HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Download<div class="content">
<div class="container-fluid">
<div class="row justify-content-center">
<div class="col-xl-10">
<div class="text-center">
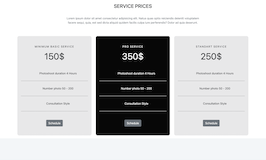
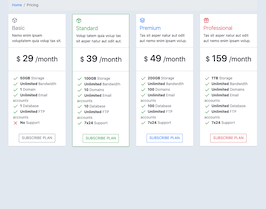
<h3 class="m-b-30 m-t-20">Choose your perfect plan</h3>
<p class="text-muted">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has
<br>been the industry's standard dummy text ever since the 1500s.</p>
</div>
<div class="mt-3">
<div class="row">
<div class="col-md-4">
<div class="price_card text-center">
<div class="pricing-header bg-light"><span class="price text-dark">$19</span> <span class="name text-dark">Starter Pack</span></div>
<ul class="price-features">
<li>10 GB Storage</li>
<li>500 GB Bandwidth</li>
<li>No Domain</li>
<li>1 User</li>
<li>Email Support</li>
<li>24x7 Support</li>
</ul>
<button class="btn btn-custom waves-effect waves-light w-md">Sign Up</button>
</div>
<!-- end Pricing_card -->
</div>
<!-- end col -->
<div class="col-md-4">
<div class="price_card text-center">
<div class="pricing-header bg-custom"><span class="price">$29</span> <span class="name">Professional Pack</span></div>
<ul class="price-features">
<li>50 GB Storage</li>
<li>900 GB Bandwidth</li>
<li>2 Domain</li>
<li>10 User</li>
<li>Email Support</li>
<li>24x7 Support</li>
</ul>
<button class="btn btn-custom w-md waves-effect waves-light">Sign Up</button>
</div>
</div>
<!-- end col -->
<div class="col-md-4">
<div class="price_card text-center">
<div class="pricing-header bg-light"><span class="price text-dark">$39</span> <span class="name text-dark">Enterprise Pack</span></div>
<ul class="price-features">
<li>100 GB Storege</li>
<li>Unlimited Bandwidth</li>
<li>10 Domain</li>
<li>Unlimited User</li>
<li>Email Support</li>
<li>24x7 Support</li>
</ul>
<button class="btn btn-custom w-md waves-effect waves-light">Sign Up</button>
</div>
<!-- end Pricing_card -->
</div>
<!-- end col -->
</div>
<!-- end row -->
</div>
</div>
</div>
</div>
<!-- container -->
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
@import url(https://fonts.googleapis.com/css?family=Roboto:400,700);
@import url(https://fonts.googleapis.com/css?family=Rubik:300,400,500,700);
.metismenu {
padding: 0
}
.metismenu ul {
padding: 0
}
.metismenu ul li {
list-style: none;
width: 100%
}
.nav-second-level li a,
.nav-thrid-level li a {
padding: 8px 20px 8px 10px;
color: rgba(49, 58, 70, .7);
display: block;
position: relative
}
.nav-second-level li a:focus,
.nav-thrid-level li a:focus {
background-color: #fff;
color: #313a46
}
.nav-second-level li a:hover,
.nav-thrid-level li a:hover {
background-color: #fff;
color: #313a46
}
.nav-second-level>li>a {
padding-left: 58px
}
.nav-second-level li.mm-active>a {
color: #02c0ce
}
.nav-third-level>li>a {
padding-left: 68px
}
.nav-third-level li.mm-active>a {
color: #313a46
}
.navbar-custom {
border-radius: 0;
margin-bottom: 0;
padding: 0 15px;
min-height: 70px
}
.navbar-custom .nav-link {
padding: 0;
line-height: 70px;
color: rgba(49, 58, 70, .8)
}
.navbar-custom .dropdown-toggle:after {
content: initial
}
.navbar-custom .menu-left {
overflow: hidden
}
.navbar-custom .topbar-right-menu li {
float: left
}
.logo {
color: #fff;
font-size: 20px;
font-weight: 700;
text-transform: uppercase;
letter-spacing: 1px;
display: block;
font-family: Rubik, sans-serif
}
.logo span span {
color: #02c0ce
}
.user-box {
padding: 90px 25px 25px 25px
}
.user-box .user-img {
position: relative;
height: 48px;
width: 48px;
margin-bottom: 15px
}
.user-box h5 {
margin-bottom: 2px
}
.user-box h5 a {
color: #313a46
}
.side-menu {
width: 240px;
z-index: 10;
background: #fff;
bottom: 0;
margin-top: 0;
padding-bottom: 30px;
position: fixed;
top: 0
}
.side-menu .topbar-left {
background-color: #fff;
height: 70px;
padding-left: 25px;
position: fixed;
z-index: 1;
width: 240px;
top: 0
}
.side-menu .topbar-left .logo {
line-height: 70px
}
.side-menu .topbar-left .logo i {
display: none
}
.enlarged .side-menu {
position: absolute
}
.content-page {
margin-left: 240px;
overflow: hidden;
padding: 25px 25px 15px 25px;
min-height: 80vh
}
.content-page .content {
margin-top: 20px
}
.button-menu-mobile {
border: none;
color: #313a46;
display: inline-block;
height: 70px;
width: 60px;
background-color: transparent;
font-size: 16px;
cursor: pointer
}
.button-menu-mobile.disable-btn {
display: none
}
#sidebar-menu>ul>li>a {
color: rgba(49, 58, 70, .8);
display: block;
padding: 12px 20px;
margin: 2px 0;
font-size: 15px;
position: relative
}
#sidebar-menu>ul>li>a:active,
#sidebar-menu>ul>li>a:focus,
#sidebar-menu>ul>li>a:hover {
color: #02c0ce;
text-decoration: none
}
#sidebar-menu>ul>li>a>span {
vertical-align: middle
}
#sidebar-menu .menu-arrow {
-webkit-transition: -webkit-transform .15s;
transition: -webkit-transform .15s;
transition: transform .15s;
transition: transform .15s, -webkit-transform .15s;
position: absolute;
right: 20px;
display: inline-block;
font-family: 'Material Design Icons';
text-rendering: auto;
line-height: 28px;
font-size: 18px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
-webkit-transform: translate(0, 0);
transform: translate(0, 0)
}
#sidebar-menu .menu-arrow:before {
content: "\F142"
}
#sidebar-menu .badge,
#sidebar-menu .label {
margin-top: 4px
}
#sidebar-menu li.mm-active>a>.menu-arrow {
-webkit-transform: rotate(90deg);
transform: rotate(90deg)
}
#sidebar-menu ul li a i {
display: inline-block;
font-size: 18px;
line-height: 17px;
margin: 0 10px 0 3px;
text-align: center;
vertical-align: middle;
width: 20px
}
#sidebar-menu ul li a .drop-arrow {
float: right
}
#sidebar-menu ul li a .drop-arrow i {
margin-right: 0
}
#sidebar-menu>ul>li>a.mm-active {
color: #02c0ce
}
.menu-title {
padding: 12px 20px;
letter-spacing: .05em;
pointer-events: none;
cursor: default;
font-size: 11px;
text-transform: uppercase;
color: #98a6ad;
font-family: Rubik, sans-serif
}
.enlarged .slimScrollDiv,
.enlarged .slimscroll-menu {
overflow: inherit!important
}
.enlarged .user-box {
display: none
}
.enlarged .slimScrollBar {
visibility: hidden
}
.enlarged #wrapper #sidebar-menu .badge,
.enlarged #wrapper #sidebar-menu .label,
.enlarged #wrapper #sidebar-menu .menu-arrow,
.enlarged #wrapper #sidebar-menu .menu-title {
display: none!important
}
.enlarged #wrapper #sidebar-menu .mm-collapse.mm-show {
display: none
}
.enlarged #wrapper #sidebar-menu .nav.mm-collapse {
height: inherit!important
}
.enlarged #wrapper #sidebar-menu ul ul {
margin-top: -2px;
padding-bottom: 5px;
padding-top: 5px;
z-index: 9999;
background-color: #fff
}
.enlarged #wrapper .left.side-menu {
width: 70px;
z-index: 5
}
.enlarged #wrapper .left.side-menu #sidebar-menu>ul>li>a {
padding: 15px 20px;
min-height: 56px
}
.enlarged #wrapper .left.side-menu #sidebar-menu>ul>li>a:active,
.enlarged #wrapper .left.side-menu #sidebar-menu>ul>li>a:focus,
.enlarged #wrapper .left.side-menu #sidebar-menu>ul>li>a:hover {
color: #313a46;
background-color: #e3eaef
}
.enlarged #wrapper .left.side-menu #sidebar-menu>ul>li>a i {
font-size: 18px;
margin-right: 20px
}
.enlarged #wrapper .left.side-menu .label {
position: absolute;
top: 5px;
left: 35px;
text-indent: 0;
display: block;
padding: .2em .6em .3em
}
.enlarged #wrapper .left.side-menu #sidebar-menu ul>li {
position: relative;
white-space: nowrap
}
.enlarged #wrapper .left.side-menu #sidebar-menu ul>li:hover>a {
position: relative;
width: 260px;
color: #313a46;
background-color: #e3eaef
}
.enlarged #wrapper .left.side-menu #sidebar-menu ul>li:hover>ul {
display: block;
left: 70px;
position: absolute;
width: 190px;
height: auto!important;
-webkit-box-shadow: 0 0 10px 0 rgba(0, 0, 0, .02), 0 1px 0 0 rgba(0, 0, 0, .02);
box-shadow: 0 0 10px 0 rgba(0, 0, 0, .02), 0 1px 0 0 rgba(0, 0, 0, .02)
}
.enlarged #wrapper .left.side-menu #sidebar-menu ul>li:hover>ul a {
