HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download<link href="https://cdnjs.cloudflare.com/ajax/libs/MaterialDesign-Webfont/4.9.95/css/materialdesignicons.css" rel="stylesheet">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-12">
<div class="show-results mt-4">
<div class="float-left">
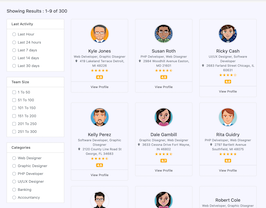
<h5 class="text-dark mb-0 pt-2">Showing Results : 1-9 of 300</h5>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-3">
<div class="left-sidebar">
<div class="accordion" id="accordionExample">
<div class="card mt-4">
<a data-toggle="collapse" href="#collapseOne" class="job-list" aria-expanded="true" aria-controls="collapseOne">
<div class="card-header" id="headingOne">
<h6 class="mb-0 text-dark f-18">Last Activity</h6>
</div>
</a>
<div id="collapseOne" class="collapse show" aria-labelledby="headingOne">
<div class="card-body p-0">
<div class="custom-control custom-radio">
<input type="radio" id="customRadio1" name="customRadio" class="custom-control-input">
<label class="custom-control-label ml-1 text-muted f-15" for="customRadio1">Last Hour</label>
</div>
<div class="custom-control custom-radio">
<input type="radio" id="customRadio2" name="customRadio" class="custom-control-input">
<label class="custom-control-label ml-1 text-muted f-15" for="customRadio2">Last 24 hours</label>
</div>
<div class="custom-control custom-radio">
<input type="radio" id="customRadio3" name="customRadio" class="custom-control-input">
<label class="custom-control-label ml-1 text-muted f-15" for="customRadio3">Last 7 days</label>
</div>
<div class="custom-control custom-radio">
<input type="radio" id="customRadio4" name="customRadio" class="custom-control-input">
<label class="custom-control-label ml-1 text-muted f-15" for="customRadio4">Last 14 days</label>
</div>
<div class="custom-control custom-radio">
<input type="radio" id="customRadio5" name="customRadio" class="custom-control-input">
<label class="custom-control-label ml-1 text-muted f-15" for="customRadio5">Last 30 days</label>
</div>
</div>
</div>
</div>
<!-- collapse one end -->
<div class="card mt-4">
<a data-toggle="collapse" href="#collapsetwo" class="job-list" aria-expanded="true" aria-controls="collapsetwo">
<div class="card-header" id="headingtwo">
<h6 class="mb-0 text-dark f-18">Team Size</h6>
</div>
</a>
<div id="collapsetwo" class="collapse show" aria-labelledby="headingtwo">
<div class="card-body p-0">
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="customCheck7">
<label class="custom-control-label ml-1 text-muted f-15" for="customCheck7">1 To 50</label>
</div>
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="customCheck8">
<label class="custom-control-label ml-1 text-muted f-15" for="customCheck8">51 To 100</label>
</div>
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="customCheck3">
<label class="custom-control-label ml-1 text-muted f-15" for="customCheck3">101 To 150</label>
</div>
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="customCheck4">
<label class="custom-control-label ml-1 text-muted f-15" for="customCheck4">151 To 200</label>
</div>
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="customCheck5">
<label class="custom-control-label ml-1 text-muted f-15" for="customCheck5">201 To 250</label>
</div>
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="customCheck6">
<label class="custom-control-label ml-1 text-muted f-15" for="customCheck6">251 To 300</label>
</div>
</div>
</div>
</div>
<!-- collapse one end -->
<div class="card mt-4">
<a data-toggle="collapse" href="#collapsethree" class="job-list" aria-expanded="true" aria-controls="collapsethree">
<div class="card-header" id="headingthree">
<h6 class="mb-0 text-dark f-18">Categories</h6>
</div>
</a>
<div id="collapsethree" class="collapse show" aria-labelledby="headingthree">
<div class="card-body p-0">
<div class="custom-control custom-radio">
<input type="radio" id="customRadio7" name="customRadio1" class="custom-control-input">
<label class="custom-control-label ml-1 text-muted f-15" for="customRadio7">Web Designer</label>
</div>
<div class="custom-control custom-radio">
<input type="radio" id="customRadio8" name="customRadio1" class="custom-control-input">
<label class="custom-control-label ml-1 text-muted f-15" for="customRadio8">Graphic Designer</label>
</div>
<div class="custom-control custom-radio">
