HTML code
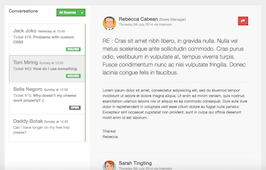
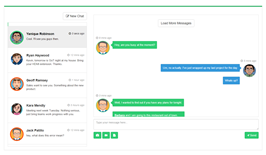
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.perfect-scrollbar/1.5.0/perfect-scrollbar.min.js" integrity="sha256-j/qnOBgDhyaxF4wY5NBiWdmntJy4iDCUbc5Ba2XJKEA=" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery.perfect-scrollbar/1.5.0/css/perfect-scrollbar.min.css" integrity="sha256-Eff0vTAskMNGMXDva8NMruf8ex6k9EuZ4QXf09lxwaQ=" crossorigin="anonymous" />
<div class="content-wrapper">
<!-- Content Place Here -->
<div class="page-header-container">
<div class="page-header-main">
<div class="page-title">Chats</div>
<div class="header-breadcrumb">
<a href="#">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-airplay">
<path d="M5 17H4a2 2 0 0 1-2-2V5a2 2 0 0 1 2-2h16a2 2 0 0 1 2 2v10a2 2 0 0 1-2 2h-1"></path>
<polygon points="12 15 17 21 7 21 12 15"></polygon>
</svg>
Home
</a>
<a href="#">Apps</a>
<a href="#">Chat</a>
</div>
</div>
<div class="page-header-action">
<a href="#" class="btn btn-header">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-settings">
<circle cx="12" cy="12" r="3"></circle>
<path
d="M19.4 15a1.65 1.65 0 0 0 .33 1.82l.06.06a2 2 0 0 1 0 2.83 2 2 0 0 1-2.83 0l-.06-.06a1.65 1.65 0 0 0-1.82-.33 1.65 1.65 0 0 0-1 1.51V21a2 2 0 0 1-2 2 2 2 0 0 1-2-2v-.09A1.65 1.65 0 0 0 9 19.4a1.65 1.65 0 0 0-1.82.33l-.06.06a2 2 0 0 1-2.83 0 2 2 0 0 1 0-2.83l.06-.06a1.65 1.65 0 0 0 .33-1.82 1.65 1.65 0 0 0-1.51-1H3a2 2 0 0 1-2-2 2 2 0 0 1 2-2h.09A1.65 1.65 0 0 0 4.6 9a1.65 1.65 0 0 0-.33-1.82l-.06-.06a2 2 0 0 1 0-2.83 2 2 0 0 1 2.83 0l.06.06a1.65 1.65 0 0 0 1.82.33H9a1.65 1.65 0 0 0 1-1.51V3a2 2 0 0 1 2-2 2 2 0 0 1 2 2v.09a1.65 1.65 0 0 0 1 1.51 1.65 1.65 0 0 0 1.82-.33l.06-.06a2 2 0 0 1 2.83 0 2 2 0 0 1 0 2.83l-.06.06a1.65 1.65 0 0 0-.33 1.82V9a1.65 1.65 0 0 0 1.51 1H21a2 2 0 0 1 2 2 2 2 0 0 1-2 2h-.09a1.65 1.65 0 0 0-1.51 1z"
></path>
</svg>
</a>
<a href="#" class="btn btn-header">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-activity">
<polyline points="22 12 18 12 15 21 9 3 6 12 2 12"></polyline>
</svg>
</a>
<a href="#" class="btn btn-header">Quick Links</a>
</div>
</div>
<div class="d-flex">
<div class="widget-18 d-none d-xl-block">
<div class="widget-18-header">
<div class="widget-18-user-container">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="Profile Picture" />
<div class="widget-18-user-title">
<a href="#" class="widget-18-user-name">alison parker</a>
<span>PHP | Communicator | BDE | Certified</span>
</div>
<div class="widget-18-user-action">
<div class="dropdown">
<svg
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
stroke-width="2"
stroke-linecap="round"
stroke-linejoin="round"
class="feather feather-more-vertical toolbar-icon"
data-toggle="dropdown"
aria-haspopup="true"
aria-expanded="false"
>
<circle cx="12" cy="12" r="1"></circle>
<circle cx="12" cy="5" r="1"></circle>
<circle cx="12" cy="19" r="1"></circle>
</svg>
<ul class="dropdown-menu dropdown-menu-right">
<li class="dropdown-item"><span class="dropdown-title">Action Pane</span></li>
<li class="dropdown-item">
<a class="dropdown-link" href="#">
<svg
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
stroke-width="2"
stroke-linecap="round"
stroke-linejoin="round"
class="feather feather-printer"
>
<polyline points="6 9 6 2 18 2 18 9"></polyline>
<path d="M6 18H4a2 2 0 0 1-2-2v-5a2 2 0 0 1 2-2h16a2 2 0 0 1 2 2v5a2 2 0 0 1-2 2h-2"></path>
<rect x="6" y="14" width="12" height="8"></rect>
</svg>
Print
</a>
</li>
<li class="dropdown-item">
<a class="dropdown-link" href="#">
<svg