-webkit-box-shadow: none;
box-shadow: none;
padding: 8px 20px;
position: relative;
width: 190px;
z-index: 6
}
.enlarged #wrapper .left.side-menu #sidebar-menu ul>li:hover>ul a:hover {
color: #313a46
}
.enlarged #wrapper .left.side-menu #sidebar-menu ul>li:hover a span {
display: inline
}
.enlarged #wrapper .left.side-menu #sidebar-menu ul ul li:hover>ul {
display: block;
left: 190px;
margin-top: -36px;
position: absolute;
width: 190px
}
.enlarged #wrapper .left.side-menu #sidebar-menu ul ul li.mm-active a {
color: #313a46
}
.enlarged #wrapper .left.side-menu #sidebar-menu ul>li>a span {
display: none;
padding-left: 10px
}
.enlarged #wrapper .left.side-menu .user-details {
display: none
}
.enlarged #wrapper .content-page {
margin-left: 70px
}
.enlarged #wrapper .footer {
left: 70px
}
.enlarged #wrapper .topbar-left {
width: 70px;
position: relative;
padding-left: 0;
text-align: center
}
.enlarged #wrapper .topbar-left .logo span {
display: none;
opacity: 0
}
.enlarged #wrapper .topbar-left .logo i {
display: block;
line-height: 70px;
color: #02c0ce
}
.enlarged #wrapper #sidebar-menu>ul>li:hover>a.open:after {
display: none
}
.enlarged #wrapper #sidebar-menu>ul>li:hover>a.mm-active:after {
display: none
}
#wrapper.right-bar-enabled .right-bar {
right: 0
}
.app-search {
position: relative;
padding-top: 18px;
padding-right: 20px
}
.app-search button {
position: absolute;
top: 16px;
left: 160px;
display: block;
height: 34px;
line-height: 34px;
width: 34px;
text-align: center;
color: rgba(49, 58, 70, .5);
background-color: transparent;
border: none
}
.app-search button:hover {
color: #313a46
}
.app-search .form-control,
.app-search .form-control:focus {
border: 1px solid #e3eaef;
font-size: 13px;
height: 34px;
color: #313a46;
padding-left: 20px;
padding-right: 40px;
background: #e3eaef;
-webkit-box-shadow: none;
box-shadow: none;
border-radius: 30px;
width: 200px
}
body.enlarged {
min-height: 1200px
}
body.enlarged.bg-transparent {
min-height: 500px
}
.footer {
border-top: 1px solid rgba(152, 166, 173, .2);
bottom: 0;
padding: 19px 30px 20px;
position: absolute;
right: 0;
color: #98a6ad;
left: 240px
}
.notification-wrapper {
max-height: 190px
}
.notification-list {
margin-left: 0
}
.notification-list .noti-title {
background-color: #fff;
padding: 7px 20px
}
.notification-list .noti-icon {
font-size: 20px;
padding: 0 15px;
vertical-align: middle
}
.notification-list .noti-icon-badge {
display: inline-block;
position: absolute;
top: 14px;
right: 8px
}
.notification-list .notify-item {
padding: 10px 20px
}
.notification-list .notify-item .notify-icon {
float: left;
height: 36px;
width: 36px;
line-height: 36px;
text-align: center;
margin-right: 10px;
border-radius: 50%;
color: #fff
}
.notification-list .notify-item .notify-details {
margin-bottom: 0;
overflow: hidden;
margin-left: 45px;
text-overflow: ellipsis;
white-space: nowrap
}
.notification-list .notify-item .notify-details b {
font-weight: 500
}
.notification-list .notify-item .notify-details small {
display: block
}
.notification-list .notify-item .notify-details span {
display: block;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
font-size: 13px
}
.notification-list .notify-item .user-msg {
margin-left: 45px;
white-space: normal;
line-height: 20px
}
.notification-list .profile-dropdown .notify-item {
padding: 7px 20px
}
.profile-dropdown {
width: 170px
}
.profile-dropdown i {
vertical-align: middle;
margin-right: 5px
}
.profile-dropdown span {
vertical-align: middle
}
.nav-user {
padding: 0 12px!important
}
.nav-user img {
height: 32px;
width: 32px
}
.side-menu-sm {
width: 170px;
text-align: center
}
.side-menu-sm #sidebar-menu>ul>li>a>i {
display: block;
font-size: 18px;
line-height: 24px;
width: 100%;
margin: 0
}
.side-menu-sm #sidebar-menu ul ul a {
padding: 10px 20px 10px 20px
}
.side-menu-sm .user-box .user-img {
margin: 0 auto 15px auto
}
.side-menu-sm .topbar-left {
padding-left: 0;
width: 170px
}
.side-menu-sm .badge,
.side-menu-sm .menu-arrow {
display: none!important
}
.side-menu-sm+.content-page {
margin-left: 170px
}
.side-menu-sm+.content-page .footer {
left: 170px
}
.enlarged #wrapper .side-menu-sm {
text-align: left
}
.enlarged #wrapper .side-menu-sm ul li a i {
display: inline-block;
font-size: 18px;
line-height: 17px;
margin-left: 3px;
margin-right: 15px;
vertical-align: middle;
width: 20px
}
@media (max-width:1024px) {
.button-menu-mobile.disable-btn {
display: inline-block
}
.content-page {
padding: 0
}
.content-page .content {
padding-top: 70px
}
.navbar-custom {
background-color: #fff;
position: fixed;
left: 0;
right: 0;
-webkit-box-shadow: 0 0 24px 0 rgba(0, 0, 0, .06), 0 1px 0 0 rgba(0, 0, 0, .02);
box-shadow: 0 0 24px 0 rgba(0, 0, 0, .06), 0 1px 0 0 rgba(0, 0, 0, .02);
z-index: 999
}
.page-title-box .page-title {
font-size: 16px;
margin-bottom: 6px;
margin-top: 24px;
display: block;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden
}
.page-title-box .breadcrumb {
display: none
}
}
@media (max-width:768px) {
body {
overflow-x: hidden
}
.topbar-left {
width: 70px!important
}
.topbar-left span {
display: none
}
.topbar-left i {
display: block!important;
line-height: 70px
}
.side-menu {
-webkit-box-shadow: 0 0 24px 0 rgba(0, 0, 0, .06), 0 1px 0 0 rgba(0, 0, 0, .02);
box-shadow: 0 0 24px 0 rgba(0, 0, 0, .06), 0 1px 0 0 rgba(0, 0, 0, .02)
}
.navbar-nav.navbar-right {
float: right
}
.content-page {
margin-left: 0!important
}
.enlarged .left.side-menu {
margin-left: -70px
}
.footer {
left: 0!important
}
}
@media (max-width:767px) {
.dropdown-lg {
width: 200px!important
}
}
@media (min-width:480px) {
.navbar-custom .notification-list .dropdown-menu.dropdown-menu-right {
-webkit-transform: none!important;
transform: none!important;
top: 100%!important;
right: 0!important;
left: auto!important
}
}
@media (max-width:480px) {
.side-menu {
z-index: 10!important
}
.search-bar {
display: none!important
}
}
@media (max-width:420px) {
.hide-phone {
display: none!important
}
}
@media (max-width:419px) {
.hidden-xxs {
display: none
}
.logo .icon-c-logo {
display: inline-block!important;
line-height: 58px!important
}
.logo span {
display: none!important
}
.content-page {
margin-left: 70px
}
.forced .side-menu.left {
-webkit-box-shadow: 0 12px 12px rgba(0, 0, 0, .1);
box-shadow: 0 12px 12px rgba(0, 0, 0, .1)
}
.enlarged .side-menu.left {
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .1)!important;
box-shadow: 0 1px 1px rgba(0, 0, 0, .1)!important
}
.page-title {
font-size: 15px;
max-width: 250px;
white-space: nowrap
}
.navbar-default {
padding: 0
}
.navbar-default .navbar-left {
padding-left: 0!important
}
.navbar-default .navbar-left li {
padding: 0 5px
}
.topbar-left {
display: none
}
.editable-responsive {
overflow-x: auto
}
.page-title-box .breadcrumb {
display: none
}
.navbar-nav .open .dropdown-menu {
margin-right: -20px
}
.user-list .user-list-item .avatar,
.user-list .user-list-item .icon {
display: none
}
.user-list .user-list-item .user-desc {
margin-left: 0
}
}
body {
margin: 0;
padding-bottom: 60px;
overflow-x: hidden;
font-size: 14px;
background-color: #f3f6f8;
font-family: Roboto, sans-serif
}
html {
position: relative;
min-height: 100%
}
.h1,
.h2,
.h3,
.h4,
.h5,
.h6,
h1,
h2,
h3,
h4,
h5,
h6 {
font-family: Rubik, sans-serif;
margin: 10px 0
}
h1 {
line-height: 43px;
font-size: 36px
}
h2 {
line-height: 35px;
font-size: 30px
}
h3 {
line-height: 30px;
font-size: 24px
}
h4 {
line-height: 22px;
font-size: 18px
}
h5 {
font-size: 15px
}
h6 {
font-size: 12px
}
p {
line-height: 1.6
}
* {
outline: 0!important
}
a:hover {
outline: 0;
text-decoration: none
}
a:active {
outline: 0;
text-decoration: none
}
a:focus {
outline: 0;
text-decoration: none
}
b,
strong {
font-weight: 500
}
.container {
width: auto
}
.container-alt {
margin-left: auto;
margin-right: auto;
padding-left: 15px;
padding-right: 15px
}
#wrapper {
height: 100%;
overflow: hidden;