<input type="radio" id="customRadio9" name="customRadio1" class="custom-control-input">
<label class="custom-control-label ml-1 text-muted f-15" for="customRadio9">PHP Developer</label>
</div>
<div class="custom-control custom-radio">
<input type="radio" id="customRadio10" name="customRadio1" class="custom-control-input">
<label class="custom-control-label ml-1 text-muted f-15" for="customRadio10">UI/UX Designer</label>
</div>
<div class="custom-control custom-radio">
<input type="radio" id="customRadio11" name="customRadio1" class="custom-control-input">
<label class="custom-control-label ml-1 text-muted f-15" for="customRadio11">Banking</label>
</div>
<div class="custom-control custom-radio">
<input type="radio" id="customRadio12" name="customRadio1" class="custom-control-input">
<label class="custom-control-label ml-1 text-muted f-15" for="customRadio12">Accountancy</label>
</div>
</div>
</div>
</div>
<div class="card mt-4">
<a data-toggle="collapse" href="#collapsefour" class="job-list" aria-expanded="true" aria-controls="collapsefour">
<div class="card-header" id="headingfour">
<h6 class="mb-0 text-dark f-18">Gender</h6>
</div>
</a>
<div id="collapsefour" class="collapse show" aria-labelledby="headingfour">
<div class="card-body p-0">
<div class="custom-control custom-radio">
<input type="radio" id="customRadio13" name="customRadio3" class="custom-control-input">
<label class="custom-control-label ml-1 text-muted f-15" for="customRadio13">Male</label>
</div>
<div class="custom-control custom-radio">
<input type="radio" id="customRadio14" name="customRadio3" class="custom-control-input">
<label class="custom-control-label ml-1 text-muted f-15" for="customRadio14">Female</label>
</div>
<div class="custom-control custom-radio">
<input type="radio" id="customRadio15" name="customRadio3" class="custom-control-input">
<label class="custom-control-label ml-1 text-muted f-15" for="customRadio15">Others</label>
</div>
</div>
</div>
</div>
<!-- collapse one end -->
</div>
</div>
</div>
<div class="col-lg-9">
<div class="row">
<div class="col-lg-4 col-md-6">
<div class="list-grid-item mt-4">
<div class="grid-item-content p-2">
<div class="employers-list-img mt-3">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="img-fluid mx-auto d-block rounded-circle">
</div>
<div class="grid-list-desc text-center mt-4">
<h5 class="mb-1"><a href="#" class="text-dark">Kyle Jones</a></h5>
<p class="text-muted f-14 mb-0">Web Delveloper, Graphic Disegner</p>
<p class="text-muted f-14 mb-0"><i class="mdi mdi-map-marker mr-2"></i>419 Lakeland Terrace Detroit, MI 48226</p>
<ul class="employers-icons list-inline mb-1">
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
</ul>
<span class="badge badge-warning text-white">4.9</span>
</div>
</div>
<hr class="mt-0 mb-0">
<div class="apply-button text-center mt-2 mb-2">
<a href="#" class="btn btn-custom btn-sm">View Profile</a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="list-grid-item mt-4">
<div class="grid-item-content p-2">
<div class="employers-list-img mt-3">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" class="img-fluid mx-auto d-block rounded-circle">
</div>
<div class="grid-list-desc text-center mt-4">
<h5 class="mb-1"><a href="#" class="text-dark">Susan Roth</a></h5>
<p class="text-muted f-14 mb-0">PHP Delveloper, Web Disegner</p>
<p class="text-muted f-14 mb-0"><i class="mdi mdi-map-marker mr-2"></i>2984 Woodhill Avenue Easton, MD 21601</p>
<ul class="employers-icons list-inline mb-1">
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star-half f-19"></i></a></li>
</ul>
<span class="badge badge-warning text-white">4.5</span>
</div>
</div>
<hr class="mt-0 mb-0">
<div class="apply-button text-center mt-2 mb-2">
<a href="#" class="btn btn-custom btn-sm">View Profile</a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="list-grid-item mt-4">
<div class="grid-item-content p-2">
<div class="employers-list-img mt-3">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="" class="img-fluid mx-auto d-block rounded-circle">
</div>
<div class="grid-list-desc text-center mt-4">
<h5 class="mb-1"><a href="#" class="text-dark">Ricky Cash</a></h5>
<p class="text-muted f-14 mb-0">UI/UX Designer, Software Developer</p>
<p class="text-muted f-14 mb-0"><i class="mdi mdi-map-marker mr-2"></i>2683 Farland Street Chicago, IL 60631</p>
<ul class="employers-icons list-inline mb-1">
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star-outline f-19"></i></a></li>
