HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<section class="member-details">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4">
<div class="img-container">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="team member" class="img-full">
</div>
</div>
<div class="col-lg-9 col-md-8">
<div class="member_designation">
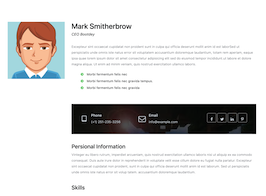
<h2>Mark Smitherbrow</h2>
<span>CEO Bootdey</span>
</div>
<div class="member_desc">
<p>
Excepteur sint occaecat cupidatat non proident sunt in culpa qui officia deserunt mollit anim id est laborSed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod tempor incididunt.ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris.
</p>
<ul class="styled_list">
<li class=""><i class="fa fa-chevron-circle-right" aria-hidden="true"></i> Morbi fermentum felis nec</li>
<li class=""><i class="fa fa-chevron-circle-right" aria-hidden="true"></i> Morbi fermentum felis nec gravida tempus.</li>
<li class=""><i class="fa fa-chevron-circle-right" aria-hidden="true"></i> Morbi fermentum felis nec gravida</li>
</ul>
</div>
<div class="bg-image " style="background-image: url('https://www.bootdey.com/img/Content/bg_element.jpg');">
<div class="member_contact">
<div class="row">
<div class="col-lg-4 mb-3 mb-lg-0">
<div class="media-box">
<div class="media-icon">
<i class="fa fa-tablet" aria-hidden="true"></i>
</div>
<div class="media-content">
<h5>Phone</h5>
<p><a href="callto">(+1) 251-235-3256</a></p>
</div>
</div>
</div>
<div class="col-lg-4 mb-3 mb-lg-0">
<div class="media-box">
<div class="media-icon">
<i class="fa fa-envelope-o" aria-hidden="true"></i>
</div>
<div class="media-content">
<h5>Email</h5>
<p><a href="mailto">[email protected]</a></p>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="social-icons">
<button class="btn btn-social outlined"><i class="fa fa-facebook-f"></i></button>
<button class="btn btn-social outlined"><i class="fa fa-twitter"></i></button>
<button class="btn btn-social outlined"><i class="fa fa-linkedin"></i></button>
<button class="btn btn-social outlined"><i class="fa fa-pinterest-p"></i></button>
</div>
</div>
</div>
</div>
</div>
<div class="member_desc">
<h4>Persional Information</h4>
<p>
Vinteger eu libero rutrum, imperdiet arcueniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus error sit volup tatem. accusantium doloremque laudantium.
</p>
<h4>Skills</h4>
<!-- progressbar starts -->
<div class="progress-holder">
<div class="barWrapper">
<span class="progressText"><b>Javascript</b></span>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%;"></div>
<span class="popOver" data-toggle="tooltip" data-placement="top" title="" data-original-title="80%" aria-describedby="tooltip443011"> </span>
</div>
</div>
<div class="barWrapper">
<span class="progressText"><b>Photoshop</b></span>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="95" aria-valuemin="0" aria-valuemax="100" style="width: 95%;"></div>
<span class="popOver" data-toggle="tooltip" data-placement="top" title="" data-original-title="95%" aria-describedby="tooltip656043"> </span>
</div>
</div>
<div class="barWrapper">
<span class="progressText"><b>Web Design</b></span>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="85" aria-valuemin="0" aria-valuemax="100" style="width: 85%;"></div>
<span class="popOver" data-toggle="tooltip" data-placement="top" title="" data-original-title="85%" aria-describedby="tooltip880607"> </span>
</div>
</div>
<div class="barWrapper">
<span class="progressText"><b>Wordpress</b></span>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%;"></div>
<span class="popOver" data-toggle="tooltip" data-placement="top" title="" data-original-title="75%" aria-describedby="tooltip616792"> </span>
</div>
</div>
</div>
<!-- progressbar ends -->
</div>
<div class="row ">
<div class="col-lg-6 member_desc">
<h4>Nec nisl iaculis pulv</h4>
<p>
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium.