width: 100%
}
.page-title {
font-size: 18px;
margin-bottom: 6px
}
.header-title {
margin-bottom: 8px;
text-transform: uppercase;
letter-spacing: .02em;
font-size: 14px;
font-weight: 500;
margin-top: 0
}
.page-title-box {
font-size: 13px
}
.page-title-box .breadcrumb {
margin-bottom: 0;
padding: 0;
background-color: transparent
}
.m-b-30 {
margin-bottom: 30px
}
.m-t-50 {
margin-top: 50px
}
@media (max-width:767px) {
.mt-md-30 {
margin-top: 30px
}
}
.p-l-r-10 {
padding-left: 10px;
padding-right: 10px
}
.w-xs {
min-width: 80px
}
.w-sm {
min-width: 95px
}
.w-md {
min-width: 110px
}
.w-lg {
min-width: 140px
}
.center-page {
float: none!important;
margin: 0 auto!important
}
.text-overflow {
text-overflow: ellipsis;
white-space: nowrap;
display: block;
width: 100%;
overflow: hidden
}
.pull-in {
margin-left: -20px;
margin-right: -20px
}
.font-600 {
font-weight: 600
}
.font-normal {
font-weight: 400
}
.font-light {
font-weight: 300
}
.font-13 {
font-size: 13px!important
}
.font-14 {
font-size: 14px!important
}
.font-15 {
font-size: 15px!important
}
.font-16 {
font-size: 16px!important
}
.font-18 {
font-size: 18px!important
}
.bx-shadow {
-webkit-box-shadow: 0 0 24px 0 rgba(0, 0, 0, .06), 0 1px 0 0 rgba(0, 0, 0, .02);
box-shadow: 0 0 24px 0 rgba(0, 0, 0, .06), 0 1px 0 0 rgba(0, 0, 0, .02)
}
.bx-shadow-lg {
-webkit-box-shadow: 0 0 24px 0 rgba(0, 0, 0, .15), 0 1px 0 0 rgba(0, 0, 0, .1);
box-shadow: 0 0 24px 0 rgba(0, 0, 0, .15), 0 1px 0 0 rgba(0, 0, 0, .1)
}
.bx-shadow-none {
-webkit-box-shadow: none!important;
box-shadow: none!important
}
.thumb-sm {
height: 36px;
width: 36px
}
.thumb-md {
height: 48px;
width: 48px
}
.thumb-lg {
height: 88px;
width: 88px
}
.thumb-xl {
height: 120px;
width: 120px
}
.slimScrollDiv {
height: auto!important
}
.table-box {
display: table;
height: 100%;
width: 100%
}
.table-box .table-detail {
display: table-cell;
vertical-align: middle
}
.button-list {
margin-left: -8px;
margin-bottom: -12px
}
.button-list .btn {
margin-bottom: 12px;
margin-left: 8px
}
.icon-list-demo div {
cursor: pointer;
line-height: 45px;
white-space: nowrap;
text-overflow: ellipsis;
display: block;
overflow: hidden
}
.icon-list-demo div p {
margin-bottom: 0;
line-height: inherit
}
.icon-list-demo i {
text-align: center;
vertical-align: middle;
font-size: 22px;
width: 50px;
height: 50px;
line-height: 50px;
margin-right: 12px;
color: rgba(49, 58, 70, .7);
border-radius: 3px;
display: inline-block;
-webkit-transition: all .2s;
transition: all .2s
}
.icon-list-demo [class*=" pe-7s-"],
.icon-list-demo [class^=pe-7s-] {
font-weight: 600
}
.icon-list-demo .col-md-4 {
border-radius: 3px;
-moz-border-radius: 3px;
background-clip: padding-box;
margin-bottom: 10px
}
.icon-list-demo .col-md-4:hover,
.icon-list-demo .col-md-4:hover i {
color: #02c0ce
}
.social-links li a {
border-radius: 50%;
color: rgba(121, 121, 121, .8);
display: inline-block;
height: 30px;
line-height: 27px;
border: 2px solid rgba(121, 121, 121, .5);
text-align: center;
width: 30px
}
.social-links li a:hover {
color: #797979;
border: 2px solid #797979
}
.breadcrumb {
background-color: transparent;
margin-bottom: 15px;
padding-top: 10px;
padding-left: 0
}
.breadcrumb a {
color: #98a6ad
}
.breadcrumb>li+li:before {
padding: 0 5px;
color: #98a6ad;
content: "\f105"!important;
font-family: FontAwesome
}
code {
color: #02c0ce
}
.blockquote {
font-size: 16px;
padding: 10px 20px;
margin-bottom: 20px;
border-left: 4px solid #e3eaef
}
.blockquote-reverse {
border-left: 0;
border-right: 4px solid #e3eaef;
text-align: right
}
.media {
margin-top: 25px
}
.dropdown-menu {
padding: 4px 0;
font-size: 14px;
-webkit-box-shadow: 0 3px 12px rgba(0, 0, 0, .05);
box-shadow: 0 3px 12px rgba(0, 0, 0, .05);
border-color: #e3eaef
}
.dropdown-menu-animated {
display: block;
visibility: hidden;
opacity: 0;
transition: all .3s ease;
-moz-transition: all .3s ease;
-webkit-transition: all .3s ease;
-o-transition: all .3s ease;
-ms-transition: all .3s ease;
margin-top: 20px!important
}
.show>.dropdown-menu {
visibility: visible;
opacity: 1;
margin-top: 0!important
}
.dropdown-item.active,
.dropdown-item:active {
color: #313a46;
text-decoration: none;
background-color: #f7f7f7
}
.dropdown-item {
padding: 6px 1.5rem
}
.dropdown-lg {
width: 320px
}
.arrow-none:after {
border: none;
margin: 0;
display: none
}
.bg-custom {
background-color: #02c0ce!important
}
.bg-primary {
background-color: #2d7bf4!important
}
.bg-success {
background-color: #0acf97!important
}
.bg-info {
background-color: #4eb7eb!important
}
.bg-warning {
background-color: #f9bc0b!important
}
.bg-danger {
background-color: #f1556c!important
}
.bg-muted {
background-color: #797979!important
}
.bg-purple {
background-color: #777edd!important
}
.bg-pink {
background-color: #ff679b!important
}
.bg-white {
background-color: #fff!important
}
.bg-dark {
background-color: #313a46!important
}
.bg-light {
background-color: #e3eaef!important
}
.text-custom {
color: #02c0ce!important
}
.text-white {
color: #fff!important
}
.text-danger {
color: #f1556c!important
}
.text-muted {
color: #98a6ad!important
}
.text-primary {
color: #2d7bf4!important
}
.text-warning {
color: #f9bc0b!important
}
.text-success {
color: #0acf97!important
}
.text-info {
color: #4eb7eb!important
}
.text-pink {
color: #ff679b!important
}
.text-purple {
color: #777edd!important
}
.text-dark {
color: #313a46!important
}
.border-primary {
border-color: #2d7bf4!important
}
.border-success {
border-color: #0acf97!important
}
.border-info {
border-color: #4eb7eb!important
}
.border-warning {
border-color: #f9bc0b!important
}
.border-danger {
border-color: #f1556c!important
}
.border-dark {
border-color: #313a46!important
}
.border-pink {
border-color: #ff679b!important
}
.border-purple {
border-color: #777edd!important
}
.border-custom {
border-color: #02c0ce!important
}
.badge {
font-family: Rubik, sans-serif;
-webkit-box-shadow: 0 0 24px 0 rgba(0, 0, 0, .06), 0 1px 0 0 rgba(0, 0, 0, .02);
box-shadow: 0 0 24px 0 rgba(0, 0, 0, .06), 0 1px 0 0 rgba(0, 0, 0, .02);
padding: .35em .5em;
font-weight: 500
}
.badge-custom {
background: #02c0ce;
color: #fff
}
.badge-primary {
background-color: #2d7bf4
}
.badge-secondary {
background-color: #9a9a9a
}
.badge-success {
background-color: #0acf97
}
.badge-info {
background-color: #4eb7eb
}
.badge-warning {
background-color: #f9bc0b;
color: #fff
}
.badge-danger {
background-color: #f1556c
}
.badge-purple {
background-color: #777edd;
color: #fff
}
.badge-pink {
background-color: #ff679b;
color: #fff
}
.badge-dark {
background-color: #313a46
}
.custom-control-input:checked~.custom-control-label:before {
background-color: #02c0ce;
border-color: #02c0ce
}
.pagination>li:first-child>a,
.pagination>li:first-child>span {
border-bottom-left-radius: 3px;
border-top-left-radius: 3px
}
.pagination>li:last-child>a,
.pagination>li:last-child>span {
border-bottom-right-radius: 3px;
border-top-right-radius: 3px
}
.pagination>li>a,
.pagination>li>span {
color: #313a46
}
.pagination>li>a:focus,
.pagination>li>a:hover,
.pagination>li>span:focus,
.pagination>li>span:hover {
background-color: #e3eaef
}
.pagination-split li {
margin-left: 5px;
display: inline-block;
float: left
}
.pagination-split li:first-child {
margin-left: 0
}
.pagination-split li a {
border-radius: 3px
}
.page-item.active .page-link,
.pagination>.active>a,
.pagination>.active>a:focus,
.pagination>.active>a:hover,
.pagination>.active>span,
.pagination>.active>span:focus,
.pagination>.active>span:hover {
background: #02c0ce;
border-color: #02c0ce
}
.list-group-item.active,
.list-group-item.active:focus,
.list-group-item.active:hover {
background-color: #02c0ce;
border-color: #02c0ce
}
.list-group-item.active .list-group-item-text,
.list-group-item.active:focus .list-group-item-text,
.list-group-item.active:hover .list-group-item-text {
color: rgba(255, 255, 255, .7)
}
/*!