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
stroke-width="2"
stroke-linecap="round"
stroke-linejoin="round"
class="feather feather-delete"
>
<path d="M21 4H8l-7 8 7 8h13a2 2 0 0 0 2-2V6a2 2 0 0 0-2-2z"></path>
<line x1="18" y1="9" x2="12" y2="15"></line>
<line x1="12" y1="9" x2="18" y2="15"></line>
</svg>
Remove
</a>
</li>
<li class="dropdown-item">
<a class="dropdown-link" href="#">
<svg
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
stroke-width="2"
stroke-linecap="round"
stroke-linejoin="round"
class="feather feather-send"
>
<line x1="22" y1="2" x2="11" y2="13"></line>
<polygon points="22 2 15 22 11 13 2 9 22 2"></polygon>
</svg>
Send Email
</a>
</li>
<li class="dropdown-item">
<a class="dropdown-link" href="#">
<svg
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
stroke-width="2"
stroke-linecap="round"
stroke-linejoin="round"
class="feather feather-file-text"
>
<path d="M14 2H6a2 2 0 0 0-2 2v16a2 2 0 0 0 2 2h12a2 2 0 0 0 2-2V8z"></path>
<polyline points="14 2 14 8 20 8"></polyline>
<line x1="16" y1="13" x2="8" y2="13"></line>
<line x1="16" y1="17" x2="8" y2="17"></line>
<polyline points="10 9 9 9 8 9"></polyline>
</svg>
Export as PDF
</a>
</li>
<li class="dropdown-item">
<a class="dropdown-link" href="#">
<svg
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
stroke-width="2"
stroke-linecap="round"
stroke-linejoin="round"
class="feather feather-bookmark"
>
<path d="M19 21l-7-5-7 5V5a2 2 0 0 1 2-2h10a2 2 0 0 1 2 2z"></path>
</svg>
Save as Bookmark
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="widget-18-search">
<form>
<div class="widget-17-search form-group">
<span class="fa fa-search form-control-feedback"></span>
<input type="text" class="form-control" placeholder="Search Friends or Groups" />
</div>
</form>
</div>
</div>
<div class="widget-18-body ps ps--active-y" style="height: 330.5px;">
<ul class="widget-18-user-list">
<li class="widget-18-user">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="Profile Picture" />
<div class="widget-18-user-title">
<a href="#" class="widget-18-user-name">Alex parker</a>
<span class="typing blinking">Typing...</span>
</div>
<div class="widget-18-message-time">
<span class="time">Just Now</span>
<span class="badge badge-sb-primary">2</span>
</div>
</li>
<li class="widget-18-user">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="Profile Picture" />
<div class="widget-18-user-title">
<a href="#" class="widget-18-user-name">Jane Doe</a>
<span>You: See ya buddy..!!! <span class="emoji">CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Downloadbody{
background:#dcdcdc;
margin-top:20px;
}
.widget-18 {
width: 370px;
background: #ffffff;
display: flex;
flex-direction: column;
max-height: calc(100vh - 40px);
border-radius: 8px;
}
.widget-18 .widget-18-header .widget-18-user-container {
display: flex;
align-items: center;
padding: 1rem;
}
.widget-18 .widget-18-header .widget-18-user-container img {
width: 50px;
height: 50px;
margin-right: .5rem;
border-radius: 50%;
}
.widget-18 .widget-18-header .widget-18-user-container .widget-18-user-title {
display: flex;
flex-direction: column;
flex: 1;
}
.widget-18 .widget-18-header .widget-18-user-container .widget-18-user-title a {
font-size: 13px;
font-weight: 500;
text-transform: capitalize;
color: #394044;
}
.widget-18 .widget-18-header .widget-18-user-container .widget-18-user-title a:hover {
color: #22b9ff;
text-decoration: none;
}
.widget-18 .widget-18-header .widget-18-user-container .widget-18-user-title span {
font-size: 12px;
color: #B1BAC5;
}
