-width: auto;
font-size: 0.9em;
border-radius: 0;
-webkit-box-shadow: 3px 3px 3px rgba(0, 0, 0, 0.1), -2px -2px 3px rgba(0, 0, 0, 0.1);
box-shadow: 3px 3px 3px rgba(0, 0, 0, 0.1), -2px -2px 3px rgba(0, 0, 0, 0.1)
}
.card-close .dropdown-menu a {
color: #999 !important
}
.card-close .dropdown-menu a:hover {
background: #796AEE;
color: #fff !important
}
.card-close .dropdown-menu a i {
margin-right: 10px;
-webkit-transition: none;
transition: none
}
About this bootstrap example/template
This example/template, bs4 recent activities panel, was published on Mar 9th 2019, 07:36 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 11.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.1.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working