* Waves v0.7.6
* http://fian.my.id/Waves
*
* Copyright 2014-2018 Alfiana E. Sibuea and other contributors
* Released under the MIT license
* https://github.com/fians/Waves/blob/master/LICENSE */
.waves-effect {
position: relative;
cursor: pointer;
display: inline-block;
overflow: hidden;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-tap-highlight-color: transparent
}
.waves-effect .waves-ripple {
position: absolute;
border-radius: 50%;
width: 100px;
height: 100px;
margin-top: -50px;
margin-left: -50px;
opacity: 0;
background: rgba(0, 0, 0, .2);
background: radial-gradient(rgba(0, 0, 0, .2) 0, rgba(0, 0, 0, .3) 40%, rgba(0, 0, 0, .4) 50%, rgba(0, 0, 0, .5) 60%, rgba(255, 255, 255, 0) 70%);
-webkit-transition: all .5s ease-out;
transition: all .5s ease-out;
-webkit-transition-property: -webkit-transform, opacity;
-webkit-transition-property: opacity, -webkit-transform;
transition-property: opacity, -webkit-transform;
transition-property: transform, opacity;
transition-property: transform, opacity, -webkit-transform;
-webkit-transform: scale(0) translate(0, 0);
transform: scale(0) translate(0, 0);
pointer-events: none
}
.waves-effect.waves-light .waves-ripple {
background: rgba(255, 255, 255, .4);
background: radial-gradient(rgba(255, 255, 255, .2) 0, rgba(255, 255, 255, .3) 40%, rgba(255, 255, 255, .4) 50%, rgba(255, 255, 255, .5) 60%, rgba(255, 255, 255, 0) 70%)
}
.waves-effect.waves-classic .waves-ripple {
background: rgba(0, 0, 0, .2)
}
.waves-effect.waves-classic.waves-light .waves-ripple {
background: rgba(255, 255, 255, .4)
}
.waves-notransition {
-webkit-transition: none!important;
transition: none!important
}
.waves-button,
.waves-circle {
-webkit-transform: translateZ(0);
transform: translateZ(0);
-webkit-mask-image: -webkit-radial-gradient(circle, #fff 100%, #000 100%)
}
.waves-button,
.waves-button-input,
.waves-button:hover,
.waves-button:visited {
white-space: nowrap;
vertical-align: middle;
cursor: pointer;
border: none;
outline: 0;
color: inherit;
background-color: rgba(0, 0, 0, 0);
font-size: 1em;
line-height: 1em;
text-align: center;
text-decoration: none;
z-index: 1
}
.waves-button {
padding: .85em 1.1em;
border-radius: .2em
}
.waves-button-input {
margin: 0;
padding: .85em 1.1em
}
.waves-input-wrapper {
border-radius: .2em;
vertical-align: bottom
}
.waves-input-wrapper.waves-button {
padding: 0
}
.waves-input-wrapper .waves-button-input {
position: relative;
top: 0;
left: 0;
z-index: 1
}
.waves-circle {
text-align: center;
width: 2.5em;
height: 2.5em;
line-height: 2.5em;
border-radius: 50%
}
.waves-float {
-webkit-mask-image: none;
-webkit-box-shadow: 0 1px 1.5px 1px rgba(0, 0, 0, .12);
box-shadow: 0 1px 1.5px 1px rgba(0, 0, 0, .12);
-webkit-transition: all .3s;
transition: all .3s
}
.waves-float:active {
-webkit-box-shadow: 0 8px 20px 1px rgba(0, 0, 0, .3);
box-shadow: 0 8px 20px 1px rgba(0, 0, 0, .3)
}
.waves-block {
display: block
}
.waves-effect.waves-light .waves-ripple {
background-color: rgba(255, 255, 255, .4)
}
.waves-effect.waves-custom .waves-ripple {
background-color: rgba(2, 192, 206, .4)
}
.waves-effect.waves-primary .waves-ripple {
background-color: rgba(45, 123, 244, .4)
}
.waves-effect.waves-success .waves-ripple {
background-color: rgba(10, 207, 151, .4)
}
.waves-effect.waves-info .waves-ripple {
background-color: rgba(78, 183, 235, .4)
}
.waves-effect.waves-warning .waves-ripple {
background-color: rgba(249, 188, 11, .4)
}
.waves-effect.waves-danger .waves-ripple {
background-color: rgba(241, 85, 108, .4)
}
.waves-effect.waves-pink .waves-ripple {
background-color: rgba(255, 103, 155, .4)
}
.waves-effect.waves-purple .waves-ripple {
background-color: rgba(119, 126, 221, .4)
}
.card-box {
padding: 20px;
border-radius: 3px;
margin-bottom: 30px;
background-color: #fff
}
.card {
border: none
}
.card-header,
.card-title {
margin-top: 0!important
}
.card-footer,
.card-header {
background-color: #e3eaef;
border-bottom-color: #d3dee6
}
.card-footer {
border-top-color: #d3dee6
}
@media (min-width:576px) {
.card-columns {
-webkit-column-gap: 30px;
column-gap: 30px
}
.card-columns .card {
margin-bottom: 30px
}
}
.btn {
border-radius: 2px;
font-size: 14px;
outline: 0!important;
padding: .375rem 1.1rem
}
.btn-group-sm>.btn,
.btn-sm {
padding: .2rem .8rem
}
.btn-group-lg>.btn,
.btn-lg {
padding: .7rem 1.6rem
}
.btn-xs {
padding: .2rem .6rem;
font-size: .75rem
}
.btn-group.open .dropdown-toggle {
-webkit-box-shadow: 0 0 0 100px rgba(0, 0, 0, .1) inset;
box-shadow: 0 0 0 100px rgba(0, 0, 0, .1) inset
}
.dropdown-toggle-split {
padding-right: .5625rem;
padding-left: .5625rem
}
.dropleft .dropdown-toggle-split {
border-top-right-radius: 0;
border-bottom-right-radius: 0
}
.btn-custom,
.btn-danger,
.btn-info,
.btn-inverse,
.btn-pink,
.btn-primary,
.btn-purple,
.btn-success,
.btn-warning {
color: #fff!important
}
.btn-custom {
background-color: #02c0ce;
border-color: #02c0ce
}
.btn-custom.active,
.btn-custom.focus,
.btn-custom:active,
.btn-custom:focus,
.btn-custom:hover,
.open>.dropdown-toggle.btn-custom {
background-color: #02a8b5;
border: 1px solid #02a8b5
}
.btn-custom.focus,
.btn-custom:focus,
.btn-custom:not([disabled]):not(.disabled).active,
.btn-custom:not([disabled]):not(.disabled):active,
.btn-outline-custom.focus,
.btn-outline-custom:focus,
.show>.btn-custom.dropdown-toggle {
-webkit-box-shadow: 0 0 0 2px rgba(2, 192, 206, .5);
box-shadow: 0 0 0 2px rgba(2, 192, 206, .5)
}
.btn-primary {
background-color: #2d7bf4;
border: 1px solid #2d7bf4
}
.btn-primary.active,
.btn-primary.focus,
.btn-primary:active,
.btn-primary:focus,
.btn-primary:hover,
.btn-primary:not([disabled]):not(.disabled).active,
.btn-primary:not([disabled]):not(.disabled):active,
.open>.dropdown-toggle.btn-primary,
.show>.btn-primary.dropdown-toggle {
background-color: #156cf3;
border-color: #156cf3
}
.btn-outline-primary.focus,
.btn-outline-primary:focus,
.btn-primary.focus,
.btn-primary:focus,
.btn-primary:not([disabled]):not(.disabled).active,
.btn-primary:not([disabled]):not(.disabled).active:focus,
.btn-primary:not([disabled]):not(.disabled):active,
.btn-primary:not([disabled]):not(.disabled):active:focus,
.show>.btn-primary.dropdown-toggle,
.show>.btn-primary.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 2px rgba(45, 123, 244, .5);
box-shadow: 0 0 0 2px rgba(45, 123, 244, .5)
}
.btn-secondary {
background-color: #9a9a9a;
border-color: #9a9a9a
}
.btn-secondary.active,
.btn-secondary.focus,
.btn-secondary:active,
.btn-secondary:focus,
.btn-secondary:hover,
.open>.dropdown-toggle.btn-secondary {
background-color: #8d8d8d;
border-color: #8d8d8d
}
.btn-outline-secondary.focus,
.btn-outline-secondary:focus,
.btn-secondary.focus,
.btn-secondary:focus {
-webkit-box-shadow: 0 0 0 2px rgba(121, 121, 121, .5);
box-shadow: 0 0 0 2px rgba(121, 121, 121, .5)
}
.btn-light {
border-color: #e3eaef
}
.btn-light.active,
.btn-light.focus,
.btn-light:active,
.btn-light:focus,
.btn-light:hover,