.widget-18 .widget-18-header .widget-18-user-container .widget-18-user-action .toolbar-icon {
color: #727686;
cursor: pointer;
width: 18px;
height: 18px;
}
.widget-18 .widget-18-header .widget-18-search {
padding: 0 1rem;
}
.widget-18 .widget-18-header .widget-18-search .form-control, .widget-18 .widget-18-header .widget-18-search .jsgrid .jsgrid-table .jsgrid-filter-row input[type=text], .jsgrid .jsgrid-table .jsgrid-filter-row .widget-18 .widget-18-header .widget-18-search input[type=text], .widget-18 .widget-18-header .widget-18-search .jsgrid .jsgrid-table .jsgrid-filter-row select, .jsgrid .jsgrid-table .jsgrid-filter-row .widget-18 .widget-18-header .widget-18-search select, .widget-18 .widget-18-header .widget-18-search .jsgrid .jsgrid-table .jsgrid-edit-row input[type=text], .jsgrid .jsgrid-table .jsgrid-edit-row .widget-18 .widget-18-header .widget-18-search input[type=text], .widget-18 .widget-18-header .widget-18-search .jsgrid .jsgrid-table .jsgrid-edit-row select, .jsgrid .jsgrid-table .jsgrid-edit-row .widget-18 .widget-18-header .widget-18-search select, .widget-18 .widget-18-header .widget-18-search .jsgrid .jsgrid-table .jsgrid-filter-row input[type=number], .jsgrid .jsgrid-table .jsgrid-filter-row .widget-18 .widget-18-header .widget-18-search input[type=number], .widget-18 .widget-18-header .widget-18-search .jsgrid .jsgrid-table .jsgrid-edit-row input[type=number], .jsgrid .jsgrid-table .jsgrid-edit-row .widget-18 .widget-18-header .widget-18-search input[type=number] {
padding-left: 2.375rem;
padding-right: 3.2rem;
border: none;
background: #F4F7FD;
}
.widget-18 .widget-18-header .widget-18-search .form-control-feedback {
position: absolute;
z-index: 2;
display: block;
width: 2.375rem;
height: 2.375rem;
line-height: 2.375rem;
text-align: center;
pointer-events: none;
color: #B1BAC5;
}
.widget-18 .widget-18-body {
margin: 1rem;
position: relative;
}
.widget-18 .widget-18-body .widget-18-user-list {
list-style: none;
padding: 0;
}
.widget-18 .widget-18-body .widget-18-user-list .widget-18-user {
display: flex;
}
.widget-18 .widget-18-body .widget-18-user-list .widget-18-user:not(:last-child) {
margin-bottom: 1.5rem;
}
.widget-18 .widget-18-body .widget-18-user-list .widget-18-user img {
width: 50px;
height: 50px;
margin-right: .5rem;
border-radius: 50%;
}
.widget-18 .widget-18-body .widget-18-user-list .widget-18-user .widget-18-user-title {
display: flex;
flex-direction: column;
flex: 1;
}
.widget-18 .widget-18-body .widget-18-user-list .widget-18-user .widget-18-user-title .widget-18-user-name {
font-size: 13px;
font-weight: 500;
text-transform: capitalize;
color: #394044;
}
.widget-18 .widget-18-body .widget-18-user-list .widget-18-user .widget-18-user-title .widget-18-user-name:hover {
color: #22b9ff;
text-decoration: none;
}
.widget-18 .widget-18-body .widget-18-user-list .widget-18-user .widget-18-user-title span {
font-size: 0.75rem;
color: #727686;
white-space: nowrap;
overflow: hidden;
width: 210px;
text-overflow: ellipsis;
}
.widget-18 .widget-18-body .widget-18-user-list .widget-18-user .widget-18-user-title span.typing {
color: #22b9ff;
}
.widget-18 .widget-18-body .widget-18-user-list .widget-18-user .widget-18-user-title span .emoji {
font-size: 13px;
}
.widget-18 .widget-18-body .widget-18-user-list .widget-18-user .widget-18-user-title span svg {
width: 13px;
height: 13px;
fill: #727686;
margin-right: 0.25rem;
}
.widget-18 .widget-18-body .widget-18-user-list .widget-18-user .widget-18-message-time {
display: flex;
flex-direction: column;
align-items: center;
}