</ul>
<span class="badge badge-warning text-white">4.0</span>
</div>
</div>
<hr class="mt-0 mb-0">
<div class="apply-button text-center mt-2 mb-2">
<a href="#" class="btn btn-custom btn-sm">View Profile</a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="list-grid-item mt-4">
<div class="grid-item-content p-2">
<div class="employers-list-img mt-3">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="" class="img-fluid mx-auto d-block rounded-circle">
</div>
<div class="grid-list-desc text-center mt-4">
<h5 class="mb-1"><a href="#" class="text-dark">Kelly Perez</a></h5>
<p class="text-muted f-14 mb-0">Software Developer, Graphic Disegner</p>
<p class="text-muted f-14 mb-0"><i class="mdi mdi-map-marker mr-2"></i>2120 County Line Road St George, FL 34683</p>
<ul class="employers-icons list-inline mb-1">
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star-half f-19"></i></a></li>
</ul>
<span class="badge badge-warning text-white">4.5</span>
</div>
</div>
<hr class="mt-0 mb-0">
<div class="apply-button text-center mt-2 mb-2">
<a href="#" class="btn btn-custom btn-sm">View Profile</a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="list-grid-item mt-4">
<div class="grid-item-content p-2">
<div class="employers-list-img mt-3">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="" class="img-fluid mx-auto d-block rounded-circle">
</div>
<div class="grid-list-desc text-center mt-4">
<h5 class="mb-1"><a href="#" class="text-dark">Dale Gambill</a></h5>
<p class="text-muted f-14 mb-0">Graphic Disegner, Web Designer</p>
<p class="text-muted f-14 mb-0"><i class="mdi mdi-map-marker mr-2"></i>3633 Cessna Drive Fort Wayne, IN 46802</p>
<ul class="employers-icons list-inline mb-1">
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star-half f-19"></i></a></li>
</ul>
<span class="badge badge-warning text-white">4.7</span>
</div>
</div>
<hr class="mt-0 mb-0">
<div class="apply-button text-center mt-2 mb-2">
<a href="#" class="btn btn-custom btn-sm">View Profile</a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="list-grid-item mt-4">
<div class="grid-item-content p-2">
<div class="employers-list-img mt-3">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="" class="img-fluid mx-auto d-block rounded-circle">
</div>
<div class="grid-list-desc text-center mt-4">
<h5 class="mb-1"><a href="#" class="text-dark">Rita Guidry</a></h5>
<p class="text-muted f-14 mb-0">PHP Delveloper, Web Disegner</p>
<p class="text-muted f-14 mb-0"><i class="mdi mdi-map-marker mr-2"></i>2797 Bartlett Avenue Southfield, MI 48075</p>
<ul class="employers-icons list-inline mb-1">
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
</ul>
<span class="badge badge-warning text-white">4.8</span>
</div>
</div>
<hr class="mt-0 mb-0">
<div class="apply-button text-center mt-2 mb-2">
<a href="#" class="btn btn-custom btn-sm">View Profile</a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="list-grid-item mt-4">
<div class="grid-item-content p-2">
<div class="employers-list-img mt-3">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="" class="img-fluid mx-auto d-block rounded-circle">
</div>
<div class="grid-list-desc text-center mt-4">
<h5 class="mb-1"><a href="#" class="text-dark">Matt Morgan</a></h5>
<p class="text-muted f-14 mb-0">Web Delveloper, PHP Delveloper</p>
<p class="text-muted f-14 mb-0"><i class="mdi mdi-map-marker mr-2"></i>2639 Warner Street Casper, WY 82601</p>
<ul class="employers-icons list-inline mb-1">
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
</ul>
<span class="badge badge-warning text-white">5.0</span>
</div>
</div>
<hr class="mt-0 mb-0">
<div class="apply-button text-center mt-2 mb-2">
<a href="#" class="btn btn-custom btn-sm">View Profile</a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="list-grid-item mt-4">
<div class="grid-item-content p-2">
<div class="employers-list-img mt-3">
<img src="https://bootdey.com/img/Content/avatar/avatar8.png" alt="" class="img-fluid mx-auto d-block rounded-circle">
</div>
<div class="grid-list-desc text-center mt-4">
<h5 class="mb-1"><a href="#" class="text-dark">Hattie Blaser</a></h5>
<p class="text-muted f-14 mb-0">Graphic Disegner, Web Designer</p>
<p class="text-muted f-14 mb-0"><i class="mdi mdi-map-marker mr-2"></i>4883 Patterson Road Brooklyn, NY 11230</p>
<ul class="employers-icons list-inline mb-1">