.open>.dropdown-toggle.btn-light {
border-color: #bfbfbf
}
.btn-light.focus,
.btn-light:focus,
.btn-outline-light.focus,
.btn-outline-light:focus {
-webkit-box-shadow: 0 0 0 2px #d9d9d9;
box-shadow: 0 0 0 2px #d9d9d9
}
.btn-success {
background-color: #0acf97;
border: 1px solid #0acf97
}
.btn-success.active,
.btn-success.focus,
.btn-success:active,
.btn-success:focus,
.btn-success:hover,
.btn-success:not([disabled]):not(.disabled).active,
.btn-success:not([disabled]):not(.disabled):active,
.open>.dropdown-toggle.btn-success,
.show>.btn-success.dropdown-toggle {
background-color: #09b785;
border-color: #09b785
}
.btn-outline-success.focus,
.btn-outline-success:focus,
.btn-success.focus,
.btn-success:focus,
.btn-success:not([disabled]):not(.disabled).active,
.btn-success:not([disabled]):not(.disabled).active:focus,
.btn-success:not([disabled]):not(.disabled):active,
.btn-success:not([disabled]):not(.disabled):active:focus,
.show>.btn-success.dropdown-toggle,
.show>.btn-success.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 2px rgba(10, 207, 151, .5);
box-shadow: 0 0 0 2px rgba(10, 207, 151, .5)
}
.btn-info {
background-color: #4eb7eb;
border: 1px solid #4eb7eb
}
.btn-info.active,
.btn-info.focus,
.btn-info:active,
.btn-info:focus,
.btn-info:hover,
.btn-info:not([disabled]):not(.disabled).active,
.btn-info:not([disabled]):not(.disabled):active,
.open>.dropdown-toggle.btn-info,
.show>.btn-info.dropdown-toggle {
background-color: #37aee8;
border-color: #37aee8
}
.btn-info.focus,
.btn-info:focus,
.btn-info:not([disabled]):not(.disabled).active,
.btn-info:not([disabled]):not(.disabled).active:focus,
.btn-info:not([disabled]):not(.disabled):active,
.btn-info:not([disabled]):not(.disabled):active:focus,
.btn-outline-info.focus,
.btn-outline-info:focus,
.show>.btn-info.dropdown-toggle,
.show>.btn-info.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 2px rgba(78, 183, 235, .5);
box-shadow: 0 0 0 2px rgba(78, 183, 235, .5)
}
.btn-warning {
background-color: #f9bc0b;
border: 1px solid #f9bc0b
}
.btn-warning.active,
.btn-warning.focus,
.btn-warning:active,
.btn-warning:focus,
.btn-warning:hover,
.btn-warning:not([disabled]):not(.disabled).active,
.btn-warning:not([disabled]):not(.disabled):active,
.open>.dropdown-toggle.btn-warning,
.show>.btn-warning.dropdown-toggle {
background-color: #e5ac06;
border-color: #e5ac06
}
.btn-outline-warning.focus,
.btn-outline-warning:focus,
.btn-warning.focus,
.btn-warning:focus,
.btn-warning:not([disabled]):not(.disabled).active,
.btn-warning:not([disabled]):not(.disabled).active:focus,
.btn-warning:not([disabled]):not(.disabled):active,
.btn-warning:not([disabled]):not(.disabled):active:focus,
.show>.btn-warning.dropdown-toggle,
.show>.btn-warning.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 2px rgba(249, 188, 11, .5);
box-shadow: 0 0 0 2px rgba(249, 188, 11, .5)
}
.btn-danger {
background-color: #f1556c;
border: 1px solid #f1556c
}
.btn-danger.active,
.btn-danger.focus,
.btn-danger:active,
.btn-danger:focus,
.btn-danger:hover,
.btn-danger:not([disabled]):not(.disabled).active,
.btn-danger:not([disabled]):not(.disabled):active,
.open>.dropdown-toggle.btn-danger,
.show>.btn-danger.dropdown-toggle {
background-color: #ef3d58;
border-color: #ef3d58
}
.btn-danger.focus,
.btn-danger:focus,
.btn-danger:not([disabled]):not(.disabled).active,
.btn-danger:not([disabled]):not(.disabled).active:focus,
.btn-danger:not([disabled]):not(.disabled):active,
.btn-danger:not([disabled]):not(.disabled):active:focus,
.btn-outline-danger.focus,
.btn-outline-danger:focus,
.show>.btn-danger.dropdown-toggle,
.show>.btn-danger.dropdown-toggle:focus {
-webkit-box-shadow: 0 0 0 2px rgba(241, 85, 108, .5);
box-shadow: 0 0 0 2px rgba(241, 85, 108, .5)
}
.btn-dark {
background-color: #313a46;
border: 1px solid #313a46
}
.btn-dark.active,
.btn-dark.focus,
.btn-dark:active,
.btn-dark:focus,
.btn-dark:hover,
.open>.dropdown-toggle.btn-dark {
background-color: #272e37;
border-color: #272e37
}
.btn-dark.focus,
.btn-dark:focus,
.btn-dark:not([disabled]):not(.disabled).active,
.btn-dark:not([disabled]):not(.disabled):active,
.btn-outline-dark.focus,
.btn-outline-dark:focus,
.show>.btn-dark.dropdown-toggle {
-webkit-box-shadow: 0 0 0 2px rgba(49, 58, 70, .5);
box-shadow: 0 0 0 2px rgba(49, 58, 70, .5)
}
.btn-purple {
background-color: #777edd;
border: 1px solid #777edd
}
.btn-purple:active,
.btn-purple:focus,
.btn-purple:hover {
background-color: #636bd8;
border-color: #636bd8
}
.btn-outline-purple.focus,
.btn-outline-purple:focus,
.btn-purple.focus,
.btn-purple:focus {
-webkit-box-shadow: 0 0 0 2px rgba(119, 126, 221, .5);
box-shadow: 0 0 0 2px rgba(119, 126, 221, .5)
}
.btn-pink {
background-color: #ff679b;
border: 1px solid #ff679b
}
.btn-pink:active,
.btn-pink:focus,
.btn-pink:hover {
background-color: #ff4e8a;
border-color: #ff4e8a
}
.btn-outline-pink.focus,
.btn-outline-pink:focus,
.btn-pink.focus,
.btn-pink:focus {
-webkit-box-shadow: 0 0 0 2px rgba(255, 103, 155, .5);
box-shadow: 0 0 0 2px rgba(255, 103, 155, .5)
}
.btn-outline-custom {
color: #02c0ce;
border-color: #02c0ce;
background-image: none;
background-color: transparent
}
.btn-outline-custom:hover {
background-color: #02c0ce;
border-color: #02c0ce;
color: #fff
}
.btn-outline-primary {
color: #2d7bf4;
border-color: #2d7bf4
}
.btn-outline-primary:hover {
background-color: #2d7bf4;
border-color: #2d7bf4
}
.btn-outline-success {
color: #0acf97;
border-color: #0acf97
}
.btn-outline-success:hover {
background-color: #0acf97;
border-color: #0acf97
}
.btn-outline-info {
color: #4eb7eb;
border-color: #4eb7eb
}
.btn-outline-info:hover {
background-color: #4eb7eb;
border-color: #4eb7eb
}
.btn-outline-warning {
color: #f9bc0b;
border-color: #f9bc0b
}
.btn-outline-warning:hover {
background-color: #f9bc0b;
border-color: #f9bc0b
}
.btn-outline-danger {
color: #f1556c;
border-color: #f1556c
}
.btn-outline-danger:hover {
background-color: #f1556c;
border-color: #f1556c
}
.btn-outline-dark {
color: #313a46;
border-color: #313a46
}
.btn-outline-dark:hover {
background-color: #313a46;
border-color: #313a46
}
.btn-outline-pink {
color: #ff679b;
background-image: none;
background-color: transparent;
border-color: #ff679b
}
.btn-outline-pink:hover {
background-color: #ff679b;
border-color: #ff679b;
color: #fff
}
.btn-outline-purple {
color: #777edd;
background-image: none;
background-color: transparent;
border-color: #777edd
}
.btn-outline-purple:hover {
background-color: #777edd;
border-color: #777edd;
color: #fff
}
.btn-rounded {
border-radius: 2em
}
.btn-facebook {
color: #fff!important;
background-color: #3b5998
}
.btn-twitter {
color: #fff!important;
background-color: #00aced
}
.btn-linkedin {
color: #fff!important;
background-color: #007bb6
}
.btn-dribbble {
color: #fff!important;
background-color: #ea4c89
}
.btn-googleplus {
color: #fff!important;
background-color: #dd4b39
}
.btn-instagram {
color: #fff!important;