.widget-18 .widget-18-body .widget-18-user-list .widget-18-user .widget-18-message-time .time {
color: #B1BAC5;
font-size: 0.75rem;
margin-bottom: 0.25rem;
}
.widget-19 {
background: #F4F7FD;
width: 100%;
padding: 1rem 0 0 1rem;
max-height: calc(100vh - 40px);
display: flex;
flex-direction: column;
justify-content: space-between;
}
.widget-19 .widget-19-header {
display: flex;
align-items: center;
padding-bottom: 1.2rem;
justify-content: space-between;
border-bottom: 1px solid #e6e4e9;
}
.widget-19 .widget-19-header img {
width: 70px;
height: 70px;
margin-right: .5rem;
border-radius: 50%;
}
.widget-19 .widget-19-header .widget-19-user-title {
display: flex;
flex-direction: column;
flex: 1;
}
.widget-19 .widget-19-header .widget-19-user-title a {
font-size: 1.125rem;
font-weight: 500;
text-transform: capitalize;
color: #394044;
}
.widget-19 .widget-19-header .widget-19-user-title a:hover {
color: #22b9ff;
text-decoration: none;
}
.widget-19 .widget-19-header .widget-19-user-title span {
font-size: 12px;
color: #B1BAC5;
}
.widget-19 .widget-19-header .widget-19-user-action button:not(:last-child) {
margin-right: 0.3125rem;
}
.widget-19 .widget-19-body {
flex: 1;
margin-top: 1rem;
display: flex;
flex-direction: column;
position: relative;
}
.widget-19 .widget-19-body .widget-19-message-container {
display: flex;
margin-bottom: 1.5rem;
}
.widget-19 .widget-19-body .widget-19-message-container img {
width: 50px;
height: 50px;
margin-right: .5rem;
border-radius: 50%;
}
.widget-19 .widget-19-body .widget-19-message-container .widget-19-message-block {
width: 100%;
}
.widget-19 .widget-19-body .widget-19-message-container .widget-19-message-block .time {
color: #B1BAC5;
font-size: 12px;
}
.widget-19 .widget-19-body .widget-19-message-container .widget-19-message-block .message {
margin-bottom: 0.5rem;
display: flex;
align-items: center;
}
.widget-19 .widget-19-body .widget-19-message-container .widget-19-message-block .message .message-body {
background: #ffffff;
padding: 0.75rem 1.2rem;
margin-right: 0.75rem;
font-size: 12px;
color: #394044;
max-width: 80%;
border-radius: 8px;
box-shadow: 0px 0px 3px 0px rgba(82, 63, 105, 0.1);
-webkit-box-shadow: 0px 0px 3px 0px rgba(82, 63, 105, 0.1);
-moz-box-shadow: 0px 0px 3px 0px rgba(82, 63, 105, 0.1);
-ms-box-shadow: 0px 0px 3px 0px rgba(82, 63, 105, 0.1);
}
.widget-19 .widget-19-body .widget-19-message-container .widget-19-message-block .message .message-body .attachment-container {
display: flex;
align-items: center;
}
.widget-19 .widget-19-body .widget-19-message-container .widget-19-message-block .message .message-body .attachment-container svg {
width: 25px;
height: 25px;
stroke-width: 1px;
margin-right: .5rem;
}
.widget-19 .widget-19-body .widget-19-message-container .widget-19-message-block .message .message-body .attachment-container .file-info {
display: flex;
flex-direction: column;
}
.widget-19 .widget-19-body .widget-19-message-container .widget-19-message-block .message .message-body .attachment-container .file-info a {
font-size: 13px;
font-weight: 600;
color: #ffffff;
}
.widget-19 .widget-19-body .widget-19-message-container .widget-19-message-block .message .message-body .attachment-container .file-info a:hover {
color: #ffffff;
text-decoration: "underline";
}
.widget-19 .widget-19-body .widget-19-message-container .widget-19-message-block .message .message-body .attachment-container .file-info span {
font-size: 12px;
font-weight: 300;
}
.widget-19 .widget-19-body .widget-19-message-container .widget-19-message-block .message a {
color: #B1BAC5;
}