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star-half f-19"></i></a></li>
</ul>
<span class="badge badge-warning text-white">4.5</span>
</div>
</div>
<hr class="mt-0 mb-0">
<div class="apply-button text-center mt-2 mb-2">
<a href="#" class="btn btn-custom btn-sm">View Profile</a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="list-grid-item mt-4">
<div class="grid-item-content p-2">
<div class="employers-list-img mt-3">
<img src="https://bootdey.com/img/Content/avatar/avatar9.png" alt="" class="img-fluid mx-auto d-block rounded-circle">
</div>
<div class="grid-list-desc text-center mt-4">
<h5 class="mb-1"><a href="#" class="text-dark">Robert Cole</a></h5>
<p class="text-muted f-14 mb-0">Web Delveloper, Graphic Disegner</p>
<p class="text-muted f-14 mb-0"><i class="mdi mdi-map-marker mr-2"></i>2424 Lowland Drive Chicago, IL 60606</p>
<ul class="employers-icons list-inline mb-1">
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star f-19"></i></a></li>
<li class="list-inline-item"><a href="#" class="text-warning"><i class="mdi mdi-star-outline f-19"></i></a></li>
</ul>
<span class="badge badge-warning text-white">4.2</span>
</div>
</div>
<hr class="mt-0 mb-0">
<div class="apply-button text-center mt-2 mb-2">
<a href="#" class="btn btn-custom btn-sm">View Profile</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<nav aria-label="Page navigation example">
<ul class="pagination job-pagination justify-content-center mt-5 mb-5">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1" aria-disabled="true">
<i class="mdi mdi-chevron-double-left f-15"></i>
</a>
</li>
<li class="page-item active"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item">
<a class="page-link" href="#">
<i class="mdi mdi-chevron-double-right f-15"></i>
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Downloadbody{
background:#F8F8FF;
margin-top:20px;
}
/********************
EMPLOYERS LIST
*********************/
.employers-list-bg {
padding: 180px 0px 80px 0px;
background-size: cover;
position: relative;
background-position: center center;
}
.employers-list-img img {
max-width: 80px;
-webkit-box-shadow: 0 0 5px 0px #d7d7d7;
box-shadow: 0 0 5px 0px #d7d7d7;
}
.employers-icons li {
margin: 0px !important;
}
/********************
EMPLOYERS DETAILS
*********************/
.employers-details-bg {
padding: 180px 0px 80px 0px;
background-size: cover;
position: relative;
background-position: center center;
}
.employers-details {
border-top: 1px solid #eeeeee;
border-bottom: 1px solid #eeeeee;
}
.employers-share-job li a {
height: 40px;
width: 40px;
color: #777777;
text-align: center;
font-size: 19px;
display: inline-block;
line-height: 38px;
border-radius: 4px;
border: 1px solid #dddddd;
-webkit-transition: all 0.5s;
transition: all 0.5s;
margin: 6px 0;
transition: all 0.5s;
}
.employers-share-job li a:hover {
background-color: #ff4f6c;
color: #ffffff;
-webkit-transition: all 0.5s;
transition: all 0.5s;
border-color: #ff4f6c;
-webkit-transform: translateY(-3px);
transform: translateY(-3px);
-webkit-box-shadow: 0 3px 20px -8px #000000;
box-shadow: 0 3px 20px -8px #000000;
}
@media (min-width: 200px) and (max-width: 768px) {
.m-14 {
margin: 14px 0px;
}
}
@media (max-width: 425px) {
.employers-details-time h6 {
text-align: center !important;
}
.employers-details-item-border {
margin-bottom: 1rem !important;
margin-top: 1rem !important;
}
}
.list-grid-item {
border: 1px solid #ececec;
border-radius: 6px;
-webkit-transition: all 0.5s;
transition: all 0.5s;
}
.list-grid-item:hover {
-webkit-box-shadow: 0 0 20px 0px rgba(47, 47, 47, 0.09);
box-shadow: 0 0 20px 0px rgba(47, 47, 47, 0.09);
-webkit-transition: all 0.5s;
transition: all 0.5s;
border-color: transparent;
}
.left-sidebar .card-body {
border-bottom: 1px solid #ececec;
}
.custom-control {
margin: 11px 20px;
}
.card-header {
background-color: transparent;
margin-bottom: 0 !important;
}
.pagination.job-pagination .page-link {
border-radius: 50% !important;
margin: 0 4px;
height: 46px;
width: 45px;
line-height: 29px;
text-align: center;
color: #777777;
}
.page-item.active .page-link {
background-color: #ff4f6c;
border-color: #ff4f6c;
color: #ffffff !important;
}
.f-14 {
font-size: 14px;
}
About this bootstrap example/template
This example/template, bs4 employers list, was published on Feb 13th 2020, 10:13 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 7.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working