background-color: #517fa4
}
.btn-pinterest {
color: #fff!important;
background-color: #cb2027
}
.btn-dropbox {
color: #fff!important;
background-color: #007ee5
}
.btn-flickr {
color: #fff!important;
background-color: #ff0084
}
.btn-tumblr {
color: #fff!important;
background-color: #32506d
}
.btn-skype {
color: #fff!important;
background-color: #00aff0
}
.btn-youtube {
color: #fff!important;
background-color: #b00
}
.btn-github {
color: #fff!important;
background-color: #171515
}
.ribbon-box {
position: relative
}
.ribbon-box .ribbon {
position: relative;
float: left;
clear: both;
padding: 5px 12px 5px 12px;
margin-left: -30px;
margin-bottom: 15px;
font-family: Rubik, sans-serif;
-webkit-box-shadow: 2px 5px 10px rgba(49, 58, 70, .15);
-o-box-shadow: 2px 5px 10px rgba(49, 58, 70, .15);
box-shadow: 2px 5px 10px rgba(49, 58, 70, .15);
color: #fff;
font-size: 13px
}
.ribbon-box .ribbon:before {
content: " ";
border-style: solid;
border-width: 10px;
display: block;
position: absolute;
bottom: -10px;
left: 0;
margin-bottom: -10px;
z-index: -1
}
.ribbon-box .ribbon+p {
clear: both
}
.ribbon-box .ribbon-custom {
background: #02c0ce
}
.ribbon-box .ribbon-custom:before {
border-color: #02919b transparent transparent
}
.ribbon-box .ribbon-primary {
background: #2d7bf4
}
.ribbon-box .ribbon-primary:before {
border-color: #0c60e2 transparent transparent
}
.ribbon-box .ribbon-success {
background: #0acf97
}
.ribbon-box .ribbon-success:before {
border-color: #089e74 transparent transparent
}
.ribbon-box .ribbon-info {
background: #4eb7eb
}
.ribbon-box .ribbon-info:before {
border-color: #20a4e6 transparent transparent
}
.ribbon-box .ribbon-warning {
background: #f9bc0b
}
.ribbon-box .ribbon-warning:before {
border-color: #cc9905 transparent transparent
}
.ribbon-box .ribbon-danger {
background: #f1556c
}
.ribbon-box .ribbon-danger:before {
border-color: #ed2643 transparent transparent
}
.ribbon-box .ribbon-pink {
background: #ff679b
}
.ribbon-box .ribbon-pink:before {
border-color: #ff3479 transparent transparent
}
.ribbon-box .ribbon-purple {
background: #777edd
}
.ribbon-box .ribbon-purple:before {
border-color: #4e57d3 transparent transparent
}
.ribbon-box .ribbon-dark {
background: #313a46
}
.ribbon-box .ribbon-dark:before {
border-color: #1c2128 transparent transparent
}
.ribbon-box .ribbon-two {
position: absolute;
left: -5px;
top: -5px;
z-index: 1;
overflow: hidden;
width: 75px;
height: 75px;
text-align: right
}
.ribbon-box .ribbon-two span {
font-size: 13px;
color: #fff;
font-family: Rubik, sans-serif;
text-align: center;
line-height: 20px;
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
width: 100px;
display: block;
-webkit-box-shadow: 0 0 8px 0 rgba(0, 0, 0, .06), 0 1px 0 0 rgba(0, 0, 0, .02);
box-shadow: 0 0 8px 0 rgba(0, 0, 0, .06), 0 1px 0 0 rgba(0, 0, 0, .02);
position: absolute;
top: 19px;
left: -21px
}
.ribbon-box .ribbon-two span:before {
content: "";
position: absolute;
left: 0;
top: 100%;
z-index: -1;
border-right: 3px solid transparent;
border-bottom: 3px solid transparent
}
.ribbon-box .ribbon-two span:after {
content: "";
position: absolute;
right: 0;
top: 100%;
z-index: -1;
border-left: 3px solid transparent;
border-bottom: 3px solid transparent
}
.ribbon-box .ribbon-two-custom span {
background: #02c0ce
}
.ribbon-box .ribbon-two-custom span:before {
border-left: 3px solid #017982;
border-top: 3px solid #017982
}
.ribbon-box .ribbon-two-custom span:after {
border-right: 3px solid #017982;
border-top: 3px solid #017982
}
.ribbon-box .ribbon-two-primary span {
background: #2d7bf4
}
.ribbon-box .ribbon-two-primary span:before {
border-left: 3px solid #0b56ca;
border-top: 3px solid #0b56ca
}
.ribbon-box .ribbon-two-primary span:after {
border-right: 3px solid #0b56ca;
border-top: 3px solid #0b56ca
}
.ribbon-box .ribbon-two-success span {
background: #0acf97
}
.ribbon-box .ribbon-two-success span:before {
border-left: 3px solid #068662;
border-top: 3px solid #068662
}
.ribbon-box .ribbon-two-success span:after {
border-right: 3px solid #068662;
border-top: 3px solid #068662
}
.ribbon-box .ribbon-two-info span {
background: #4eb7eb
}
.ribbon-box .ribbon-two-info span:before {
border-left: 3px solid #1896d4;
border-top: 3px solid #1896d4
}
.ribbon-box .ribbon-two-info span:after {
border-right: 3px solid #1896d4;
border-top: 3px solid #1896d4
}
.ribbon-box .ribbon-two-warning span {
background: #f9bc0b
}
.ribbon-box .ribbon-two-warning span:before {
border-left: 3px solid #b38604;
border-top: 3px solid #b38604
}
.ribbon-box .ribbon-two-warning span:after {
border-right: 3px solid #b38604;
border-top: 3px solid #b38604
}
.ribbon-box .ribbon-two-danger span {
background: #f1556c
}
.ribbon-box .ribbon-two-danger span:before {
border-left: 3px solid #e71332;
border-top: 3px solid #e71332
}
.ribbon-box .ribbon-two-danger span:after {
border-right: 3px solid #e71332;
border-top: 3px solid #e71332
}
.ribbon-box .ribbon-two-pink span {
background: #ff679b
}
.ribbon-box .ribbon-two-pink span:before {
border-left: 3px solid #ff1b69;
border-top: 3px solid #ff1b69
}
.ribbon-box .ribbon-two-pink span:after {
border-right: 3px solid #ff1b69;
border-top: 3px solid #ff1b69
}
.ribbon-box .ribbon-two-purple span {
background: #777edd
}
.ribbon-box .ribbon-two-purple span:before {
border-left: 3px solid #3a44ce;
border-top: 3px solid #3a44ce
}
.ribbon-box .ribbon-two-purple span:after {
border-right: 3px solid #3a44ce;
border-top: 3px solid #3a44ce
}
.ribbon-box .ribbon-two-dark span {
background: #313a46
}
.ribbon-box .ribbon-two-dark span:before {
border-left: 3px solid #121519;
border-top: 3px solid #121519
}
.ribbon-box .ribbon-two-dark span:after {
border-right: 3px solid #121519;
border-top: 3px solid #121519
}
.popover {
font-family: inherit;
border-color: #e3eaef;
-webkit-box-shadow: 0 0 24px 0 rgba(0, 0, 0, .06), 0 1px 0 0 rgba(0, 0, 0, .02);
box-shadow: 0 0 24px 0 rgba(0, 0, 0, .06), 0 1px 0 0 rgba(0, 0, 0, .02)
}
.popover .popover-header {
margin-top: 0;
font-size: 14px;
background-color: #e3eaef;
padding: 2px 15px;
border: none
}
.tooltip {
font-family: Rubik, sans-serif
}
.tooltip .tooltip-inner {
padding: 4px 10px;
border-radius: 2px;
background-color: #313a46
}
.tooltip.left .tooltip-arrow {
border-left-color: #313a46
}
.tooltip.top .tooltip-arrow {
border-top-color: #313a46
}
.tooltip.bottom .tooltip-arrow {
border-bottom-color: #313a46
}
.tooltip.right .tooltip-arrow {
border-right-color: #313a46
}
.tooltipster-sidetip .tooltipster-box {
background-color: #02c0ce;
border: 2px solid #02c0ce
}
.tooltipster-sidetip.tooltipster-top .tooltipster-arrow-background,
.tooltipster-sidetip.tooltipster-top .tooltipster-arrow-border {
border-top-color: #02c0ce
}
.tooltipster-sidetip.tooltipster-bottom .tooltipster-arrow-background,
.tooltipster-sidetip.tooltipster-bottom .tooltipster-arrow-border {
border-bottom-color: #02c0ce
}
.tooltipster-sidetip.tooltipster-left .tooltipster-arrow-background,
