HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Download<div class="container p-0">
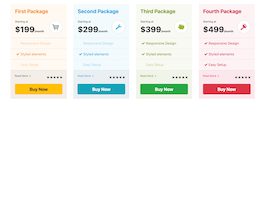
<h1 class="h3 mb-3 text-center">Plans & Pricing</h1>
<div class="row">
<div class="col-md-10 col-xl-8 mx-auto">
<h1 class="text-center">We have a plan for everyone</h1>
<p class="lead text-center mb-4">Whether you're a business or an individual, 14-day trial no credit card required.</p>
<div class="row justify-content-center mt-3 mb-2">
<div class="col-auto">
<nav class="nav btn-group">
<a href="#monthly" class="btn btn-outline-primary active" data-toggle="tab">Monthly billing</a>
<a href="#annual" class="btn btn-outline-primary" data-toggle="tab">Annual billing</a>
</nav>
</div>
</div>
<div class="tab-content">
<div class="tab-pane fade show active" id="monthly">
<div class="row py-4">
<div class="col-sm-4 mb-3 mb-md-0">
<div class="card text-center h-100">
<div class="card-body d-flex flex-column">
<div class="mb-4">
<h5>Free</h5>
<span class="display-4">$0</span>
</div>
<h6>Includes:</h6>
<ul class="list-unstyled">
<li class="mb-2">
1 users
</li>
<li class="mb-2">
5 projects
</li>
<li class="mb-2">
5 GB storage
</li>
</ul>
<div class="mt-auto">
<a href="#" class="btn btn-lg btn-outline-primary">Sign up</a>
</div>
</div>
</div>
</div>
<div class="col-sm-4 mb-3 mb-md-0">
<div class="card text-center h-100">
<div class="card-body d-flex flex-column">
<div class="mb-4">
<h5>Standard</h5>
<span class="display-4">$19</span>
<span>/mo</span>
</div>
<h6>Includes:</h6>
<ul class="list-unstyled">
<li class="mb-2">
5 users
</li>
<li class="mb-2">
50 projects
</li>
<li class="mb-2">
50 GB storage
</li>
<li class="mb-2">
Security policy
</li>
<li class="mb-2">
Weekly backups
</li>
</ul>
<div class="mt-auto">
<a href="#" class="btn btn-lg btn-primary">Try it for free</a>
</div>
</div>
</div>
</div>
<div class="col-sm-4 mb-3 mb-md-0">
<div class="card text-center h-100">
<div class="card-body d-flex flex-column">
<div class="mb-4">
<h5>Plus</h5>
<span class="display-4">$39</span>
<span>/mo</span>
</div>
<h6>Includes:</h6>
<ul class="list-unstyled">
<li class="mb-2">
Unlimited users
</li>
<li class="mb-2">
Unlimited projects
</li>
<li class="mb-2">
250 GB storage
</li>
<li class="mb-2">
Priority support
</li>
<li class="mb-2">
Security policy
</li>
<li class="mb-2">
Daily backups
</li>
<li class="mb-2">
Custom CSS
</li>
</ul>
<div class="mt-auto">
<a href="#" class="btn btn-lg btn-outline-primary">Try it for free</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="tab-pane fade" id="annual">
<div class="row py-4">
<div class="col-sm-4 mb-3 mb-md-0">
<div class="card text-center h-100">
<div class="card-body d-flex flex-column">
<div class="mb-4">
<h5>Free</h5>
<span class="display-4">$0</span>
</div>
<h6>Includes:</h6>
<ul class="list-unstyled">
<li class="mb-2">
1 users
</li>
<li class="mb-2">
5 projects
</li>
<li class="mb-2">
5 GB storage
</li>
</ul>
<div class="mt-auto">
<a href="#" class="btn btn-lg btn-outline-primary">Sign up</a>
</div>
</div>
</div>
</div>
<div class="col-sm-4 mb-3 mb-md-0">
<div class="card text-center h-100">
<div class="card-body d-flex flex-column">
<div class="mb-4">
<h5>Standard</h5>
<span class="display-4">$199</span>
<span class="text-small4">/mo</span>
</div>
<h6>Includes:</h6>
<ul class="list-unstyled">
<li class="mb-2">
5 users
</li>
<li class="mb-2">
50 projects
</li>
<li class="mb-2">
50 GB storage
</li>
<li class="mb-2">
Security policy
</li>
<li class="mb-2">
Weekly backups
</li>
</ul>
<div class="mt-auto">
<a href="#" class="btn btn-lg btn-primary">Try it for free</a>
</div>
</div>
</div>
</div>
<div class="col-sm-4 mb-3 mb-md-0">
<div class="card text-center h-100">
<div class="card-body d-flex flex-column">
<div class="mb-4">
<h5>Plus</h5>
<span class="display-4">$399</span>
<span>/mo</span>
</div>
<h6>Includes:</h6>
<ul class="list-unstyled">
<li class="mb-2">
Unlimited users
</li>
<li class="mb-2">
Unlimited projects
</li>
<li class="mb-2">
250 GB storage
</li>
<li class="mb-2">
Priority support
</li>
<li class="mb-2">
Security policy
</li>
<li class="mb-2">
Daily backups
</li>
<li class="mb-2">
Custom CSS
</li>
</ul>
<div class="mt-auto">
<a href="#" class="btn btn-lg btn-outline-primary">Try it for free</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<hr>
<div class="text-center my-4">
<h2>Frequently asked questions</h2>
</div>
<div class="row">
<div class="col-md-5 col-sm-6 ml-auto">
<div class="card">
<div class="card-body">
<h5 class="h6 card-title">Do I need a credit card to sign up?</h5>
<p class="mb-0">Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit
vel, luctus pulvinar, hendrerit id, lorem.</p>
</div>
</div>
</div>
<div class="col-md-5 col-sm-6 mr-auto">
<div class="card">
<div class="card-body">
<h5 class="h6 card-title">Do you offer a free trial?</h5>
<p class="mb-0">Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit
vel, luctus pulvinar, hendrerit id, lorem.</p>
</div>
</div>
</div>
<div class="col-md-5 col-sm-6 ml-auto">
<div class="card">
<div class="card-body">
<h5 class="h6 card-title">What if I decide to cancel my plan?</h5>
<p class="mb-0">Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit
vel, luctus pulvinar, hendrerit id, lorem.</p>
</div>
</div>
</div>
<div class="col-md-5 col-sm-6 mr-auto">
<div class="card">
<div class="card-body">
<h5 class="h6 card-title">Can I cancel at anytime?</h5>
<p class="mb-0">Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit
vel, luctus pulvinar, hendrerit id, lorem.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background-color: #fcfcfc;
}
.card {
margin-bottom: 1.5rem;
box-shadow: 0 0.25rem 0.5rem rgba(0,0,0,.025);
}
.card {
position: relative;
display: -ms-flexbox;
display: flex;
-ms-flex-direction: column;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 1px solid #e5e9f2;
border-radius: .2rem;
}
About this bootstrap example/template
This example/template, bs4 pricing page, was published on Mar 30th 2019, 08:07 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.1.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working