.widget-19 .widget-19-body .widget-19-message-container .widget-19-message-block .message a:hover {
color: #22b9ff;
text-decoration: none;
}
.widget-19 .widget-19-body .widget-19-message-container .widget-19-message-block .message a svg {
width: 12px;
height: 12px;
}
.widget-19 .widget-19-body .widget-19-message-container .widget-19-message-block .message a.bookmarked svg {
fill: #22b9ff;
color: #22b9ff;
}
.widget-19 .widget-19-body .widget-19-message-container.my-response {
margin-left: auto;
direction: rtl;
}
.widget-19 .widget-19-body .widget-19-message-container.my-response .widget-19-message-block {
width: 100%;
text-align: right;
}
.widget-19 .widget-19-body .widget-19-message-container.my-response .widget-19-message-block .message {
margin-bottom: 0.5rem;
display: flex;
align-items: center;
}
.widget-19 .widget-19-body .widget-19-message-container.my-response .widget-19-message-block .message .message-body {
text-align: left;
background: #43c4ff;
color: #ffffff;
direction: ltr;
margin: 0 0 0 0.75rem;
}
.widget-19 .widget-19-footer {
padding-top: 1rem;
}
.widget-19 .widget-19-footer form {
margin: 0;
display: flex;
align-items: center;
background-color: #ffffff;
border: 1px solid #e6e4e9;
overflow: hidden;
border-radius: 8px;
transition: all, 0.3s;
}
@media (prefers-reduced-motion: reduce) {
.widget-19 .widget-19-footer form {
transition: none;
}
}
.widget-19 .widget-19-footer form:focus-within {
border-color: #a2e1ff;
}
.widget-19 .widget-19-footer form .form-control, .widget-19 .widget-19-footer form .jsgrid .jsgrid-table .jsgrid-filter-row input[type=text], .jsgrid .jsgrid-table .jsgrid-filter-row .widget-19 .widget-19-footer form input[type=text], .widget-19 .widget-19-footer form .jsgrid .jsgrid-table .jsgrid-filter-row select, .jsgrid .jsgrid-table .jsgrid-filter-row .widget-19 .widget-19-footer form select, .widget-19 .widget-19-footer form .jsgrid .jsgrid-table .jsgrid-edit-row input[type=text], .jsgrid .jsgrid-table .jsgrid-edit-row .widget-19 .widget-19-footer form input[type=text], .widget-19 .widget-19-footer form .jsgrid .jsgrid-table .jsgrid-edit-row select, .jsgrid .jsgrid-table .jsgrid-edit-row .widget-19 .widget-19-footer form select, .widget-19 .widget-19-footer form .jsgrid .jsgrid-table .jsgrid-filter-row input[type=number], .jsgrid .jsgrid-table .jsgrid-filter-row .widget-19 .widget-19-footer form input[type=number], .widget-19 .widget-19-footer form .jsgrid .jsgrid-table .jsgrid-edit-row input[type=number], .jsgrid .jsgrid-table .jsgrid-edit-row .widget-19 .widget-19-footer form input[type=number] {
padding: 2rem 1rem;
border: none;
}
.widget-19 .widget-19-footer form .widget-19-action-pane {
flex-shrink: 0;
margin: 0 .5rem;
}
Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download(function($) {
'use strict';
$(function () {
var headerHeight = $('.widget-18-header').height();
var widgetHeight = $('.widget-18').height();
$(".widget-18-body").height(widgetHeight - headerHeight - 50);
var ps = new PerfectScrollbar('.widget-18-body');
//Chat Body
var msgheaderHeight = $('.widget-19-header').height();
var msgfooterHeight = $('.widget-19-footer').height();
var msgHeight = $('.widget-19').height();
$('.widget-19-body').height(msgHeight - msgheaderHeight - msgfooterHeight);
var ps = new PerfectScrollbar('.widget-19-body');
});
})(jQuery); 
About this bootstrap example/template
This example/template, bs4 chat app, was published on Jun 1st 2020, 14:27 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 421 views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working