.tooltipster-sidetip.tooltipster-left .tooltipster-arrow-border {
border-left-color: #02c0ce
}
.tooltipster-sidetip.tooltipster-right .tooltipster-arrow-background,
.tooltipster-sidetip.tooltipster-right .tooltipster-arrow-border {
border-right-color: #02c0ce
}
.checkbox label {
display: inline-block;
padding-left: 8px;
position: relative;
font-weight: 400
}
.checkbox label::before {
-o-transition: .3s ease-in-out;
-webkit-transition: .3s ease-in-out;
background-color: #fff;
border-radius: 3px;
border: 2px solid #98a6ad;
content: "";
display: inline-block;
height: 18px;
left: 0;
margin-left: -18px;
position: absolute;
transition: .3s ease-in-out;
width: 18px;
outline: 0!important
}
.checkbox label::after {
color: #797979;
display: inline-block;
font-size: 11px;
height: 18px;
left: 0;
margin-left: -18px;
padding-left: 3px;
padding-top: 2px;
position: absolute;
top: 0;
width: 18px
}
.checkbox input[type=checkbox] {
cursor: pointer;
opacity: 0;
z-index: 1;
outline: 0!important
}
.checkbox input[type=checkbox]:disabled+label {
opacity: .65
}
.checkbox input[type=checkbox]:focus+label::before {
outline-offset: -2px;
outline: 0
}
.checkbox input[type=checkbox]:checked+label::after {
content: "";
position: absolute;
top: 3px;
left: 7px;
display: table;
width: 5px;
height: 10px;
border: 1px solid #313a46;
border-top-width: 0;
border-left-width: 0;
-webkit-transform: rotate(45deg);
transform: rotate(45deg)
}
.checkbox input[type=checkbox]:disabled+label::before {
background-color: #e3eaef;
cursor: not-allowed
}
.checkbox.checkbox-circle label::before {
border-radius: 50%
}
.checkbox.checkbox-inline {
margin-top: 0
}
.checkbox.checkbox-single input {
height: 18px;
width: 18px;
position: absolute
}
.checkbox.checkbox-single label {
height: 18px;
width: 18px
}
.checkbox.checkbox-single label:before {
margin-left: 0
}
.checkbox.checkbox-single label:after {
margin-left: 0
}
.checkbox-custom input[type=checkbox]:checked+label::before {
background-color: #02c0ce;
border-color: #02c0ce
}
.checkbox-custom input[type=checkbox]:checked+label::after {
border-color: #fff
}
.checkbox-primary input[type=checkbox]:checked+label::before {
background-color: #2d7bf4;
border-color: #2d7bf4
}
.checkbox-primary input[type=checkbox]:checked+label::after {
border-color: #fff
}
.checkbox-danger input[type=checkbox]:checked+label::before {
background-color: #f1556c;
border-color: #f1556c
}
.checkbox-danger input[type=checkbox]:checked+label::after {
border-color: #fff
}
.checkbox-info input[type=checkbox]:checked+label::before {
background-color: #4eb7eb;
border-color: #4eb7eb
}
.checkbox-info input[type=checkbox]:checked+label::after {
border-color: #fff
}
.checkbox-warning input[type=checkbox]:checked+label::before {
background-color: #f9bc0b;
border-color: #f9bc0b
}
.checkbox-warning input[type=checkbox]:checked+label::after {
border-color: #fff
}
.checkbox-success input[type=checkbox]:checked+label::before {
background-color: #0acf97;
border-color: #0acf97
}
.checkbox-success input[type=checkbox]:checked+label::after {
border-color: #fff
}
.checkbox-purple input[type=checkbox]:checked+label::before {
background-color: #777edd;
border-color: #777edd
}
.checkbox-purple input[type=checkbox]:checked+label::after {
border-color: #fff
}
.checkbox-pink input[type=checkbox]:checked+label::before {
background-color: #ff679b;
border-color: #ff679b
}
.checkbox-pink input[type=checkbox]:checked+label::after {
border-color: #fff
}
.checkbox-dark input[type=checkbox]:checked+label::before {
background-color: #313a46;
border-color: #313a46
}
.checkbox-dark input[type=checkbox]:checked+label::after {
border-color: #fff
}
.radio label {
display: inline-block;
padding-left: 8px;
position: relative;
font-weight: 400
}
.radio label::before {
-o-transition: border .5s ease-in-out;
-webkit-transition: border .5s ease-in-out;
background-color: #fff;
border-radius: 50%;
border: 2px solid #98a6ad;
content: "";
display: inline-block;
height: 18px;
left: 0;
margin-left: -18px;
position: absolute;
transition: border .5s ease-in-out;
width: 18px;
outline: 0!important
}
.radio label::after {
-moz-transition: -moz-transform .1s cubic-bezier(.8, -.33, .2, 1.33);
-ms-transform: scale(0, 0);
-o-transform: scale(0, 0);
-o-transition: -o-transform .1s cubic-bezier(.8, -.33, .2, 1.33);
-webkit-transform: scale(0, 0);
-webkit-transition: -webkit-transform .1s cubic-bezier(.8, -.33, .2, 1.33);
background-color: #797979;
border-radius: 50%;
content: " ";
display: inline-block;
height: 10px;
left: 6px;
margin-left: -20px;
position: absolute;
top: 4px;
transform: scale(0, 0);
transition: -webkit-transform .1s cubic-bezier(.8, -.33, .2, 1.33);
transition: transform .1s cubic-bezier(.8, -.33, .2, 1.33);
transition: transform .1s cubic-bezier(.8, -.33, .2, 1.33), -webkit-transform .1s cubic-bezier(.8, -.33, .2, 1.33);
width: 10px
}
.radio input[type=radio] {
cursor: pointer;
opacity: 0;
z-index: 1;
outline: 0!important
}
.radio input[type=radio]:disabled+label {
opacity: .65
}
.radio input[type=radio]:focus+label::before {
outline-offset: -2px;
outline: 5px auto -webkit-focus-ring-color;
outline: thin dotted
}
.radio input[type=radio]:checked+label::after {
-webkit-transform: scale(1, 1);
transform: scale(1, 1)
}
.radio input[type=radio]:disabled+label::before {
cursor: not-allowed
}
.radio.radio-inline {
margin-top: 0
}
.radio.radio-single input {
position: relative;
bottom: 9px
}
.radio.radio-single label {
height: 17px
}
.radio-custom input[type=radio]+label::after {
background-color: #02c0ce
}
.radio-custom input[type=radio]:checked+label::before {
border-color: #02c0ce
}
.radio-custom input[type=radio]:checked+label::after {
background-color: #02c0ce
}
.radio-primary input[type=radio]+label::after {
background-color: #2d7bf4
}
.radio-primary input[type=radio]:checked+label::before {
border-color: #2d7bf4
}
.radio-primary input[type=radio]:checked+label::after {
background-color: #2d7bf4
}
.radio-danger input[type=radio]+label::after {
background-color: #f1556c
}
.radio-danger input[type=radio]:checked+label::before {
border-color: #f1556c
}
.radio-danger input[type=radio]:checked+label::after {
background-color: #f1556c
}
.radio-info input[type=radio]+label::after {
background-color: #4eb7eb
}
.radio-info input[type=radio]:checked+label::before {
border-color: #4eb7eb
}
.radio-info input[type=radio]:checked+label::after {
background-color: #4eb7eb
}
.radio-warning input[type=radio]+label::after {
background-color: #f9bc0b
}
.radio-warning input[type=radio]:checked+label::before {
border-color: #f9bc0b
}
.radio-warning input[type=radio]:checked+label::after {
background-color: #f9bc0b
}
.radio-success input[type=radio]+label::after {
background-color: #0acf97
}
.radio-success input[type=radio]:checked+label::before {
border-color: #0acf97
}
.radio-success input[type=radio]:checked+label::after {
background-color: #0acf97
}
.radio-purple input[type=radio]+label::after {
