HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.0.0 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="row">
<div class="col-md-12">
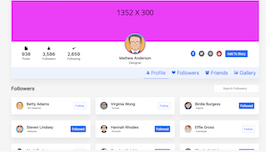
<div class="fb-profile-block">
<div class="fb-profile-block-thumb cover-container"></div>
<div class="profile-img">
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="" title="">
</a>
</div>
<div class="profile-name">
<h2>Markins Smithertain</h2>
</div>
<div class="fb-profile-block-menu">
<div class="block-menu">
<ul>
<li><a href="#">Timeline</a></li>
<li><a href="#">about</a></li>
<li><a href="#">Friends</a></li>
<li><a href="#">Photos</a></li>
<li><a href="#">More...</a></li>
</ul>
</div>
<div class="block-menu">
<ul>
<li><a href="#">Timeline</a></li>
<li><a href="#">about</a></li>
<li><a href="#">Friends</a></li>
<li><a href="#">Photos</a></li>
<li><a href="#">More...</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.0.0 included, to get the result that you can see in the preview selection
Download.fb-profile-block {
margin: auto;
position: relative;
width: 100%;
}
.cover-container{
background: #1E90FF;
background: -webkit-radial-gradient(bottom, #73D6F5 12%, #1E90FF);
background: radial-gradient(at bottom, #73D6F5 12%, #1E90FF)
}
.fb-profile-block-thumb{
display: block;
height: 315px;
overflow: hidden;
position: relative;
text-decoration: none;
}
.fb-profile-block-menu {
border: 1px solid #d3d6db;
border-radius: 0 0 3px 3px;
}
.profile-img a{
bottom: 15px;
box-shadow: none;
display: block;
left: 15px;
padding:1px;
position: absolute;
height: 160px;
width: 160px;
background: rgba(0, 0, 0, 0.3) none repeat scroll 0 0;
z-index:9;
}
.profile-img img {
background-color: #fff;
border-radius: 2px;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.07);
height:158px;
padding: 5px;
width:158px;
}
.profile-name {
bottom: 60px;
left: 200px;
position: absolute;
}
.profile-name h2 {
color: #fff;
font-size: 24px;
font-weight: 600;
line-height: 30px;
max-width: 275px;
position: relative;
text-transform: uppercase;
}
.fb-profile-block-menu{
height: 44px;
position: relative;
width:100%;
overflow:hidden;
}
.block-menu {
clear: right;
padding-left: 205px;
}
.block-menu ul{
margin:0;
padding:0;
}
.block-menu ul li{
display:inline-block;
}
.block-menu ul li a {
border-right: 1px solid #e9eaed;
float: left;
font-size: 14px;
font-weight: bold;
height: 42px;
line-height: 3.0;
padding: 0 17px;
position: relative;
vertical-align: middle;
white-space: nowrap;
color:#4b4f56;
text-transform:capitalize;
}
.block-menu ul li:first-child a{
border-left: 1px solid #e9eaed;
}
About this bootstrap example/template
This example/template, bs4 facebook cover profile, was published on Mar 13th 2018, 13:04 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 17.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.0.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.0.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working