HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="row">
<div class="col-md-12 col-lg-6">
<div class="card">
<div class="header">
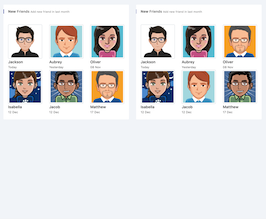
<h2><strong>New</strong> Friends <small>Add new friend in last month</small></h2>
</div>
<div class="body">
<ul class="new_friend_list list-unstyled row">
<li class="col-lg-4 col-md-2 col-sm-6 col-4">
<a href="">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" class="img-thumbnail" alt="User Image">
<h6 class="users_name">Jackson</h6>
<small class="join_date">Today</small>
</a>
</li>
<li class="col-lg-4 col-md-2 col-sm-6 col-4">
<a href="">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" class="img-thumbnail" alt="User Image">
<h6 class="users_name">Aubrey</h6>
<small class="join_date">Yesterday</small>
</a>
</li>
<li class="col-lg-4 col-md-2 col-sm-6 col-4">
<a href="">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" class="img-thumbnail" alt="User Image">
<h6 class="users_name">Oliver</h6>
<small class="join_date">08 Nov</small>
</a>
</li>
<li class="col-lg-4 col-md-2 col-sm-6 col-4">
<a href="">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" class="img-thumbnail" alt="User Image">
<h6 class="users_name">Isabella</h6>
<small class="join_date">12 Dec</small>
</a>
</li>
<li class="col-lg-4 col-md-2 col-sm-6 col-4">
<a href="">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" class="img-thumbnail" alt="User Image">
<h6 class="users_name">Jacob</h6>
<small class="join_date">12 Dec</small>
</a>
</li>
<li class="col-lg-4 col-md-2 col-sm-6 col-4">
<a href="">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="img-thumbnail" alt="User Image">
<h6 class="users_name">Matthew</h6>
<small class="join_date">17 Dec</small>
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="col-md-12 col-lg-6">
<div class="card">
<div class="header">
<h2><strong>New</strong> Friends <small>Add new friend in last month</small></h2>
</div>
<div class="body">
<ul class="new_friend_list list-unstyled row">
<li class="col-lg-4 col-md-2 col-sm-6 col-4">
<a href="">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" class="img-thumbnail" alt="User Image">
<h6 class="users_name">Jackson</h6>
<small class="join_date">Today</small>
</a>
</li>
<li class="col-lg-4 col-md-2 col-sm-6 col-4">
<a href="">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" class="img-thumbnail" alt="User Image">
<h6 class="users_name">Aubrey</h6>
<small class="join_date">Yesterday</small>
</a>
</li>
<li class="col-lg-4 col-md-2 col-sm-6 col-4">
<a href="">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="img-thumbnail" alt="User Image">
<h6 class="users_name">Oliver</h6>
<small class="join_date">08 Nov</small>
</a>
</li>
<li class="col-lg-4 col-md-2 col-sm-6 col-4">
<a href="">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" class="img-thumbnail" alt="User Image">
<h6 class="users_name">Isabella</h6>
<small class="join_date">12 Dec</small>
</a>
</li>
<li class="col-lg-4 col-md-2 col-sm-6 col-4">
<a href="">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" class="img-thumbnail" alt="User Image">
<h6 class="users_name">Jacob</h6>
<small class="join_date">12 Dec</small>
</a>
</li>
<li class="col-lg-4 col-md-2 col-sm-6 col-4">
<a href="">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" class="img-thumbnail" alt="User Image">
<h6 class="users_name">Matthew</h6>
<small class="join_date">17 Dec</small>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background-color: #f4f6f9;
}
.card {
-moz-transition: all 0.5s;
-o-transition: all 0.5s;
-webkit-transition: all 0.5s;
transition: all 0.5s;
background: #fff;
border-radius: .1875rem;
margin-bottom: 30px;
border: 0;
display: inline-block;
position: relative;
width: 100%;
box-shadow: none;
}
.card .header {
color: #424242;
padding: 20px;
position: relative;
box-shadow: none;
}
.card .header h2 {
color: #757575;
position: relative;
}
.card .header h2:before {
background: #6572b8;
}
.card .header h2 {
font-size: 15px;
}
.card .header h2::before {
position: absolute;
width: 2px;
height: 18px;
left: -20px;
top: 0;
content: '';
}
.theme-purple .card .header h2 strong {
color: #6572b8;
}
.card .header h2 small {
color: #9e9e9e;
line-height: 15px;
}
.card .body {
color: #424242;
font-weight: 400;
padding: 20px;
}
.new_friend_list {
margin-bottom: 0px;
}
.new_friend_list li .users_name {
color: #424242;
text-transform: capitalize;
}
.new_friend_list li .users_name {
margin-top: 5px;
}
.new_friend_list li .users_name{
margin-bottom: 0px;
}
.new_friend_list li .join_date {
color: #757575;
}
a {
outline: none !important;
color: #007bff;
text-decoration: none;
background-color: transparent;
}

About this bootstrap example/template
This example/template, bs4 new friends panel, was published on Oct 16th 2018, 06:57 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 7.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.1.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working