background-color: #777edd
}
.radio-purple input[type=radio]:checked+label::before {
border-color: #777edd
}
.radio-purple input[type=radio]:checked+label::after {
background-color: #777edd
}
.radio-pink input[type=radio]+label::after {
background-color: #ff679b
}
.radio-pink input[type=radio]:checked+label::before {
border-color: #ff679b
}
.radio-pink input[type=radio]:checked+label::after {
background-color: #ff679b
}
.alert-custom {
color: #02c0ce;
background-color: #eafdff;
border-color: #39f0fd
}
.alert-primary {
color: #2d7bf4;
background-color: #e5effe;
border-color: #8eb8f9
}
.alert-secondary {
color: #9a9a9a;
background-color: #f3f3f3;
border-color: #cdcdcd
}
.alert-success {
color: #0acf97;
background-color: #f3fefb;
border-color: #49f6c5
}
.alert-danger {
color: #f1556c;
background-color: #fef0f2;
border-color: #f9b3bd
}
.alert-warning {
color: #f9bc0b;
background-color: #fffaeb;
border-color: #fbd76f
}
.alert-info {
color: #4eb7eb;
background-color: #eef8fd;
border-color: #aadcf5
}
.alert-light {
background-color: #f3f6f8;
border-color: #e3eaef
}
.alert-dark {
color: #313a46;
background-color: #dce1e7;
border-color: #919fb2
}
.jq-toast-single {
padding: 15px;
font-family: Roboto, sans-serif;
background-color: #02c0ce;
font-size: 13px;
line-height: 22px
}
.jq-toast-single h2 {
font-family: Rubik, sans-serif
}
.jq-toast-single a {
font-size: 14px
}
.jq-toast-single a:hover {
color: #fff
}
.jq-has-icon {
padding: 10px 10px 10px 50px
}
.jq-icon-info {
background-color: #4eb7eb;
color: #fff;
border-color: #4eb7eb
}
.jq-icon-success {
background-color: #0acf97;
color: #fff;
border-color: #0acf97
}
.jq-icon-warning {
background-color: #f9bc0b;
color: #fff;
border-color: #f9bc0b
}
.jq-icon-error {
background-color: #f1556c;
color: #fff;
border-color: #f1556c
}
.close-jq-toast-single {
position: absolute;
top: -12px;
right: -12px;
font-size: 20px;
cursor: pointer;
height: 32px;
width: 32px;
background-color: #313a46;
border-radius: 50%;
text-align: center;
line-height: 32px
}
.jq-toast-loader {
height: 3px;
top: 0;
border-radius: 0
}
.modal .modal-dialog .close {
top: 0;
position: absolute;
right: 0;
height: 36px;
width: 36px;
background-color: #313a46;
opacity: 1;
border: 2px solid #fff;
text-shadow: none;
color: #fff;
border-radius: 50%;
padding: 0
}
.modal .modal-dialog .modal-title {
margin: 0
}
.modal .modal-dialog .modal-content {
border: none;
-webkit-box-shadow: none;
box-shadow: none
}
.modal .modal-dialog .modal-content .modal-header {
border-bottom-width: 2px;
margin: 0
}
.modal .modal-dialog .modal-content .modal-body {
padding: 20px
}
.modal-backdrop {
background-color: #313a46
}
.modal-backdrop.show {
opacity: .6
}
.modal-full {
width: 98%
}
.modal-content .nav.nav-tabs+.tab-content {
margin-bottom: 0
}
.modal-content .panel-group {
margin-bottom: 0
}
.modal-content .panel {
border-top: none
}
.custombox-open body {
padding-right: 0!important
}
.modal-demo {
background-color: #fff;
width: 600px!important;
border-radius: 4px;
display: none;
position: relative
}
.modal-demo .close {
position: absolute;
top: 15px;
right: 25px;
color: #e3eaef
}
@media (max-width:768px) {
.modal-demo {
width: 100%!important
}
}
.custom-modal-title {
padding: 15px 25px 15px 25px;
line-height: 22px;
font-size: 18px;
background-color: #313a46;
color: #fff;
text-align: left;
margin: 0
}
.custom-modal-text {
padding: 20px
}
.custombox-modal-wrapper {
text-align: left
}
.custombox-modal-flash .close,
.custombox-modal-rotatedown .close {
top: 20px;
z-index: 9999
}
.sk-chasing-dots .sk-child,
.sk-circle .sk-child:before,
.sk-cube-grid .sk-cube,
.sk-double-bounce .sk-child,
.sk-fading-circle .sk-circle:before,
.sk-folding-cube .sk-cube:before,
.sk-rotating-plane,
.sk-spinner-pulse,
.sk-three-bounce .sk-child,
.sk-wandering-cubes .sk-cube,
.sk-wave .sk-rect {
background-color: #02c0ce
}
.sk-fading-circle .sk-circle {
margin-top: 0
}
.widget-flat {
position: relative;
overflow: hidden
}
.widget-flat i {
position: absolute;
bottom: -20px;
font-size: 78px;
opacity: .25;
left: 0;
-webkit-transition: bottom .5s ease 0s;
transition: bottom .5s ease 0s
}
.widget-flat:hover i {
bottom: 0
}
.widget-chart-one {
min-height: 120px
}
.widget-chart-one .widget-chart-one-content {
margin-left: 100px
}
.widget-chart-two {
min-height: 120px
}
.widget-chart-two .widget-chart-one-content {
margin-right: 100px
}
.tilebox-one i {
font-size: 30px
}
.inbox-widget .inbox-item {
border-bottom: 1px solid #f3f6f8;
overflow: hidden;
padding: 10px 0;
position: relative
}
.inbox-widget .inbox-item .inbox-item-img {
display: block;
float: left;
margin-right: 15px;
width: 40px
}
.inbox-widget .inbox-item img {
width: 40px
}
.inbox-widget .inbox-item .inbox-item-author {
color: #313a46;
display: block;
margin: 0
}
.inbox-widget .inbox-item .inbox-item-text {
color: #98a6ad;
display: block;
font-size: 14px;
margin: 0
}
.inbox-widget .inbox-item .inbox-item-date {
color: #98a6ad;
font-size: 11px;
position: absolute;
right: 7px;
top: 12px
}
.comment-list .comment-box-item {
position: relative
}
.comment-list .comment-box-item .commnet-item-date {
color: #98a6ad;
font-size: 11px;
position: absolute;
right: 7px;
top: 2px
}
.comment-list .comment-box-item .commnet-item-msg {
color: #313a46;
display: block;
margin: 10px 0;
font-weight: 400;
font-size: 15px;
line-height: 24px
}
.comment-list .comment-box-item .commnet-item-user {
color: #98a6ad;
display: block;
font-size: 14px;
margin: 0
}
.comment-list a+a {
margin-top: 15px;
display: block
}
.transaction-list li {
padding: 7px 0;
border-bottom: 1px solid #f3f6f8;
clear: both;
position: relative
}
.transaction-list i {
width: 20px;
position: absolute;
top: 10px;
font-size: 12px
}
.transaction-list .tran-text {
padding-left: 25px;
white-space: nowrap;
display: inline-block;
overflow: hidden;
text-overflow: ellipsis;
width: 150px
}
.transaction-list .tran-price {
margin-left: 30px
}
.tab-content {
padding: 20px 0 0 0
}
.navtab-bg {
background-color: #f3f6f8
}
.nav-pills>li>a,
.nav-tabs>li>a {
color: #98a6ad;
font-family: Rubik, sans-serif
}
.nav-pills .nav-item.show .nav-link,
.nav-pills .nav-link.active {
background: #02c0ce
}
.tabs-vertical-env .nav.tabs-vertical .nav-link {
color: #98a6ad;
white-space: nowrap;
font-family: Rubik, sans-serif
}
.tabs-vertical-env .nav.tabs-vertical .nav-link.active {
background: #02c0ce;
border: 0;
color: #fff
}
.tabs-bordered {
border-bottom: 2px solid rgba(152, 166, 173, .2)!important
}
.tabs-bordered .nav-item {
margin-bottom: -2px
}
.tabs-bordered li a,
.tabs-bordered li a:focus,
.
About this bootstrap example/template
This example/template, bs4 extra Pricing page, was published on Jun 19th 2019, 10:28 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 575 views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.3.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.3.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working