</p>
</div>
<div class="col-lg-6 member_desc">
<h4>Aesent nec nisl</h4>
<p>
Cepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium
</p>
</div>
</div>
</div>
</div>
</div>
</section>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.member-details {
padding-top: 80px;
padding-bottom: 80px
}
@media (min-width:992px) {
.member-details {
padding-top: 100px;
padding-bottom: 100px
}
}
.member-details .member_designation {
margin-bottom: 30px
}
.member-details .member_designation h2 {
margin-bottom: 5px;
margin-top: 25px
}
@media (min-width:768px) {
.member-details .member_designation h2 {
margin-top: 0
}
}
.member-details .member_designation span {
font-style: italic
}
.member-details .member_desc li {
display: block;
float: unset;
width: 100%
}
.member-details .member_desc li i {
color: #0cc652;
font-size: 14px
}
.member-details .member_desc h4 {
margin-top: 40px
}
.member-details .member_desc p {
margin-top: 10px
}
.member-details .member_desc .progress-holder {
margin-top: 30px
}
.member-details .media-box {
margin-bottom: 20px
}
@media (min-width:992px) {
.member-details .media-box {
margin-bottom: 0
}
}
.member-details .member_contact {
padding: 40px;
position: relative;
margin-top: 40px
}
.member-details .member_contact .media-icon {
font-size: 32px;
color: #dae0e6;
position: relative;
width: 30px;
text-align: center;
float: left;
margin-right: 15px
}
.member-details .member_contact .media-content {
padding-left: 0;
float: left
}
.member-details .member_contact .media-content h5 {
font-size: 15px
}
.member-details .member_contact .media-content h5,
.member-details .member_contact .media-content a {
color: #dae0e6
}
@media (min-width:992px) {
.member-details .member_contact .social-icons {
text-align: right
}
}
.member-details .member_contact .social-icons .btn-social {
width: 40px;
height: 40px;
line-height: 40px
}
.member-details .member_contact .social-icons .btn {
background-color: transparent;
border: 1px solid;
border-color: #999;
color: #dae0e6
}
.member-details .member_contact .social-icons .btn:hover {
background-color: #0cc652;
border-color: #0cc652;
opacity: 1
}
.bg-image-holder,
.bg-image {
background-size: cover!important;
background-position: 50% 0!important;
transition: all .3s linear;
background: #f5f5f6;
position: relative
}
.bg-image:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0, 0, 0, .7)
}
.bg-fixed {
background-attachment: fixed
}
.bg-image .overlay-content {
position: relative;
z-index: 5
}
.progress-holder {
margin-top: 50px
}
.progress-holder .barWrapper .progressText {
font-size: 15px;
color: #222
}
.progress-holder .progress {
margin-bottom: 25px;
margin-top: 10px;
overflow: visible;
background-color: #f5f5f6
}
.progress-holder .progress .progress-bar {
position: relative
}
.progress-holder .progress .progress-bar:after {
position: absolute;
content: '';
width: 1px;
height: 33px;
background-color: #0cc652;
top: -8px;
right: 0;
z-index: 55
}
.img-full {
width: 100%;
}
p {
color: #8b8e93;
font-weight: 300;
margin-bottom: 0;
font-size: 14px;
line-height: 26px;
}
.styled_list {
margin-top: 15px;
position: relative;
display: inline-block
}
@media (min-width:768px) {
.styled_list {
margin-top: 15px
}
}
.styled_list li {
font-size: 14px;
line-height: 30px
}
@media (min-width:768px) {
.styled_list li {
font-size: 14px;
float: left;
width: 50%
}
}
.styled_list li i {
margin-right: 10px;
font-size: 12px
}
.styled_list li a {
color: #8b8e93
}
@media (min-width:768px) {
.styled_list li a {
font-size: 12px
}
}
@media (min-width:992px) {
.styled_list li a {
font-size: 14px
}
}
ol.styled_list {
margin-left: 15px
}
ol.styled_list li {
padding-left: 10px
}
About this bootstrap example/template
This example/template, bs4 member details, was published on Nov 1st 2019, 07:32 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 10.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.3.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.3.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working